在 Angular 本地存储中存储数据
我们将介绍如何在 Angular 中将数据存储在本地存储中。
Angular 中的本地存储
本地存储是一种使用 Web 浏览器中的键值对将数据存储在客户端计算机上的方法。本地存储最好的一点是存储在本地存储中的数据没有过期日期,但我们总是可以使用它的 clear() 函数将其删除。
现在,要了解我们如何在 Angular 的本地存储中使用键和值对轻松存储数据。首先,我们将创建一个函数 storeName(),它将名称存储在本地存储中。
# angular
import { Component, VERSION } from '@angular/core';
@Component({
selector: 'my-app',
templateUrl: './app.component.html',
styleUrls: ['./app.component.css'],
})
export class AppComponent {
key: string = 'Name';
myItem: string;
storeName() {
localStorage.setItem(this.key, 'Angular');
this.myItem = localStorage.getItem(this.key);
}
}
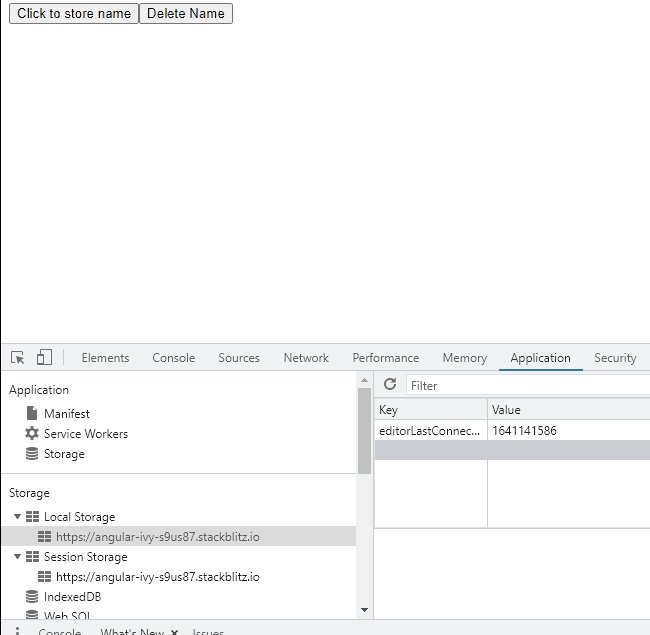
