Angular 中的对象数组及其工作原理
在本文中,我们通过示例讨论 Angular 中的对象数组及其工作原理。
Angular 中的对象数组
在处理 Angular 应用程序时,在许多情况下我们必须创建对象数组。让我们从 TypeScript 中的对象数组的示例开始。
我们必须通过赋予对象数组的值和类型来声明对象数组,以保存对象数组。填充对象数组并显示单选按钮显示或下拉菜单。
有很多方法可以创建数组的对象。我们可以使用声明的任何对象类型来声明和重置数组。
对象具有包含键和值的属性。我们将展示如何在给定的语法中声明和重置字符串数组。
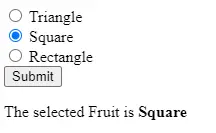
shapes:Array<string> = ['Triangle','Square','Rectangle'];
输出:

在 typescript 中,我们可以使用任何类型声明一个 Object。让我们在以下示例中创建一个 fruits 对象。
public fruits: Array<any> = [
{ title: "Banana", color: "Yellow" },
{ title: "Apple", color: "Red" },
{ title: "Guava", color: "Green" },
{ title: "Strawberry", color: "Red" }
];
object(<any>) 类型可以被替换。
public fruits: Array<object> = [
{ title: "Banana", color: "Yellow" },
{ title: "Apple", color: "Red" },
{ title: "Guava", color: "Green" },
{ title: "Strawberry", color: "Red" }
];
Angular 中的别名对象类型数组
在 typescript 中操作 type 关键字允许为自定义类型创建新别名。设计了 Fruit 对象别名并组装了一个别名类型数组。
type Fruit = Array<{ id: number; name: string }>;
在下一个示例中,我们创建数组类型的 Fruit 别名并使用对象值初始化 Array。
代码 - app.component.ts:
import { Component } from '@angular/core';
type Fruit = Array<{ id: number; name: string }>;
@Component({
selector: 'my-app',
templateUrl: './app.component.html',
styleUrls: ['./app.component.css'],
})
export class AppComponent {
fruits: Fruit = [
{ id: 1, name: "Apple" },
{ id: 2, name: "Banana" },
{ id: 3, name: "Guava" },
{ id: 4, name: "Strawberry" }
];
constructor() {}
ngOnInit() {}
}
现在,我们在前端文件中显示对象。
代码 - app.component.html:
<ul>
<li *ngFor="let fruit of fruits">{{fruit.name}}</li>
</ul>
输出:

我们可以使用接口类型声明一个对象数组。如果对象具有多个属性并且难以处理,则开销方法存在一些缺陷,并且这种方法创建了一个接口来保存 Angular 和 typescript 中的对象数据。
通过 REST API(RESTful APIs)处理从后端/数据库到达的数据很有用。我们可以使用如下所示的命令来制作接口。
ng g interface Fruit
它开发了一个 fruit.ts 文件。
export interface fruits {
id: number;
name: string;
constructor(id,name) {
this.id = id;
this.name = name;
}
}
在 Angular TypeScript 组件中,我们可以为水果制作一个接口。
import { Component, OnInit } from "@angular/core";
import {Fruit} from './Fruit'
@Component({
selector: "my-app",
templateUrl: "./app.component.html",
styleUrls: ["./app.component.css"]
})
export class appComponent implements OnInit {
public fruits: Fruit[] = [
{ id: 1, name: "Apple" },
{ id: 2, name: "Banana" },
{ id: 3, name: "Guava" },
{ id: 4, name: "Strawberry" }
];
constructor() {}
ngOnInit() {
console.log(this.fruits)
}
}
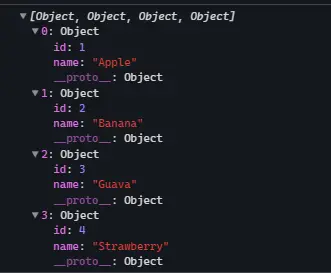
输出:

相关文章
Do you understand JavaScript closures?
发布时间:2025/02/21 浏览次数:108 分类:JavaScript
-
The function of a closure can be inferred from its name, suggesting that it is related to the concept of scope. A closure itself is a core concept in JavaScript, and being a core concept, it is naturally also a difficult one.
Do you know about the hidden traps in variables in JavaScript?
发布时间:2025/02/21 浏览次数:178 分类:JavaScript
-
Whether you're just starting to learn JavaScript or have been using it for a long time, I believe you'll encounter some traps related to JavaScript variable scope. The goal is to identify these traps before you fall into them, in order to av
How much do you know about the Prototype Chain?
发布时间:2025/02/21 浏览次数:150 分类:JavaScript
-
The prototype chain can be considered one of the core features of JavaScript, and certainly one of its more challenging aspects. If you've learned other object-oriented programming languages, you may find it somewhat confusing when you start
用 jQuery 检查复选框是否被选中
发布时间:2024/03/24 浏览次数:102 分类:JavaScript
-
在本教程中学习 jQuery 检查复选框是否被选中的所有很酷的方法。我们展示了使用直接 DOM 操作、提取 JavaScript 属性的 jQuery 方法以及使用 jQuery 选择器的不同方法。你还将找到许多有用的
jQuery 中的 Window.onload 与 $(document).ready
发布时间:2024/03/24 浏览次数:180 分类:JavaScript
-
本教程演示了如何在 jQuery 中使用 Window.onload 和 $(document).ready 事件。

