AngularJS 中的 Ng-Options
本教程将讨论 ng-options 以及我们如何使用它在使用 AngularJS 的选择中显示选项。
在 AngularJS 中使用 ng-options
ng-options 用于构建带有选项的 HTML 元素并将其绑定到模型属性。我们使用 ng-options 在选择列表中指定选项。
ng-options 专门设计用于填充下拉列表的项目。我们将通过一个示例来创建一个下拉列表,该下拉列表将使用 ng-options 来填充选项。
首先,我们使用 script 标签添加 AngularJS 库和 app.js 文件。
# AngularJS
<head>
<script src="https://code.angularjs.org/1.4.0-beta.4/angular.js"></script>
<script src="app.js"></script>
</head>
使用 ng-app 定义 AngularJS 应用程序,使用 ng-controller 定义控制器。
# AngularJS
<body ng-app="myApp">
<div ng-controller="myController"></div>
</body>
现在,在 app.js 中,我们将创建我们的模块。
# AngularJS
var app = angular.module('myApp', []);
我们将创建一个控制器,该控制器将定义一个数组 selectedItem,并将分配的值添加到 app.js 中的选项数组。
# AngularJS
app.controller('myController', function($scope) {
$scope.lists = [];
$scope.selectedItem = { name: 'second', id: 5 };
$scope.lists = [{name: 'first', id: 3 },{ name: 'second', id: 5 },{ name: 'third', id: 7 }];
});
最后,我们将为我们的应用程序创建一个前端。
# AngularJS
<p>selected item is : {{selectedItem}}</p>
<p> name of selected item is : {{selectedItem.name}} </p>
<select ng-model="selectedItem" ng-options="list.name for list in lists track by list.id"></select>
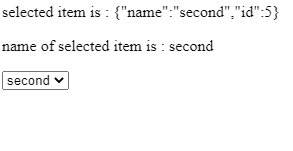
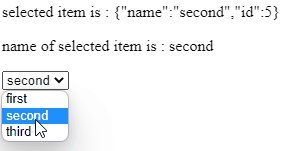
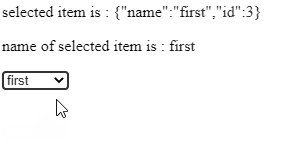
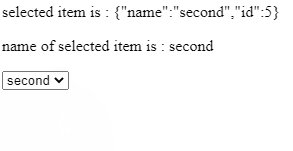
输出:

在上面使用 ng-options 的示例中,很容易在 select 中显示选项列表。当用户选择一个项目时,我们不需要编写任何额外的代码行来选择一个项目。
相关文章
Do you understand JavaScript closures?
发布时间:2025/02/21 浏览次数:108 分类:JavaScript
-
The function of a closure can be inferred from its name, suggesting that it is related to the concept of scope. A closure itself is a core concept in JavaScript, and being a core concept, it is naturally also a difficult one.
Do you know about the hidden traps in variables in JavaScript?
发布时间:2025/02/21 浏览次数:178 分类:JavaScript
-
Whether you're just starting to learn JavaScript or have been using it for a long time, I believe you'll encounter some traps related to JavaScript variable scope. The goal is to identify these traps before you fall into them, in order to av
How much do you know about the Prototype Chain?
发布时间:2025/02/21 浏览次数:150 分类:JavaScript
-
The prototype chain can be considered one of the core features of JavaScript, and certainly one of its more challenging aspects. If you've learned other object-oriented programming languages, you may find it somewhat confusing when you start
用 jQuery 检查复选框是否被选中
发布时间:2024/03/24 浏览次数:102 分类:JavaScript
-
在本教程中学习 jQuery 检查复选框是否被选中的所有很酷的方法。我们展示了使用直接 DOM 操作、提取 JavaScript 属性的 jQuery 方法以及使用 jQuery 选择器的不同方法。你还将找到许多有用的
jQuery 中的 Window.onload 与 $(document).ready
发布时间:2024/03/24 浏览次数:180 分类:JavaScript
-
本教程演示了如何在 jQuery 中使用 Window.onload 和 $(document).ready 事件。

