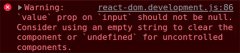
Fix the value prop on input should not be null error in React
Publish Date:2025/03/15 Author:JIYIK Category:React
-

-
The warning "value prop on input should not be null" is caused when we set the initial value of an input to null or override the initial value setting it to null, e.g. from an empty API response. Use a fallback value to solve this problem....
Full
![React error Type '() => JSX.Element[]' is not assignable to type FunctionComponent React error Type '() => JSX.Element[]' is not assignable to type FunctionComponent](/uploads/220417/I_20220417202340c1afda-lp.jpg)