Two ways to implement React's ref callback function
Publish Date:2025/03/02 Author:JIYIK Category:React
-
Two ways to implement ref callback function in React...
Full
Publish Date:2025/03/02 Author:JIYIK Category:React
Two ways to implement ref callback function in React...
FullPublish Date:2025/03/02 Author:JIYIK Category:React
React component reference ref can be said to be a component identifier. Ref is commonly used to make input get focus. Because render returns only virtual DOM, ref is used here....
FullPublish Date:2025/03/02 Author:JIYIK Category:React
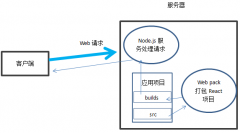
It is very convenient to compile and package react using webpack. Both need to be installed using npm. However, if you do not pay attention to the installation location of webpack and react parser babel during use, problems will occur during...
FullPublish Date:2025/03/02 Author:JIYIK Category:React
In all the terms of React, there are five core types that we need to remember. These five types are ReactElement / ReactElement Factory ReactNode ReactComponent / ReactComponent Class...
FullPublish Date:2025/03/02 Author:JIYIK Category:React
Before using React.createClass, lets look at the official explanation ReactClass createClass(object specification) Create a component class with a given specification (the specification is the object specification). This component implement...
FullPublish Date:2025/03/02 Author:JIYIK Category:React
The React.createElement method creates and returns a ReactElement element of a given type. The type parameter can be an html tag name string or a ReactClasss. This type parameter is required for createElement....
FullPublish Date:2025/03/02 Author:JIYIK Category:React
React.createFactory returns a function for generating ReactElement of a given type, similar to React.createElement. The type parameter can be an html tag name (for example: "div", "li", etc.) or a ReactClass object....
FullPublish Date:2025/03/02 Author:JIYIK Category:React

In the article "Beginner's Guide to React - Building a React Runtime Environment", we only introduced how to build a React runtime environment, which is actually how to reference the React library. But I think it is still a bit confusing for...
FullPublish Date:2025/03/02 Author:JIYIK Category:React
React, a front-end framework developed by Facebook, is very popular. There are two ways to run React, one is to use npm, and the other is not to use npm. These involve react-dom, babel, webpack, etc....
FullPublish Date:2025/03/01 Author:JIYIK Category:Vue
Vue.js is a popular front-end framework that helps developers build efficient and maintainable applications. In Vue.js, scrolling the page to the top or bottom is a common requirement. In this article, we will introduce how to implement this...
FullPublish Date:2025/03/01 Author:JIYIK Category:Vue
Vue.js is a popular JavaScript framework that makes web application development easier and more efficient. In this tutorial, we will learn how to use Vue.js to display an element or text on mouse hover. This tutorial will cover the following...
FullPublish Date:2025/03/01 Author:JIYIK Category:Vue
When using watch in Vue, you may need to monitor an object, but only care about certain properties in the object, not all properties of the object. In this case, you can use deep monitoring and calculated properties, or add some options to w...
FullPublish Date:2025/03/01 Author:JIYIK Category:Vue
In Vue, watch is a way to perform asynchronous tasks or trigger responsive dependencies when data changes. In most cases, watch will be delayed by default. This means that the watch will only be triggered when the value being monitored chang...
FullPublish Date:2025/03/01 Author:JIYIK Category:Vue
In Vue, checkboxes are a very common interactive component that allows users to select multiple options. This article will introduce how to set up checkbox functionality in Vue and provide some practical examples....
FullPublish Date:2025/03/01 Author:JIYIK Category:Vue
In Vue, when a child component changes the data in props, it will cause the responsiveness of the parent component and other child components to change. First, you need to understand that props is a way to pass data from a parent component t...
Full