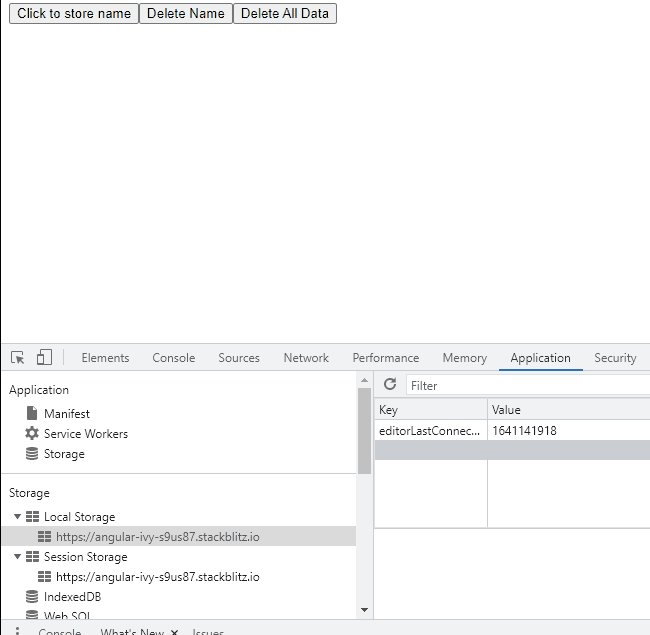
现在,我们将在 app.component.html 文件中创建一个模板。当用户点击它时,我们将创建一个按钮来将数据存储到本地存储中。
# angular
<button (click)="storeName()">Click to store name</button>
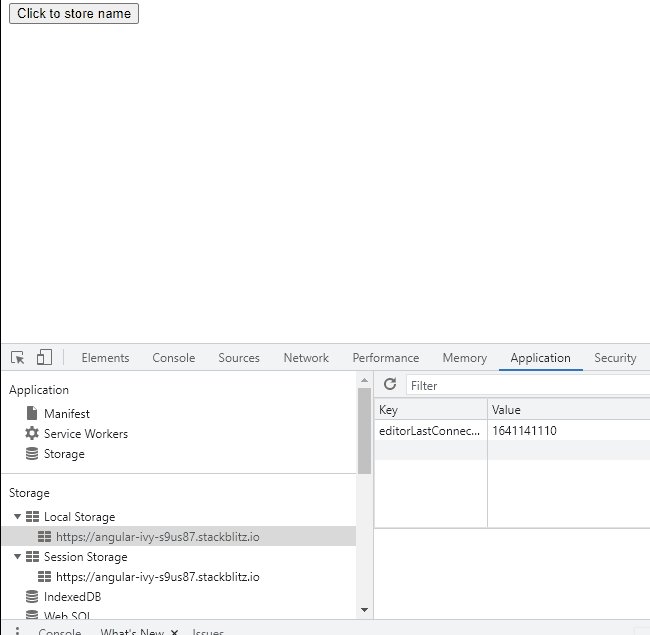
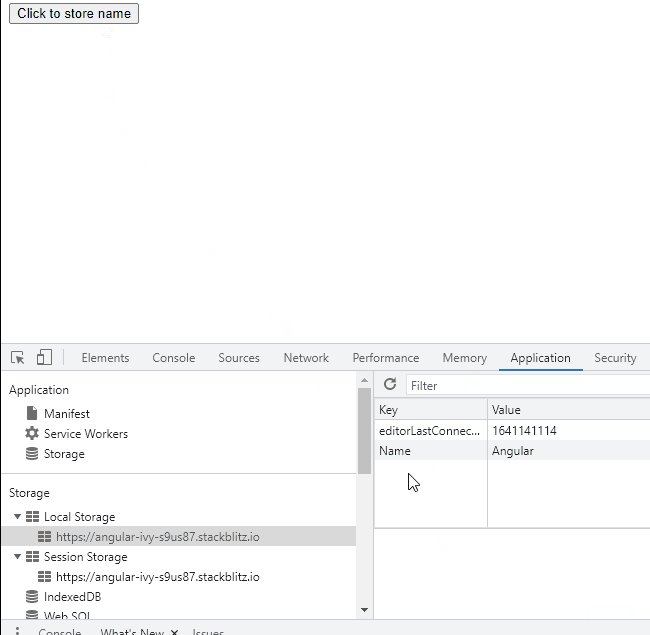
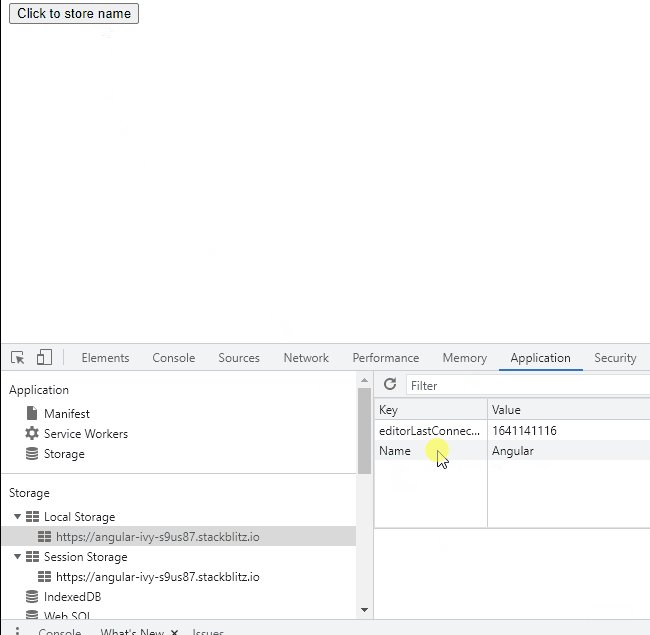
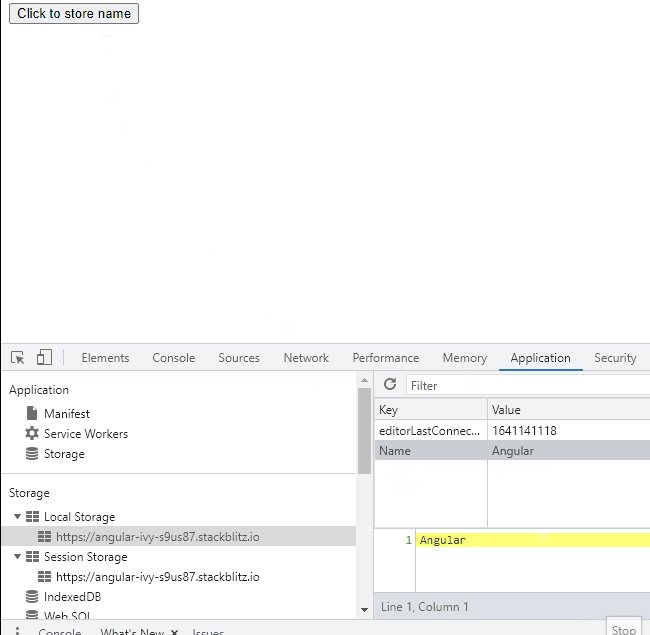
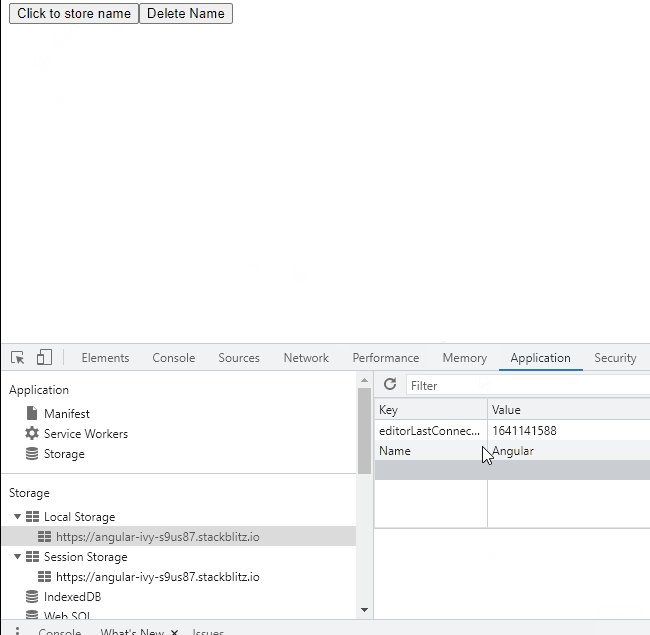
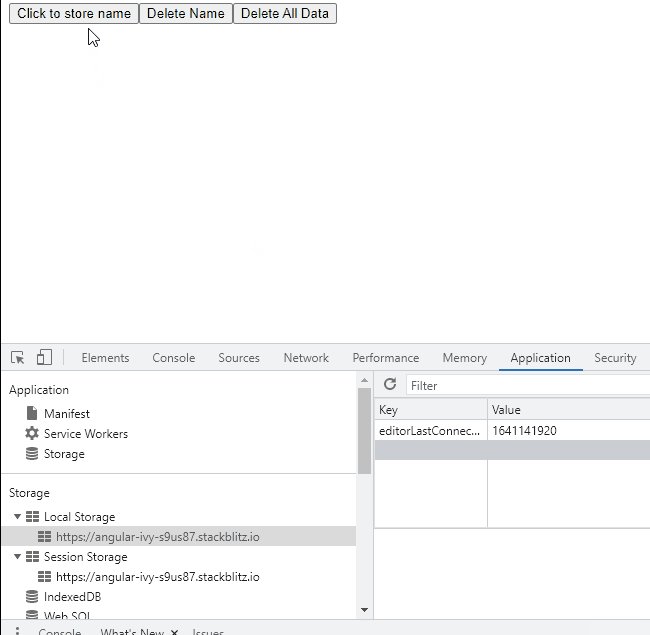
现在,让我们检查一下我们的应用程序现在是如何工作的。

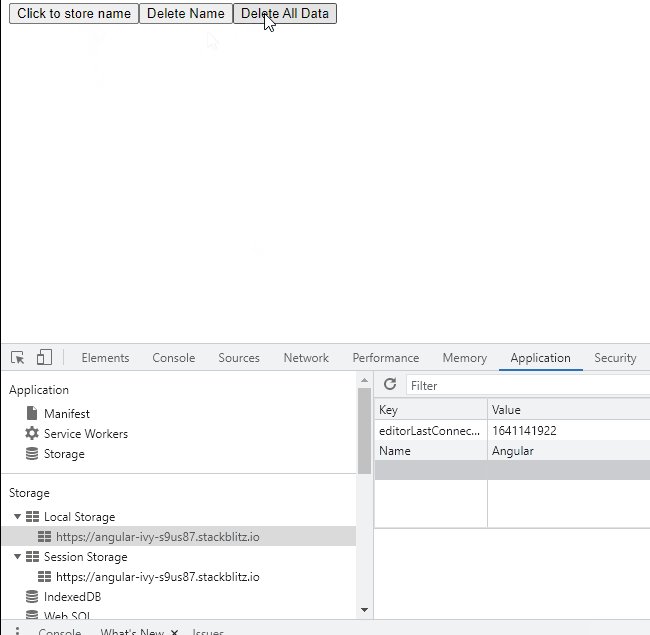
在上面的示例中,当我们单击按钮时,它使用键值对将名称存储在本地存储中。
我们将在下一步讨论从本地存储中删除这些数据。因为如果我们将任何敏感数据存储在本地存储中,就可以轻松访问它。因此,最好在满足需求后删除敏感数据。
有两种方法可以从本地存储中删除数据。我们可以使用密钥删除任何特定数据,也可以删除本地存储中存储的所有数据。
