CSS 技巧 padding-block
padding-block 是一个 CSS 逻辑简写属性,它是 padding-block-start 和 padding-block-end 属性的一个组合声明,在块(顶部和底部)方向上围绕元素内容创建空间。
.element {
padding-block: 30px 60px;
writing-mode: vertical-rl; /* 控制padding block的方向 */
}
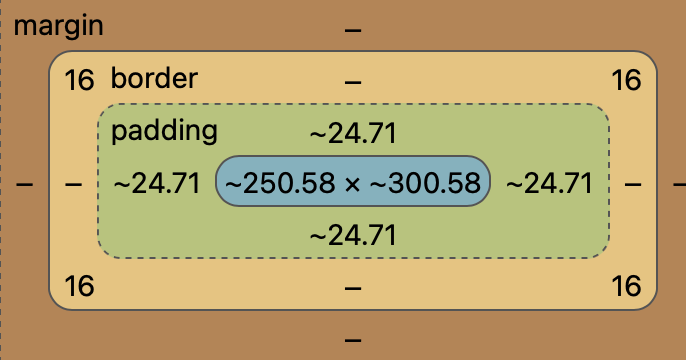
当我们说 padding-block “在元素内容周围创建空间”时,我们指的是在元素内容和元素边缘之间提供额外空闲空间的空间。

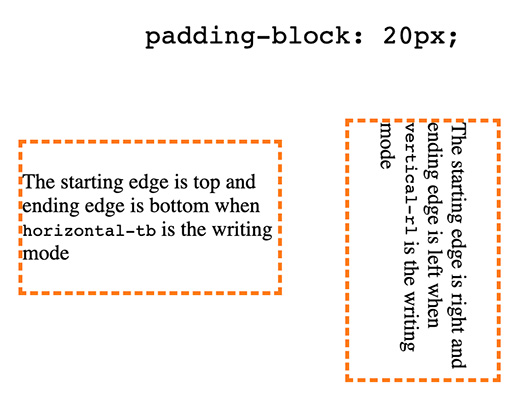
在水平写入模式中,“块”方向是从上到下的,但在垂直写入模式中是从右到左旋转到“内联”方向。
并且该间距在任何边距和边框内。 换句话说,它是构成元素盒模型的最里面的间距。

在这个例子中,元素的计算宽度为 ~250px,但填充(绿色)就像边框和边距一样增加了宽度。
padding-block 属性可以用一个或两个值来指定。 如果给定了一个值,它将用作 padding-block-start 和 padding-block-end 的值。 如果给出两个值,第一个用于 padding-block-start,第二个用于 padding-block-end。
方向取决于书写模式
padding-block 是一个逻辑属性,这意味着它适应页面的写入模式。 所以,当我们处于默认的水平自上而下的书写模式(书写模式:horizontal-tb)时,块的方向是从上到下。 但是当写入模式更改为垂直写入模式时(例如写入模式:vertical-rl),元素将旋转,将块方向变为内联方向,其中填充从左到右(或从右到- 左,取决于确切的书写模式)。
另一种思考方式:padding-block 在默认水平书写模式下的行为类似于 padding-top 和 padding-bottom,但在垂直书写模式下它的行为类似于 padding-left 和 padding-right。
注意- 如果未明确声明,则写入模式默认为从上到下水平。
语法
padding-block: <'padding-top'>{1,2};
在文档中看到一个属性的语法引用另一个 CSS 属性的语法似乎很奇怪,但事实确实如此。 它基本上想说的是,该属性接受与遵循以下语法的 padding-top 相同的值(最多两次):
padding-top: <length> | <percentage> | auto;
值
如果您熟悉 padding 速记属性,那么 padding-block 会感觉非常熟悉。 唯一的区别是它在两个方向而不是四个方向上工作。
/* Length values */
padding-block: 20px 40px;
padding-block: 2rem 4rem;
padding-block: 25% 15%;
padding-block: 20px; /* a single value sets both values */
/* Keyword values */
padding-block: auto;
/* Global values */
padding-block: inherit;
padding-block: initial;
padding-block: unset;
Constituent 属性
我们之前说过 padding-block 是一个速记属性。 这意味着它将多个属性组合到一个声明中,这些包含的属性称为组成属性。
让我们具体看一下构成 padding-block 速记的 padding-block-start 和 padding-block-end CSS 属性。 它们很方便,因为它们允许我们在块方向上定义填充,一次一个。
