在 AngularJS 中创建一个搜索框
在输入栏内实现占位符的主要原因是用户将知道他们应该在输入字段中填写什么。 对于搜索字段,我们可以设计一个搜索图标来代替占位符。
有了这样的想法,搜索设计的外观和感觉就更成熟了。 此外,搜索图标可以通过使搜索图标可点击来替换通常的搜索图标。
让我们看看在 Angular 框架内实现带有图标的搜索框的方法。
在 AngularJS 中使用 Angular Material 创建带图标的搜索框
Angular Material 为我们的网页提供了易于使用的组件和图标。 我们将在这个例子中实现它。
使用 VS Code 中的终端,我们首先创建一个新的 Angular 项目,导航到项目文件夹,然后使用 ng add @angular/material 安装材料模块。
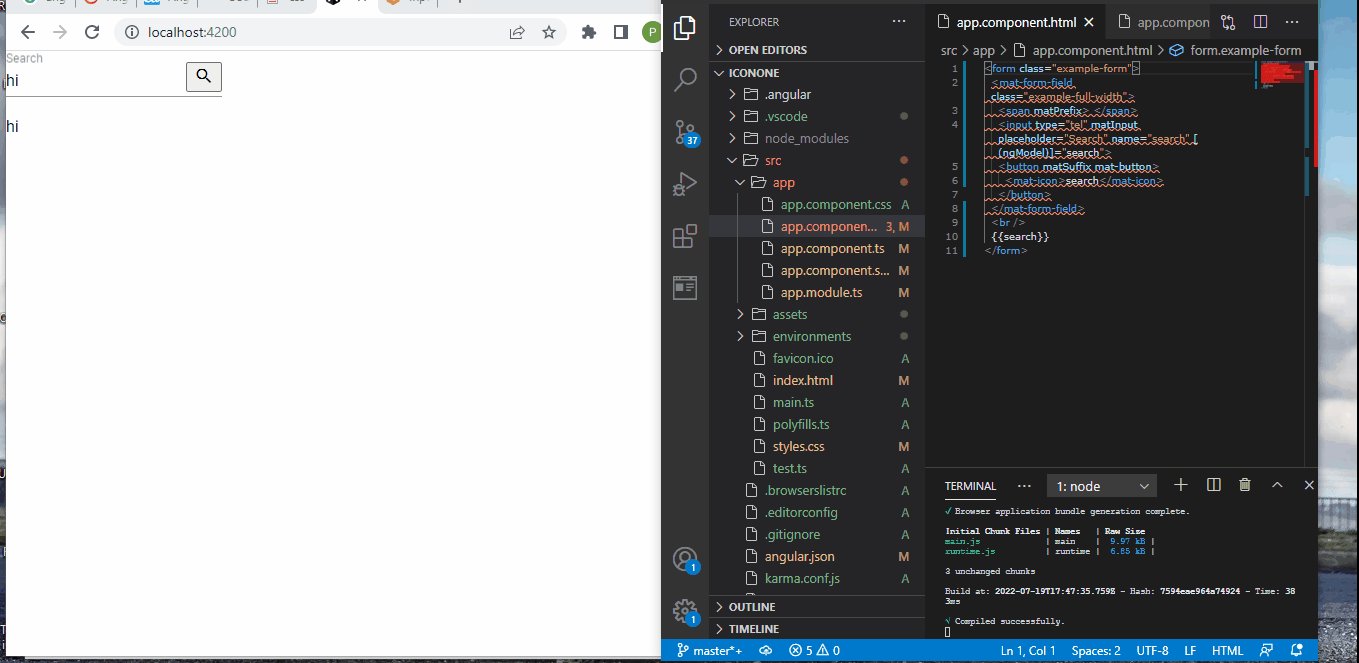
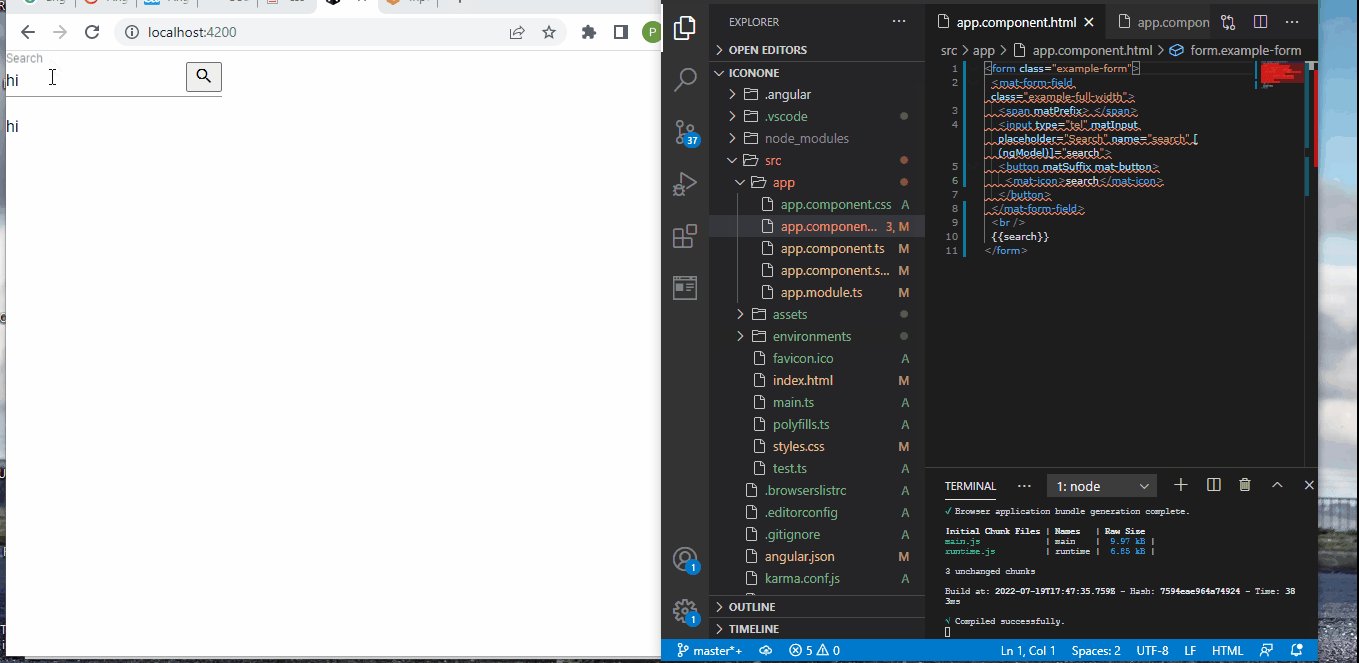
然后我们导航到 app.component.html 来编写这些代码:
代码片段- app.component.html:
<form class="example-form">
<mat-form-field class="example-full-width">
<span matPrefix> </span>
<input type="tel" matInput placeholder="Search" name="search" [(ngModel)]="search">
<button matSuffix mat-button>
<mat-icon>search</mat-icon>
</button>
</mat-form-field>
