React 错误Argument type 'HTMLElement or null' not assignable to parameter type 'Element or Document
使用非空断言或类型断言来解决 React.js 错误“Argument of type 'HTMLElement | null' is not assignable to parameter of type 'Element | DocumentFragment'”,例如 const root = createRoot(rootElement!) 。

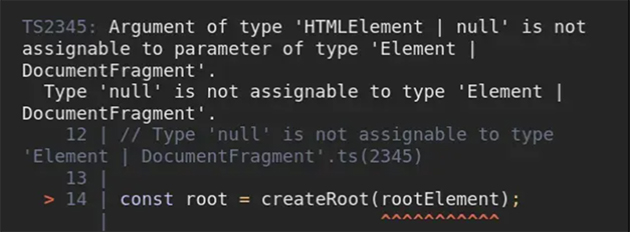
下面是产生该错误的示例
import App from './App';
import {StrictMode} from 'react';
import {createRoot} from 'react-dom/client';
const rootElement = document.getElementById('root');
// Argument of type 'HTMLElement | null' is not
// assignable to parameter of type 'Element | DocumentFragment'.
// Type 'null' is not assignable to type 'Element | DocumentFragment'.ts(2345)
const root = createRoot(rootElement);
root.render(
<StrictMode>
<App />
</StrictMode>,
);
这里的问题是 document.getElementById 方法的返回类型是 HTMLElement | null 。
如果提供的 id 在 DOM 中不存在,则该方法返回 null。
另一方面,createRoot 方法的预期参数类型是 Element | DocumentFragment,因此提供的参数类型与预期的参数类型不匹配。
解决错误的一种方法是使用非空 (!) 断言运算符。
import App from './App';
import {StrictMode} from 'react';
import {createRoot} from 'react-dom/client';
const rootElement = document.getElementById('root');
// non-null (!) assertion
const root = createRoot(rootElement!);
root.render(
<StrictMode>
<App />
</StrictMode>,
);
非 null (!) 断言运算符从类型中删除 null 和 undefined 而不进行任何显式类型检查。
当你使用这种方法时,你基本上告诉 TypeScript rootElement 变量永远不会为空或未定义。 因此,rootElement 变量的类型变为 HTMLElement 而不是 HTMLElement | null 。
或者,我们可以使用简单的类型断言。
import App from './App';
import {StrictMode} from 'react';
import {createRoot} from 'react-dom/client';
const rootElement = document.getElementById('root');
// 使用类型断言
const root = createRoot(rootElement as Element);
root.render(
<StrictMode>
<App />
</StrictMode>,
);
当我们有关于 TypeScript 无法知道的值的类型的信息时,使用类型断言。
我们实际上是在告诉 TypeScript,rootElement 变量存储了一个 Element 类型的值,不用担心它。
我们从错误消息中确定了正确的类型:“'HTMLElement | null' 类型的参数不可分配给'Element | DocumentFragment' 类型的参数”。
有了这个错误消息,TypeScript 告诉我们:函数的预期参数类型是 Element | DocumentFragment,但您使用 HTMLElement | null 类型的参数调用该函数。
类型不兼容,因为参数类型可能为 null。
为了解决这个错误,我们必须使传入的参数和预期的参数类型兼容。
相关文章
Node.js 与 React JS 的比较
发布时间:2023/03/27 浏览次数:173 分类:Node.js
-
本文比较和对比了两种编程语言,Node.js 和 React。React 和 Node.js 都是开源 JavaScript 库的示例。 这些库用于构建用户界面和服务器端应用程序。
在 TypeScript 中 React UseState 钩子类型
发布时间:2023/03/19 浏览次数:246 分类:TypeScript
-
本教程演示了如何在 TypeScript 中使用 React useState hook。
TypeScript 中的 React 事件类型
发布时间:2023/03/19 浏览次数:477 分类:TypeScript
-
本教程演示了如何在 TypeScript 中为 React 事件添加类型支持。
在 React 中循环遍历对象数组
发布时间:2023/03/18 浏览次数:602 分类:React
-
在 React 中循环对象数组: 使用 map() 方法迭代数组。 我们传递给 map() 的函数会为数组中的每个元素调用。 该方法返回一个新数组,其中包含传入函数的结果。 export default function App (
获取 React 中元素的类名
发布时间:2023/03/18 浏览次数:340 分类:React
-
在 React 中使用 event.target 获取元素的类名 获取元素的类名: 将元素上的 onClick 属性设置为事件处理函数。 访问元素的类名作为 event.currentTarget.className 。 export default function App () { cons
如何将 key 属性添加到 React 片段
发布时间:2023/03/18 浏览次数:206 分类:React
-
使用更详细的片段语法将 key 属性添加到 React 片段,例如 React.Fragment key={key} 。 更冗长的语法实现了相同的结果对元素列表进行分组,而不向 DOM 添加额外的节点。 import React from react
如何在 React 中删除事件监听器
发布时间:2023/03/15 浏览次数:592 分类:React
-
在 React 中删除事件监听器: 在 useEffect 挂钩中添加事件侦听器。 从 useEffect 挂钩返回一个函数。 当组件卸载时,使用 removeEventListener 方法移除事件监听器。 import {useRef, useEffect} from r
React 中在 map() 中使用条件跳出map
发布时间:2023/03/15 浏览次数:261 分类:React
-
React 中在 map() 中使用条件: 在数组上调用 map() 方法。 使用 if 条件,如果条件满足则显式返回。 否则返回不同的值或返回 null 以不呈现任何内容。 export default function App () { const arr =
在 React 中调用多个 onClick 函数
发布时间:2023/03/15 浏览次数:267 分类:React
-
在 React 中调用多个 onClick 函数: 在元素上设置 onClick 属性。 在事件处理函数中调用其他函数。 事件处理函数可以根据需要调用尽可能多的其他函数。 export default function App () { const s