padding-block-start
padding-block-start 向内联方向元素的逻辑“起始”边缘添加填充。 因此,如果我们使用默认的从上到下的水平书写模式,那么元素的顶部是开始, 元素的底部是结束。
.element {
padding-block-start: 30px;
writing-mode: vertical-rl;
}
但是! 如果我们将书写方向更改为从左到右垂直,则起始边缘旋转 90 度,这使得元素的左侧成为起始边缘。
而且,如果我们将事物从右到左垂直切换,您可能已经猜到了:右侧成为起始边缘。
padding-block-end
padding-block-end 是我们刚刚用 padding-block-start 看到的一切,只是在相反的方向。 因此,如果水平从上到下书写模式中的“start”是顶部填充,则“end”是底部填充。
.element {
padding-block-end: 30px;
writing-mode: vertical-rl; /* Determines the padding block direction */
}
浏览器支持
| 属性 | |||||
|---|---|---|---|---|---|
| @media | 87+ | 87+ | 66+ | 14.1 | 73 |
相关文章
覆盖 Bootstrap CSS
发布时间:2023/04/28 浏览次数:133 分类:CSS
-
本文介绍的是著名的 CSS UI 框架 Bootstrap。 我们将讨论使用自定义样式覆盖 Bootstrap CSS 的过程。
使用 CSS 制作带圆角的 HTML 表格
发布时间:2023/04/28 浏览次数:245 分类:CSS
-
这个简短的文章是关于在 HTML 页面上制作圆角表格的 CSS 样式。使用 CSS 制作带圆角的 HTML 表格 使图像、表格或 div 段的角变圆的属性是 border-radius。
CSS 设置轮廓 outline 的半径
发布时间:2023/04/28 浏览次数:140 分类:CSS
-
在本文中,用户将学习如何为 outline 属性设置圆角,与 border-radius 属性相同。 在这里,我们已经解释了将圆角应用于轮廓属性的不同方法。
使用 CSS 居中视频
发布时间:2023/04/28 浏览次数:265 分类:CSS
-
在本文中,用户将学习仅使用 CSS 将 <video> 元素居中。 我们已经在下面解释了使用 CSS 使视频居中的多种方法。
使用 CSS 居中内联块
发布时间:2023/04/28 浏览次数:118 分类:CSS
-
在本文中,我们将创建多个 HTML 元素并将其显示设置为 inline-block。 之后,我们将学习使用 display: inline-block 将所有元素居中。
使用 CSS 添加透明边框
发布时间:2023/04/28 浏览次数:525 分类:CSS
-
在本文中,我们将讨论在 HTML 中的图像、按钮或任何其他对象周围创建透明边框。 透明边框是图像或对象周围的边框,可改善用户体验。
使用 CSS 向上移动文本
发布时间:2023/04/28 浏览次数:704 分类:CSS
-
有时,在开发网页时,我们将文本放在底部或页脚中,因此我们可能需要在文本下方留一个空格并将文本上移。 我们将学习如何使用 css 从网页底部向上移动文本。
使用 CSS 和 JavaScript 制作文本闪烁
发布时间:2023/04/28 浏览次数:233 分类:CSS
-
本文提供了使用 CSS、JavaScript 和 jQuery 使文本闪烁的详细说明。
CSS 防止文本选择
发布时间:2023/04/28 浏览次数:81 分类:CSS
-
在本文中,我们讨论了防止文本选择和使用具有 none 值的 user-select 属性。 此外,您还将了解如何为不同的 Web 浏览器使用该属性。

