Angular 中的组件与模块
本文将介绍 Angular 中的组件和模块,并讨论它们的区别。
Angular 中的模块
该模块是我们应用程序的完整功能。
例如,用户身份验证是一个完整的功能,包括用户登录、注册和身份验证(忘记密码和验证电子邮件)。因此,用户身份验证是我们应用程序的一个模块。
当我们拥有一组相互关联的功能时,就像用户身份验证一样,该模块将包含一个或多个组件、服务和点子。
例如,我们在用户身份验证中包含三个组件登录、注册和忘记密码。我们的服务将是用户身份验证中的 API 调用,而 pips 将是助手。
因此,将这些相互关联的不同功能组合在一起,就可以在我们的 Angular 应用程序中创建一个模块。
现在,让我们使用以下命令创建一个新应用程序。
# angular
ng new my-app
在 Angular 中创建我们的新应用程序后,我们将使用此命令转到我们的应用程序目录。
# angular
cd my-app
现在,让我们运行我们的应用程序来检查所有依赖项是否安装正确。
# angular
ng serve --open
然后,我们将打开 app.module.ts 文件。
# angular
import { BrowserModule } from "@angular/platform-browser";
import { NgModule } from "@angular/core";
import { AppComponent } from "./app.component";
@NgModule({
declarations: [AppComponent],
imports: [BrowserModule],
providers: [],
bootstrap: [AppComponent]
})
export class AppModule {}
如你在上面的代码中所见,我们在 App 模块中导入了 NgModule 和 BrowserModule。我们还导入了一个组件,AppComponent。
但是,如果我们想在我们的模块中导入更多的组件,我们可以使用声明在我们的模块中注册我们的组件。如果我们要导入另一个模块,我们可以使用 imports。
我们可以使用以下命令轻松地在 Angular 应用程序中创建新模块。
# angular
ng generate module user-auth
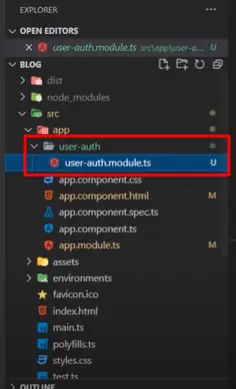
此命令将在 App 文件夹内创建一个新文件夹并创建一个新模块,如下所示。
输出:

Angular 中的组件
组件是为特定任务创建的一段代码。
例如,如果我们希望用户自己注册,我们可以创建一个新组件 register,它允许用户在我们的应用程序上注册。
组件可以根据需要在哪里重复使用。例如,如果我们想在 Angular 应用程序的所有网页中使用页眉和页脚,我们可以创建 header 和 footer 并将这些组件导入到我们想要使用它们的任何位置。
一个组件由 4 个文件组成:
- 用于编写组件样式的 CSS 文件。
- 用于编写我们组件的前端或视图的 HTML 文件。
- 用于编写测试案例的 Specs 文件。
- 组件文件,我们在其中编写组件的逻辑部分,其中包含函数、API 调用等。
现在,让我们使用以下命令创建一个新应用程序。
# angular
ng new my-app
在 Angular 中创建我们的新应用程序后,我们将使用此命令转到我们的应用程序目录。
# angular
cd my-app
现在,让我们运行我们的应用程序来检查所有依赖项是否安装正确。
# angular
ng serve --open
然后,我们将打开 app.component.ts 文件。
# angular
import { Component } from "@angular/core";
@Component({
selector: "app-root",
templateUrl: "./app.component.html",
styleUrls: ["./app.component.css"]
})
export class AppComponent {
title = "App Component";
}
正如你在上面的代码中看到的,我们从@angular/core 导入了一个 component 方法。现在,我们可以使用刚刚导入的 component 为我们的组件定义 selector、templateUrl 和 styleUrls。
选择器是一个标签,用于在我们的 Angular 应用程序中显示我们组件的内容。
从上面的代码中,如果我们在 index.html 文件中创建标签 <app-root></app-root>,Angular 应用程序将检测该标签并将其替换为我们组件的内容。
templateUrl 用于为我们的组件定义模板。并且 styleUrls 将为我们的组件定义编写样式的 CSS 文件。
我们可以使用以下命令轻松地在 Angular 应用程序中创建新组件。
# angular
ng generate component login
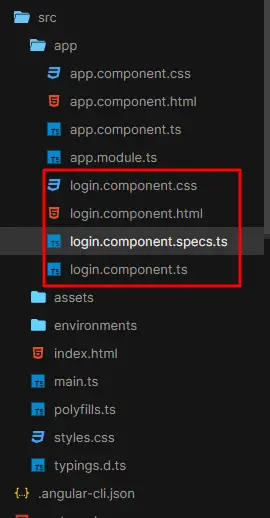
此命令将为我们的组件创建 4 个带有新选择器的新文件。
输出:

结论
在本文中,我们了解了 Angular 中的模块和组件、如何创建新组件、了解它们的方法以及它们是由什么组成的。
相关文章
Do you understand JavaScript closures?
发布时间:2025/02/21 浏览次数:108 分类:JavaScript
-
The function of a closure can be inferred from its name, suggesting that it is related to the concept of scope. A closure itself is a core concept in JavaScript, and being a core concept, it is naturally also a difficult one.
Do you know about the hidden traps in variables in JavaScript?
发布时间:2025/02/21 浏览次数:178 分类:JavaScript
-
Whether you're just starting to learn JavaScript or have been using it for a long time, I believe you'll encounter some traps related to JavaScript variable scope. The goal is to identify these traps before you fall into them, in order to av
How much do you know about the Prototype Chain?
发布时间:2025/02/21 浏览次数:150 分类:JavaScript
-
The prototype chain can be considered one of the core features of JavaScript, and certainly one of its more challenging aspects. If you've learned other object-oriented programming languages, you may find it somewhat confusing when you start
用 jQuery 检查复选框是否被选中
发布时间:2024/03/24 浏览次数:102 分类:JavaScript
-
在本教程中学习 jQuery 检查复选框是否被选中的所有很酷的方法。我们展示了使用直接 DOM 操作、提取 JavaScript 属性的 jQuery 方法以及使用 jQuery 选择器的不同方法。你还将找到许多有用的
jQuery 中的 Window.onload 与 $(document).ready
发布时间:2024/03/24 浏览次数:180 分类:JavaScript
-
本教程演示了如何在 jQuery 中使用 Window.onload 和 $(document).ready 事件。

