Checkbox onChange in React
Publish Date:2025/03/03 Author:JIYIK Category:React
-

-
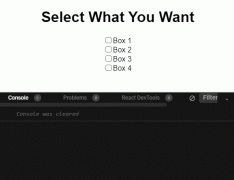
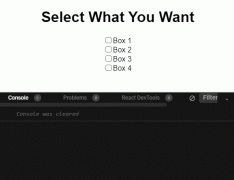
This tutorial demonstrates how to send a value from a checkbox onChange event in React....
Full
Publish Date:2025/03/03 Author:JIYIK Category:React

This tutorial demonstrates how to send a value from a checkbox onChange event in React....
FullPublish Date:2025/03/03 Author:JIYIK Category:React

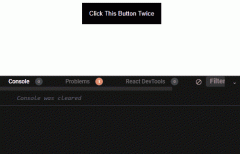
This tutorial demonstrates how to use onDoubleClick in React....
FullPublish Date:2025/03/03 Author:JIYIK Category:React

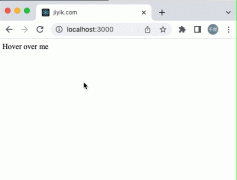
To show an element or text on hover in React: Set onMouseOver and onMouseOut properties on the element. Track whether the user is hovering over the element in a state variable. Conditionally render another element based on the state variable. import {...
FullPublish Date:2025/03/03 Author:JIYIK Category:React

In React, use the window.scrollTo() method to scroll to the top of the page, for example, window.scrollTo(0, 0) . The scrollTo method on the window object scrolls to a specific set of coordinates in the document. import {useEffect} from react ; export...
FullPublish Date:2025/03/03 Author:迹忆客 Category:React

To apply global CSS styles in your React application, write your CSS in a file with .css extension and import it in your index.js file. The global CSS should be imported in index.js to ensure that it is loaded in all your React application’s...
FullPublish Date:2025/03/03 Author:JIYIK Category:React

Passing events and arguments onClick in React: Pass an inline function to the onClick attribute of the element. The function should get the event object and call handleClick. Pass the event and arguments to handleClick. const App = () = { const handle...
FullPublish Date:2025/03/03 Author:JIYIK Category:React

To remove an event listener in React: Add an event listener in the useEffect hook. Return a function from the useEffect hook. When the component unmounts, remove the event listener using the removeEventListener method. import {useRef, useEffect} from ...
FullPublish Date:2025/03/03 Author:JIYIK Category:React
Using conditions in map() in React: Call the map() method on an array. Use an if condition to explicitly return if the condition is met. Otherwise return a different value or return null to render nothing. export default function App () { const arr =...
FullPublish Date:2025/03/03 Author:JIYIK Category:React

To call multiple onClick functions in React: Set the onClick attribute on the element. Call other functions in the event handler. The event handler can call as many other functions as needed. export default function App () { const s...
FullPublish Date:2025/03/03 Author:JIYIK Category:React
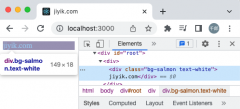
Find all elements by className in React: Use the getElementsByClassName method to get all elements with a specific class. Place the call to this method in the useEffect() hook. import {useEffect} from react ; const App = () = { useEffect }...
FullPublish Date:2025/03/03 Author:JIYIK Category:React

To check if an element has focus in React: Set the ref attribute on the element. After the element is rendered, check if the element is the active element in the document. If so, the element is focused. import {useEffect, useRef} from react ; export d...
FullPublish Date:2025/03/03 Author:JIYIK Category:React
Looping over an array of objects in React: We use the map() method to iterate over an array. The function we pass to map() is called for each element in the array. The method returns a new array containing the results of the function passed in. export...
FullPublish Date:2025/03/03 Author:JIYIK Category:React

Get the class name of an element using event.target in React To get the class name of an element: Set the onClick attribute on the element to the event handler function. Access the element's class name as event.currentTarget.className . export default...
FullPublish Date:2025/03/03 Author:JIYIK Category:React
Use the more verbose fragment syntax to add a key attribute to a React fragment, for example React.Fragment key={key} . The more verbose syntax achieves the same result of grouping a list of elements without adding extra nodes to the DOM. import React...
FullPublish Date:2025/03/02 Author:JIYIK Category:React
This article mainly introduces how to use webpack to package and compile React mixed with ES6 and CommonJs. It is a process of upgrading the React environment....
Full
