如何在 React 中监听状态变化
使用 useEffect 钩子来监听 React 中的状态变化。 我们可以将要跟踪的状态变量添加到挂钩的依赖项数组中,并且每次状态变量更改时都会运行 useEffect 钩子中的逻辑。
import {useEffect, useState} from 'react';
const App = () => {
const [count, setCount] = useState(0);
useEffect(() => {
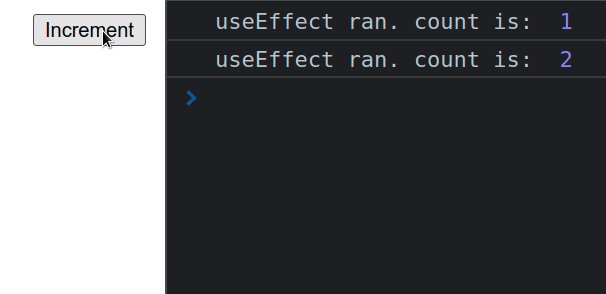
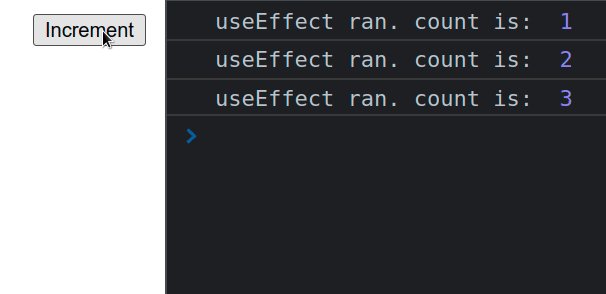
console.log('useEffect ran. count is: ', count);
}, [count]); // 👈️ 添加要跟踪的状态变量
return (
<div>
<button onClick={() => setCount(count + 1)}>Increment</button>
</div>
);
};
export default App;
我们传递给 useEffect 钩子的第二个参数是一个依赖数组。 我们传递给钩子的函数将在任何依赖项之一发生更改时被调用。

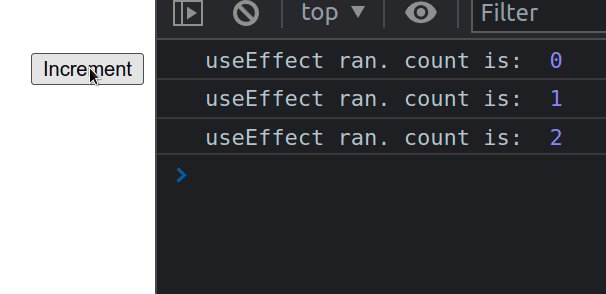
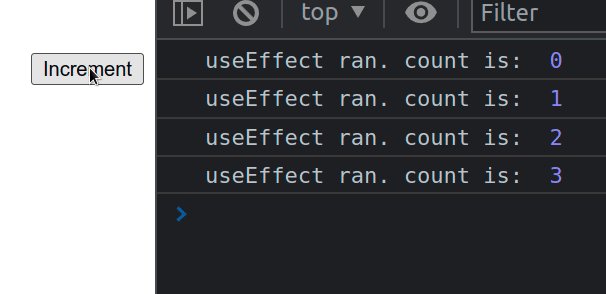
我们将 count 状态变量添加到 hook 的依赖数组中,所以任何时候 count 发生变化,我们的 useEffect hook 中的逻辑都会重新运行。
将要跟踪的所有状态变量添加到 useEffect 钩子的依赖项数组中。
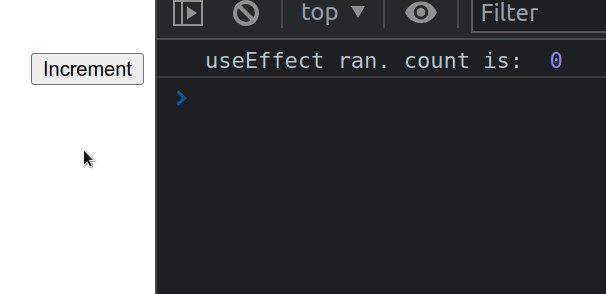
请注意,挂载组件时也会调用该钩子。
如果我们不想在初始渲染时运行 useEffect 钩子中的逻辑,但仅在特定状态变量更改时,请使用 ref 在初始渲染时提前返回。
import {useEffect, useRef, useState} from 'react';
const App = () => {
const [count, setCount] = useState(0);
const isFirstRender = useRef(true);
useEffect(() => {
if (isFirstRender.current) {
isFirstRender.current = false;
return; // 👈️ return early if first render
}
console.log('useEffect ran. count is: ', count);
}, [count]); // 👈️ 添加要跟踪的状态变量
return (
<div>
<button onClick={() => setCount(count + 1)}>Increment</button>
</div>
);
};
export default App;
当在 mount 上运行 useEffect 钩子时,我们使用 ref 提前退出。

如果我们想监听状态更改但需要跳过第一次渲染,请使用此方法。
需要注意的是,如果你在 useEffect 钩子中更新了一个特定的状态变量,并且该变量存在于钩子的依赖数组中,你会导致一个无限的重新渲染循环。
这是一个演示此问题的示例。
import {useEffect, useState} from 'react';
const App = () => {
const [count, setCount] = useState(0);
useEffect(() => {
console.log('useEffect ran. count is: ', count);
setCount(count + 1); // 👈️ 这会导致无限循环
}, [count]);
return (
<div>