<br />
{{search}}
</form>
matSuffix 将搜索图标放在输入字段之后,我们使用 mat-icon 来创建搜索图标。
然后我们导入将使搜索图标工作的模块。 app.module.ts 文件应如下所示:
代码片段- app.module.ts:
import { NgModule } from '@angular/core';
import { BrowserModule } from '@angular/platform-browser';
import { AppComponent } from './app.component';
import { BrowserAnimationsModule } from '@angular/platform-browser/animations';
import { MatFormFieldModule } from '@angular/material/form-field';
import { MatIconModule } from '@angular/material/icon';
import { MatInputModule } from '@angular/material/input';
import { FormsModule } from '@angular/forms';
@NgModule({
declarations: [
AppComponent
],
imports: [
BrowserModule,
BrowserAnimationsModule,
MatFormFieldModule,
MatIconModule,
MatInputModule,
FormsModule
],
providers: [],
bootstrap: [AppComponent]
})
export class AppModule { }
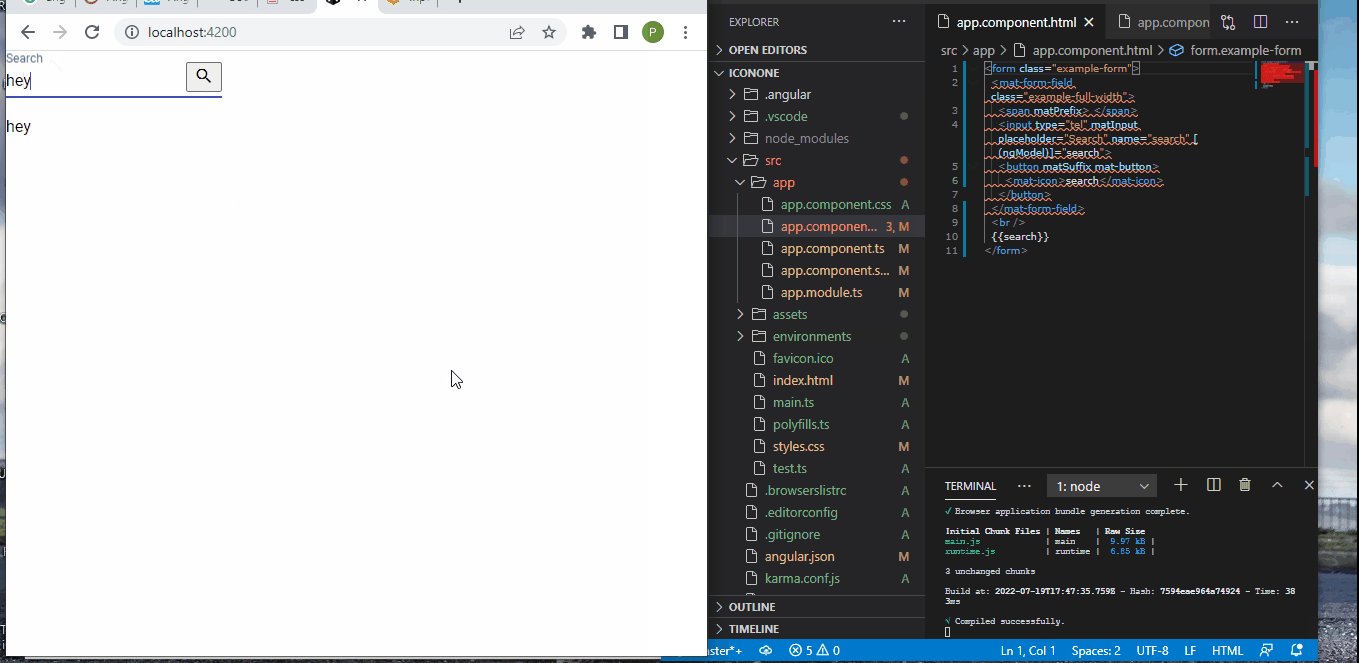
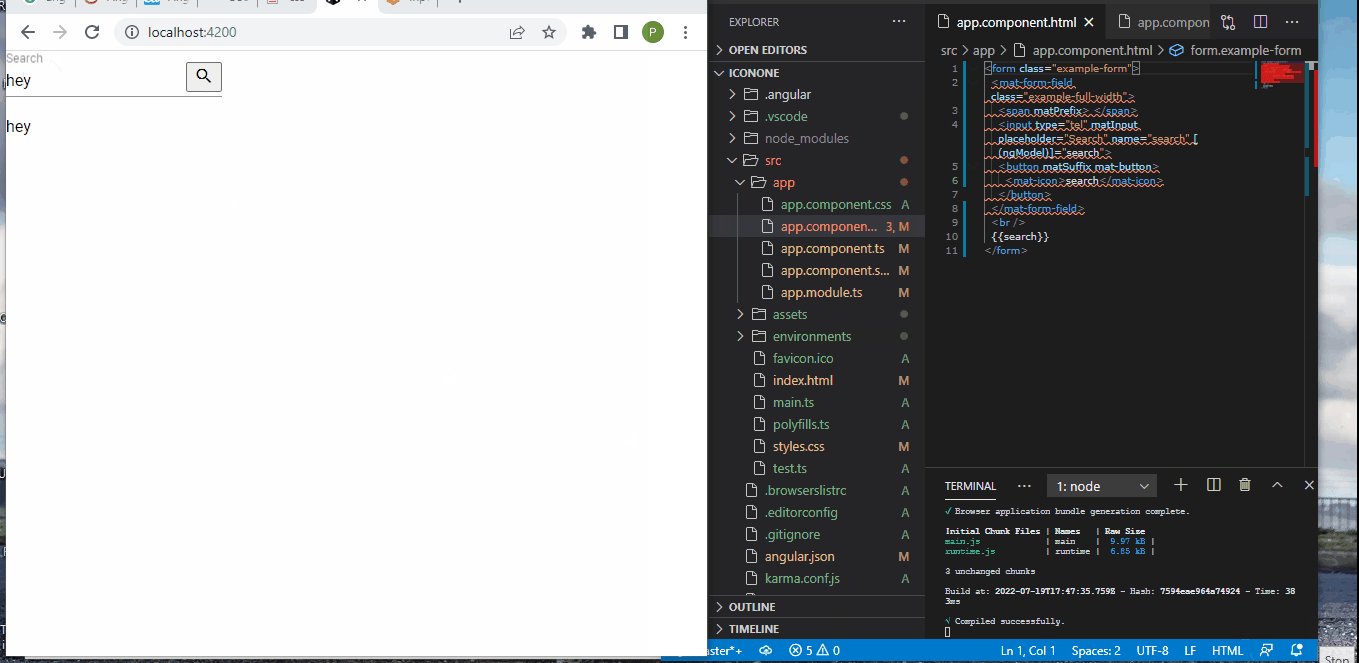
输出结果:

在 AngularJS 中使用 Font-Awesome 创建一个带图标的搜索框
Font-Awesome 是获取各种图标的第一站,所以我们必须为搜索图标导入 Font-Awesome CSS 链接。
我们访问 cdnjs.com/libraries/angular.js 并将 CSS URL 复制到项目应用程序的 app.component.html 文件的顶部。 然后我们为来自 fontawesome.com 的搜索添加 CSS 类。
然后我们像这样添加其余代码:
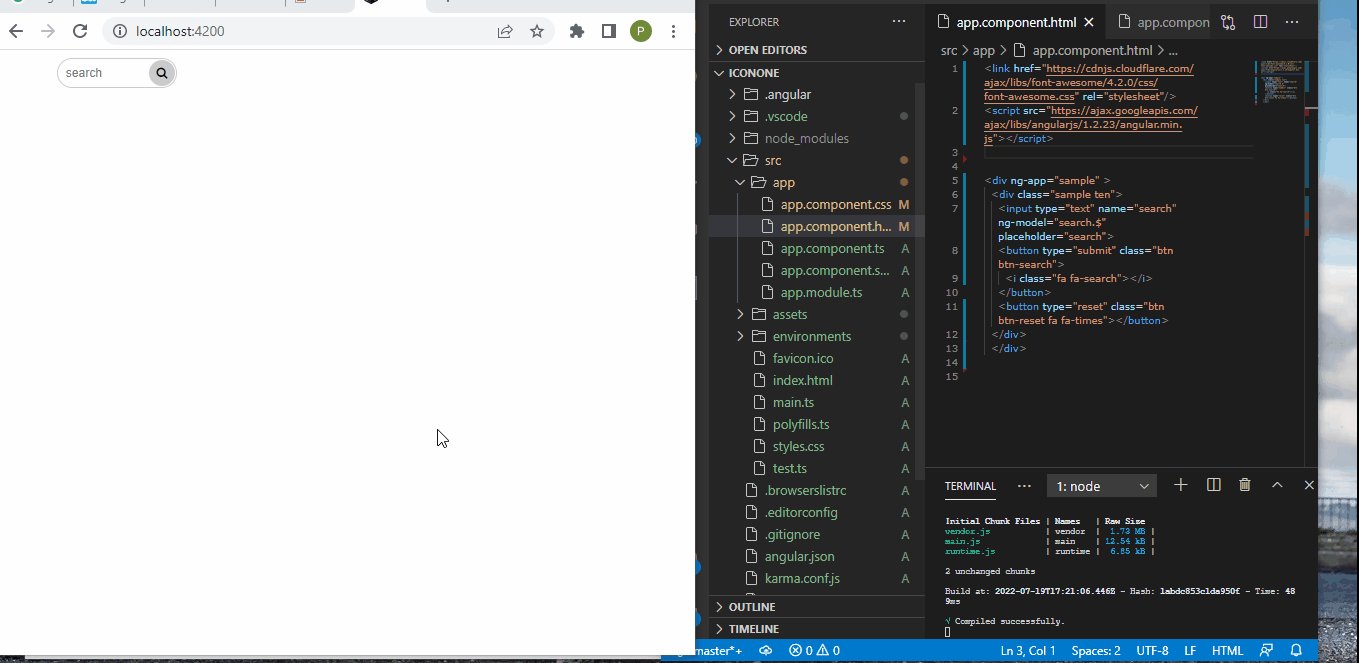
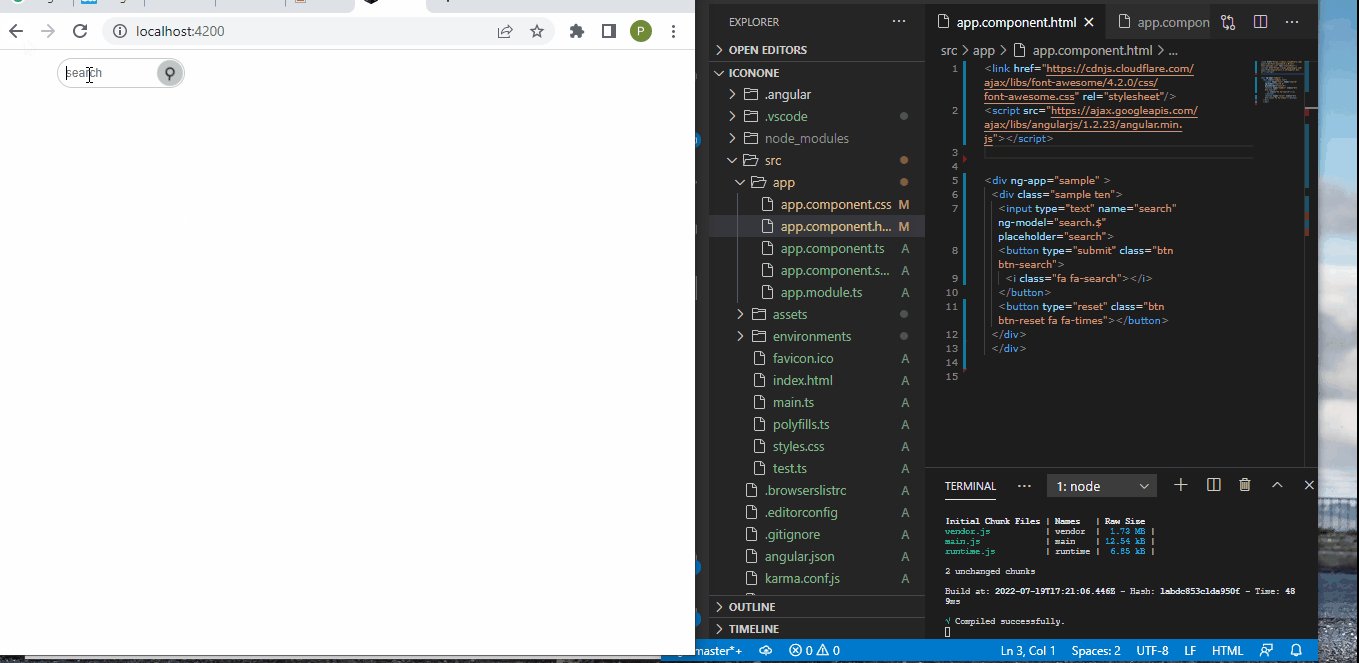
代码片段- app.component.html:
<link href="https://cdnjs.cloudflare.com/ajax/libs/font-awesome/4.2.0/css/font-awesome.css" rel="stylesheet"/>
<script src="https://ajax.googleapis.com/ajax/libs/angularjs/1.2.23/angular.min.js"></script>
<div ng-app="sample" >
<div class="sample ten">
