解决 TypeScript中 Constructors for derived classes must contain a super call 错误
当扩展父类而不调用子类的构造函数中的 super() 方法时,会出现错误“Constructors for derived classes must contain a super call”。 要解决该错误,需要在子类的构造函数中调用 super() 方法。
下面我们看一个会产生该错误的示例
class Parent {
name = 'Parent';
constructor(public a: number, public b: number) {
this.a = a;
this.b = b;
}
}
class Child extends Parent {
name = 'Child';
// Error: Constructors for derived
// classes must contain a 'super' call.ts(2377)
constructor(public a: number) {
this.a = a;
}
}
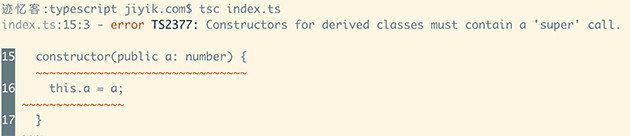
上面代码执行时会产生错误,如下所示:

如果不先调用 super() 方法,我们就无法访问子类的构造函数中的 this 关键字。
要解决该错误,需要在子类的构造函数中调用 super()。
class Parent {
name = 'Parent';
constructor(public a: number, public b: number) {
this.a = a;
this.b = b;
}
}
class Child extends Parent {
name = 'Child';
constructor(public a: number) {
super(a, a); // 这里调用 super()
this.a = a;
}
}
super() 方法应该在访问子构造函数中的 this 关键字之前调用。
该方法调用父类的构造函数,因此传递给 super() 调用的参数取决于父类的构造函数采用的参数。
在上面的例子中,父类的构造函数接受了 2 个 number 类型的参数。
我们必须提供父类所需的所有参数,因为当调用 super() 方法时,实际上是在调用父类的构造函数。
一旦调用了 super() 方法,就可以在子类的构造函数中使用 this 关键字。
我们可以想象 super 关键字是对父类的引用。
当子类必须引用父类的方法时,我们可能还会看到使用 super 关键字。
class Parent {
name = 'Parent';
constructor(public a: number, public b: number) {
this.a = a;
this.b = b;
}
doMath(): number {
return this.a + this.b;
}
}
class Child extends Parent {
name = 'Child';
constructor(public a: number) {
super(a, a);
this.a = a;
}
doMath(): number {
// super.doMath() 调用父类的 doMath 方法
return this.a * this.a + super.doMath();
}
}
const child1 = new Child(3);
// (3 * 3) + (3 + 3) = 15
console.log(child1.doMath()); // 15
上例中的子类覆盖 doMath 方法,使用 super 关键字调用父类的doMath方法。
以下是类中 super 关键字的两种最常见用法:
- 调用父级的构造函数,所以可以使用 this 关键字
- 覆盖时引用父类的方法
相关文章
在 AngularJs 中设置 Select From Typescript 的默认选项值
发布时间:2023/04/14 浏览次数:132 分类:Angular
-
本教程提供了在 AngularJs 中从 TypeScript 中设置 HTML 标记选择的默认选项的解释性解决方案。
在 Angular 中使用 TypeScript 的 getElementById 替换
发布时间:2023/04/14 浏览次数:259 分类:Angular
-
本教程指南提供了有关使用 TypeScript 在 Angular 中替换 document.getElementById 的简要说明。这也提供了在 Angular 中 getElementById 的最佳方法。
在 TypeScript 中使用 try..catch..finally 处理异常
发布时间:2023/03/19 浏览次数:385 分类:TypeScript
-
本文详细介绍了如何在 TypeScript 中使用 try..catch..finally 进行异常处理,并附有示例。
在 TypeScript 中使用 declare 关键字
发布时间:2023/03/19 浏览次数:254 分类:TypeScript
-
本教程指南通过特定的实现和编码示例深入了解了 TypeScript 中 declare 关键字的用途。
在 TypeScript 中 get 和 set
发布时间:2023/03/19 浏览次数:962 分类:TypeScript
-
本篇文章演示了类的 get 和 set 属性以及如何在 TypeScript 中实现它。
在 TypeScript 中格式化日期和时间
发布时间:2023/03/19 浏览次数:269 分类:TypeScript
-
本教程介绍内置对象 Date() 并讨论在 Typescript 中获取、设置和格式化日期和时间的各种方法。
在 TypeScript 中返回一个 Promise
发布时间:2023/03/19 浏览次数:586 分类:TypeScript
-
本教程讨论如何在 TypeScript 中返回正确的 Promise。这将提供 TypeScript 中 Returns Promise 的完整编码示例,并完整演示每个步骤。
在 TypeScript 中定义函数回调的类型
发布时间:2023/03/19 浏览次数:1445 分类:TypeScript
-
本教程说明了在 TypeScript 中为函数回调定义类型的解决方案。为了程序员的方便和方便,实施了不同的编码实践指南。
在 TypeScript 中把 JSON 对象转换为一个类
发布时间:2023/03/19 浏览次数:521 分类:TypeScript
-
本教程演示了如何将 JSON 对象转换为 TypeScript 中的类。