<button onClick={() => setCount(count + 1)}>Increment</button>
</div>
);
};
export default App;
问题是我们已将 count 状态变量添加到 useEffect 钩子的依赖项数组中,但我们也在更新挂钩中的计数。
每次运行 useEffect 时,count 变量的值都会更改,这会再次重新运行钩子,因为 count 在其依赖项数组中。
相关文章
Node.js 与 React JS 的比较
发布时间:2023/03/27 浏览次数:173 分类:Node.js
-
本文比较和对比了两种编程语言,Node.js 和 React。React 和 Node.js 都是开源 JavaScript 库的示例。 这些库用于构建用户界面和服务器端应用程序。
在 TypeScript 中 React UseState 钩子类型
发布时间:2023/03/19 浏览次数:246 分类:TypeScript
-
本教程演示了如何在 TypeScript 中使用 React useState hook。
TypeScript 中的 React 事件类型
发布时间:2023/03/19 浏览次数:477 分类:TypeScript
-
本教程演示了如何在 TypeScript 中为 React 事件添加类型支持。
在 React 中循环遍历对象数组
发布时间:2023/03/18 浏览次数:602 分类:React
-
在 React 中循环对象数组: 使用 map() 方法迭代数组。 我们传递给 map() 的函数会为数组中的每个元素调用。 该方法返回一个新数组,其中包含传入函数的结果。 export default function App (
获取 React 中元素的类名
发布时间:2023/03/18 浏览次数:340 分类:React
-
在 React 中使用 event.target 获取元素的类名 获取元素的类名: 将元素上的 onClick 属性设置为事件处理函数。 访问元素的类名作为 event.currentTarget.className 。 export default function App () { cons
如何将 key 属性添加到 React 片段
发布时间:2023/03/18 浏览次数:206 分类:React
-
使用更详细的片段语法将 key 属性添加到 React 片段,例如 React.Fragment key={key} 。 更冗长的语法实现了相同的结果对元素列表进行分组,而不向 DOM 添加额外的节点。 import React from react
如何在 React 中删除事件监听器
发布时间:2023/03/15 浏览次数:592 分类:React
-
在 React 中删除事件监听器: 在 useEffect 挂钩中添加事件侦听器。 从 useEffect 挂钩返回一个函数。 当组件卸载时,使用 removeEventListener 方法移除事件监听器。 import {useRef, useEffect} from r
React 中在 map() 中使用条件跳出map
发布时间:2023/03/15 浏览次数:261 分类:React
-
React 中在 map() 中使用条件: 在数组上调用 map() 方法。 使用 if 条件,如果条件满足则显式返回。 否则返回不同的值或返回 null 以不呈现任何内容。 export default function App () { const arr =
在 React 中调用多个 onClick 函数
发布时间:2023/03/15 浏览次数:267 分类:React
-
在 React 中调用多个 onClick 函数: 在元素上设置 onClick 属性。 在事件处理函数中调用其他函数。 事件处理函数可以根据需要调用尽可能多的其他函数。 export default function App () { const s