我们将讨论如何从本地存储中仅删除特定数据。
# angular
SpecificDelete() {
localStorage.removeItem('Name');
}
我们将在 app.component.html 中添加一个带有 onClick 动作的按钮。
# angular
<button (click)="SpecificDelete()">Delete Name</button>
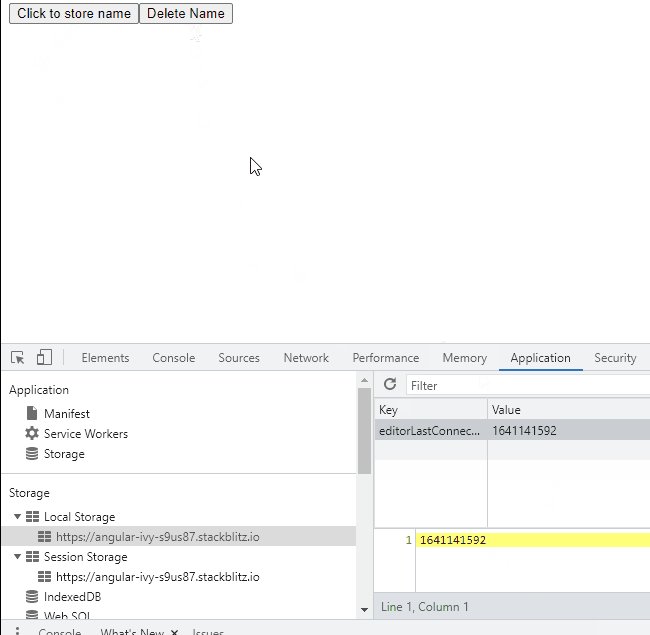
让我们检查一下我们的应用程序现在是如何工作的。

在上面的例子中,当我们点击 Delete Name 按钮时,它只删除键 Name 的数据。
让我们创建另一个函数来从 Angular 的本地存储中删除所有数据。
# angular
deleteName() {
localStorage.clear();
}
让我们使用 onClick 方法在模板中创建一个按钮。
# angular
<button (click)="deleteName()">Delete All Data</button>
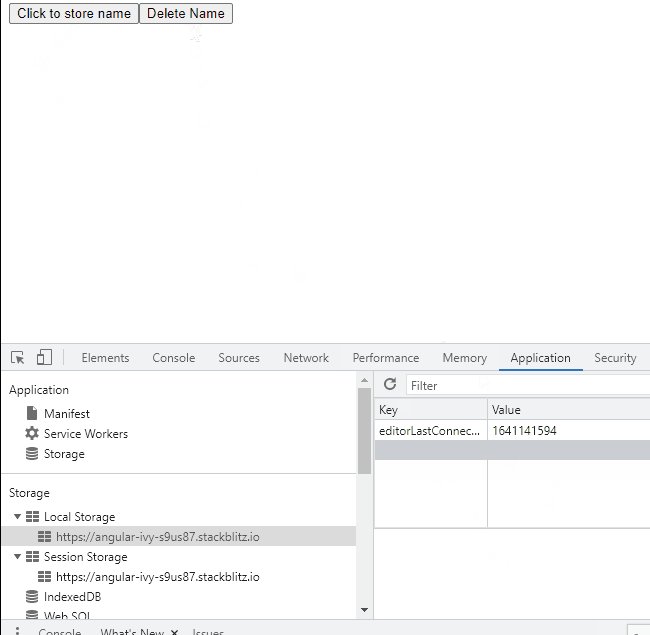
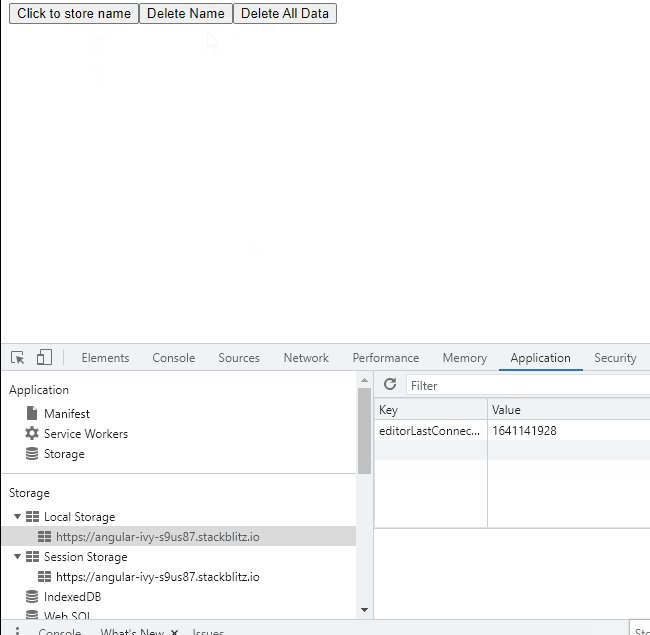
让我们检查一下我们的应用程序现在是如何工作的。

在上面的示例中,每当我们单击删除所有数据按钮时,它都会从本地存储中删除所有数据。
相关文章