<input type="text" name="search" ng-model="search.$" placeholder="search">
<button type="submit" class="btn btn-search">
<i class="fa fa-search"></i>
</button>
<button type="reset" class="btn btn-reset fa fa-times"></button>
</div>
<br>
</div>
然后我们添加如下 CSS 样式:
代码片段-css:
* {
box-sizing: border-box;
}
html,
body {
font-size: 12px;
}
input {
border: 1px solid #ccc;
font-size: 12px;
height: 30px;
padding: 4px 8px;
position: absolute;
width: 50%;
}
input:focus {
outline: none;
}
button {
text-align: center;
}
button:focus {
outline: none;
}
button.btn-search, button.btn-reset {
background: #568683;
border: none;
height: 30px;
font-size: 12px;
padding: 4px;
position: absolute;
width: 30px;
}
.sample {
float: left;
height: 50px;
margin: 0 8%;
position: relative;
width: 34%;
}
.sample.ten input {
border-radius: 15px;
transition: all .6s ease-in-out .3s;
width: 120px;
}
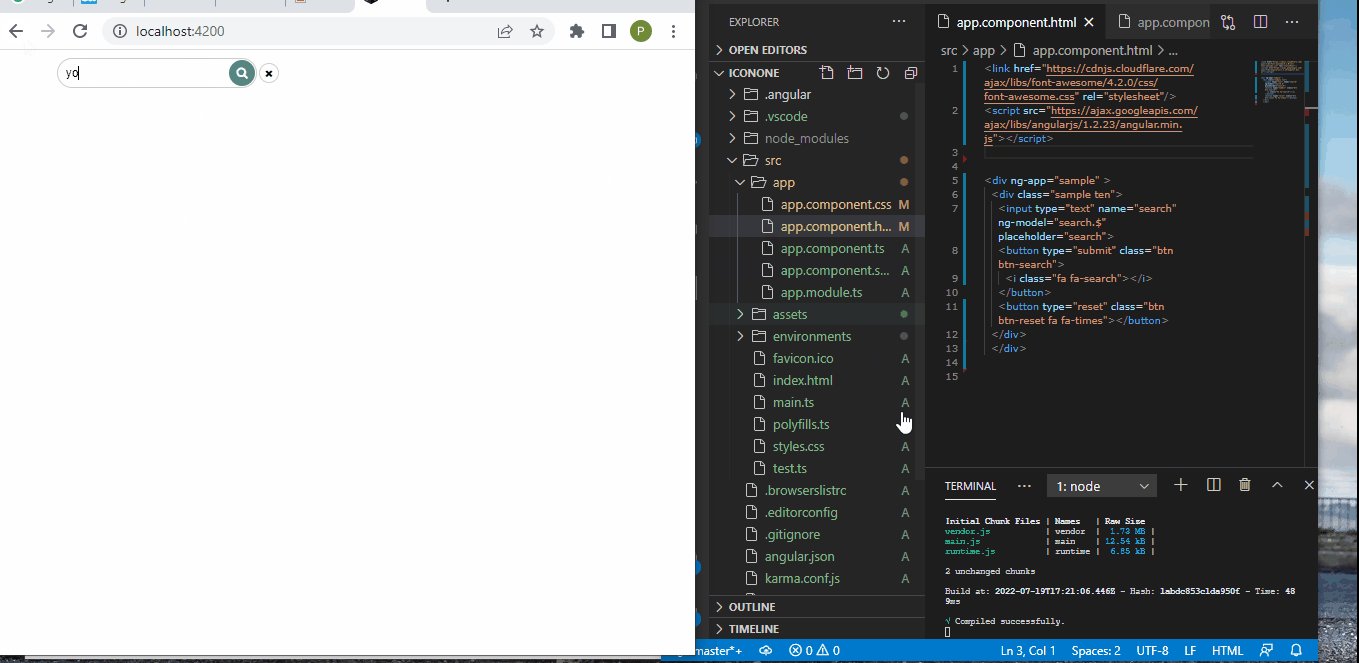
.sample.ten input:focus {
transition-delay: 0;
width: 200px;
}
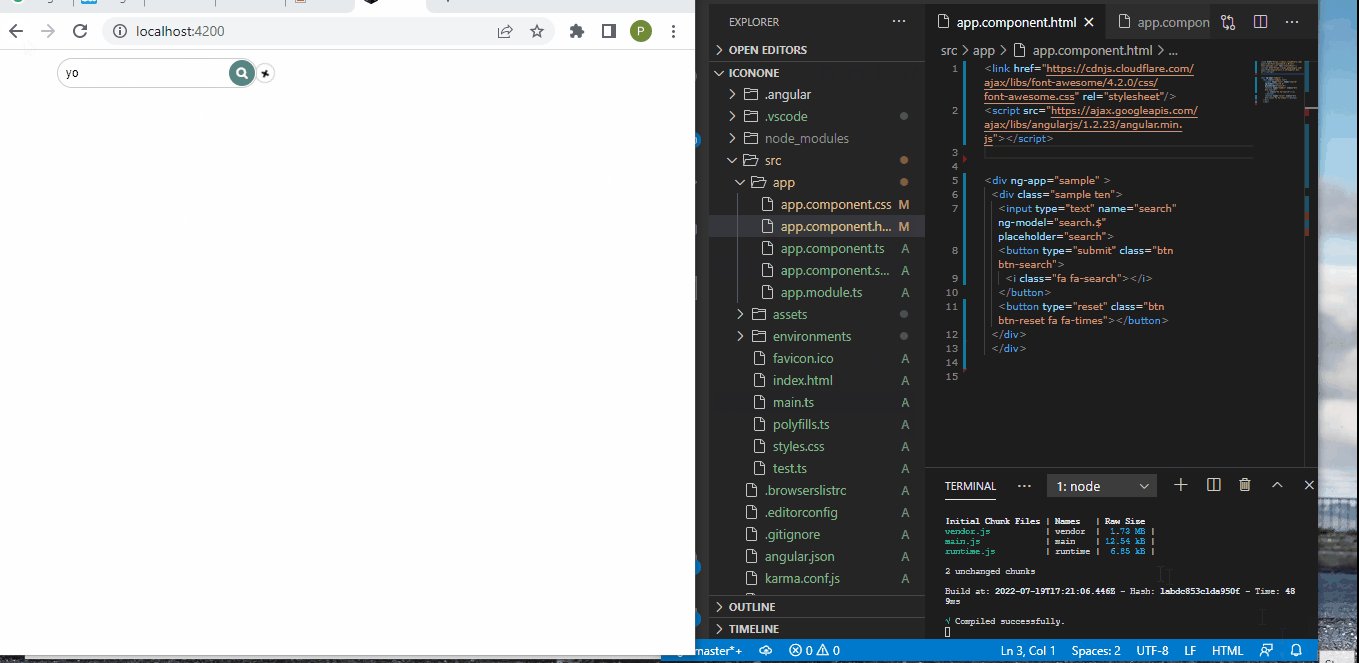
.sample.ten input:focus ~ button {
transform: rotateZ(360deg);
}
.sample.ten input:focus ~ button.btn-search {
background: #568683;
color: #fff;
left: 172px;
transition-delay: 0;
}
.sample.ten input:focus ~ button.btn-reset {
left: 202px;
transition-delay: .3s;
}
.sample.ten button {
transition: all .6s ease-in-out;
}
.sample.ten button.btn-search {
background: #ccc;
border-radius: 50%;
height: 26px;
left: 92px;
top: 2px;
transition-delay: .3s;
width: 26px;
}
.sample.ten button.btn-reset {
background: #fff;
