Rendered fewer hooks than expected error in React
Publish Date:2025/03/16 Author:JIYIK Category:React
-
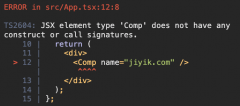
When we use a hook after a condition that may return a value, we get the error "Rendered fewer hooks than expected. This may be caused by an accidental early return statement". To fix this error, you need to move all React hooks to any condition that ...
Full