Do you understand JavaScript closures?
发布时间:2025/02/21 浏览次数:108 分类:JavaScript
-
The function of a closure can be inferred from its name, suggesting that it is related to the concept of scope. A closure itself is a core concept in JavaScript, and being a core concept, it is naturally also a difficult one.
Do you know about the hidden traps in variables in JavaScript?
发布时间:2025/02/21 浏览次数:178 分类:JavaScript
-
Whether you're just starting to learn JavaScript or have been using it for a long time, I believe you'll encounter some traps related to JavaScript variable scope. The goal is to identify these traps before you fall into them, in order to av
How much do you know about the Prototype Chain?
发布时间:2025/02/21 浏览次数:150 分类:JavaScript
-
The prototype chain can be considered one of the core features of JavaScript, and certainly one of its more challenging aspects. If you've learned other object-oriented programming languages, you may find it somewhat confusing when you start
用 jQuery 检查复选框是否被选中
发布时间:2024/03/24 浏览次数:102 分类:JavaScript
-
在本教程中学习 jQuery 检查复选框是否被选中的所有很酷的方法。我们展示了使用直接 DOM 操作、提取 JavaScript 属性的 jQuery 方法以及使用 jQuery 选择器的不同方法。你还将找到许多有用的
jQuery 中的 Window.onload 与 $(document).ready
发布时间:2024/03/24 浏览次数:180 分类:JavaScript
-
本教程演示了如何在 jQuery 中使用 Window.onload 和 $(document).ready 事件。

