在 Angular 中使用 ngClass 添加条件类
我们将介绍如何在我们的 Angular 应用程序中添加条件类或使用 if-else 条件来显示带有 ngClass 的动态类。
在 Angular 中使用 ngClass 添加条件类
类是设计和创建应用程序 UI 的核心部分。我们根据分配给应用程序不同部分的类编写设计。
有时我们必须根据条件添加动态类或更改类。
本教程将讨论在 Angular 中的 ngClass 中实现 if-else 语句的不同方法。
让我们使用以下命令创建一个新应用程序。
# angular
ng new my-app
在 Angular 中创建我们的新应用程序后,我们将使用此命令转到我们的应用程序目录。
# angular
cd my-app
现在,让我们运行我们的应用程序来检查所有依赖项是否安装正确。
# angular
ng serve --open
让我们从一个简单的示例开始,如果条件消息设置如下 app.component.ts 中所示,我们将尝试向 HTML 元素添加一个类。
# angular
import { Component, VERSION } from '@angular/core';
@Component({
selector: 'my-app',
templateUrl: './app.component.html',
styleUrls: [ './app.component.css' ]
})
export class AppComponent {
message = 'warning';
}
现在,让我们使用 app.component.html 中的变量 message 添加一个带有 ngClass 的 HTML 元素。
# angular
<div [ngClass]="{'warning': message}">
Hello this is a warning message
</div>
然后,让我们根据以下条件将一些 CSS 代码添加到我们在 div 中添加的类中。
# angular
.warning {
font-family: Lato;
background: red;
color: white;
padding: 10px;
}
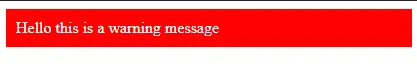
输出:

从示例中可以看出,在 ngClass 中使用 if 语句很容易。我们直接根据条件添加了一个类。
现在,我们将通过一个示例,在该示例中,我们将根据真实条件添加一个类。如果条件为假,我们将添加不同的类。
因此,首先,我们将在 app.component.html 中添加一个条件,并添加一个带有单击事件的按钮来更改条件,如下所示。
# angular
<div [ngClass]="Warnmessage ? 'warning' : 'info'">
Hello this is a warning message
</div>
<button (click)=changeClass()>Click this</button>
现在,让我们创建一个变量 Warnmessage 和一个在单击按钮时将更改条件的函数。我们在 app.component.ts 中的代码将如下面的代码片段所示。
# angular
import { Component, VERSION } from '@angular/core';
@Component({
selector: 'my-app',
templateUrl: './app.component.html',
styleUrls: ['./app.component.css'],
})
export class AppComponent {
name = 'Angular ' + VERSION.major;
Warnmessage = true;
changeClass() {
this.Warnmessage = false;
console.log('Button Clicked');
}
}
让我们运行这段代码并检查它是如何工作的。
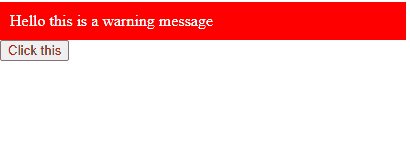
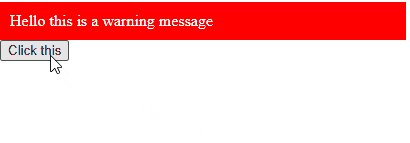
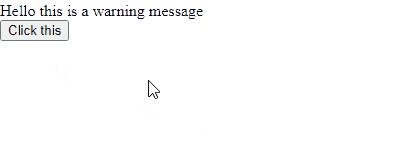
输出:

如你所见,我们在 ngClass 中也使用了 if-else 语句,并且它适用于条件。但是如果你想基于单个条件添加多个类,也可以通过添加一个空格并在其后写一个新的类名来完成。
# angular
<div [ngClass]="Warnmessage ? 'warning message-box' : 'info message-box'">
Hello this is a warning message
</div>
<button (click)=changeClass()>Click this</button>
我们还可以通过在第一个类名后添加一个空格并写第二个类名来添加多个类。我们甚至可以添加三重类或我们想要的任意数量。
相关文章
Do you understand JavaScript closures?
发布时间:2025/02/21 浏览次数:108 分类:JavaScript
-
The function of a closure can be inferred from its name, suggesting that it is related to the concept of scope. A closure itself is a core concept in JavaScript, and being a core concept, it is naturally also a difficult one.
Do you know about the hidden traps in variables in JavaScript?
发布时间:2025/02/21 浏览次数:178 分类:JavaScript
-
Whether you're just starting to learn JavaScript or have been using it for a long time, I believe you'll encounter some traps related to JavaScript variable scope. The goal is to identify these traps before you fall into them, in order to av
How much do you know about the Prototype Chain?
发布时间:2025/02/21 浏览次数:150 分类:JavaScript
-
The prototype chain can be considered one of the core features of JavaScript, and certainly one of its more challenging aspects. If you've learned other object-oriented programming languages, you may find it somewhat confusing when you start
用 jQuery 检查复选框是否被选中
发布时间:2024/03/24 浏览次数:102 分类:JavaScript
-
在本教程中学习 jQuery 检查复选框是否被选中的所有很酷的方法。我们展示了使用直接 DOM 操作、提取 JavaScript 属性的 jQuery 方法以及使用 jQuery 选择器的不同方法。你还将找到许多有用的
jQuery 中的 Window.onload 与 $(document).ready
发布时间:2024/03/24 浏览次数:180 分类:JavaScript
-
本教程演示了如何在 jQuery 中使用 Window.onload 和 $(document).ready 事件。