border: 1px solid #ccc;
border-radius: 50%;
font-size: 10px;
height: 20px;
left: 92px;
line-height: 20px;
padding: 0;
top: 5px;
width: 20px;
z-index: -1;
}
输出:

总结
创建一个带有图标的搜索框是一种非常巧妙的方式,可以让访问者知道该输入字段的用途,它同样可以用作提交按钮,为您的网页空间提供其他内容。
相关文章
Do you understand JavaScript closures?
发布时间:2025/02/21 浏览次数:108 分类:JavaScript
-
The function of a closure can be inferred from its name, suggesting that it is related to the concept of scope. A closure itself is a core concept in JavaScript, and being a core concept, it is naturally also a difficult one.
Do you know about the hidden traps in variables in JavaScript?
发布时间:2025/02/21 浏览次数:178 分类:JavaScript
-
Whether you're just starting to learn JavaScript or have been using it for a long time, I believe you'll encounter some traps related to JavaScript variable scope. The goal is to identify these traps before you fall into them, in order to av
How much do you know about the Prototype Chain?
发布时间:2025/02/21 浏览次数:150 分类:JavaScript
-
The prototype chain can be considered one of the core features of JavaScript, and certainly one of its more challenging aspects. If you've learned other object-oriented programming languages, you may find it somewhat confusing when you start
用 jQuery 检查复选框是否被选中
发布时间:2024/03/24 浏览次数:102 分类:JavaScript
-
在本教程中学习 jQuery 检查复选框是否被选中的所有很酷的方法。我们展示了使用直接 DOM 操作、提取 JavaScript 属性的 jQuery 方法以及使用 jQuery 选择器的不同方法。你还将找到许多有用的
jQuery 中的 Window.onload 与 $(document).ready
发布时间:2024/03/24 浏览次数:180 分类:JavaScript
-
本教程演示了如何在 jQuery 中使用 Window.onload 和 $(document).ready 事件。

