在 Angular 中按对象属性进行过滤
网页中的筛选功能允许用户快速缩小他们的搜索范围,例如在你想要判断一个物品是否在一长串物品中时。同时,我们也可以使用筛选功能来过滤列表,例如一组汽车。
为了按属性筛选一个对象,你可以按字符串、数字等进行列表筛选。在本文中,我们将介绍在网页中执行筛选的各种方法。
按 Angular 中的任何对象属性筛选
在此示例中,我们想要创建一个 Web 应用程序,使我们能够使用任何条件(即字符串和数字)进行筛选。因此,我们创建一个新的项目文件夹,然后导航到 index.html 文件以编写代码。
代码片段- index.html:
<!doctype html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Example Filter</title>
<script src="//code.angularjs.org/snapshot/angular.min.js"></script>
</head>
<body ng-app="">
<div ng-init="friends = [{name:'John', phone:'555-1276'},
{name:'Mary', phone:'800-BIG-MARY'},
{name:'Mike', phone:'555-4321'},
{name:'Adam', phone:'555-5678'},
{name:'Julie', phone:'555-8765'},
{name:'Juliette', phone:'555-5678'}]"></div>
<label>Search: <input ng-model="searchText"></label>
<table id="searchTextResults">
<tr><th>Name</th><th>Phone</th></tr>
<tr ng-repeat="friend in friends | filter:searchText">
<td>{{friend.name}}</td>
<td>{{friend.phone}}</td>
</tr>
</table>
<hr>
</table>
</body>
</html>
它将对象数组组织成一个表格,然后我们还提供了一个输入框,我们将使用它来过滤对象。然后,我们将不得不创建一个名为filter.js的新文件,这是我们为应用程序添加功能的地方。
代码片段- filter.js:
var expectFriendNames = function(expectedNames, key) {
element.all(by.repeater(key + ' in friends').column(key + '.name')).then(function(arr) {
arr.forEach(function(wd, i) {
expect(wd.getText()).toMatch(expectedNames[i]);
});
});
};
it('should search across all fields when filtering with a string', function() {
var searchText = element(by.model('searchText'));
searchText.clear();
searchText.sendKeys('m');
expectFriendNames(['Mary', 'Mike', 'Adam'], 'friend');
searchText.clear();
searchText.sendKeys('76');
expectFriendNames(['John', 'Julie'], 'friend');
});
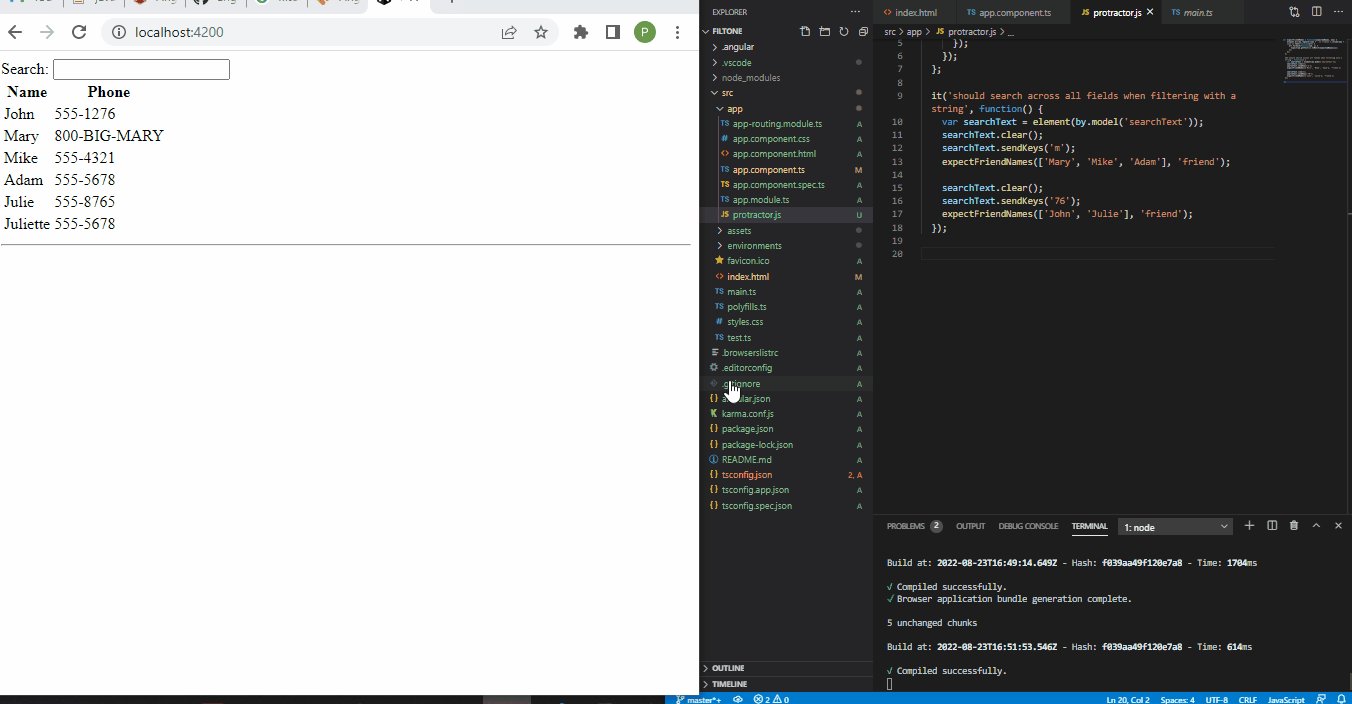
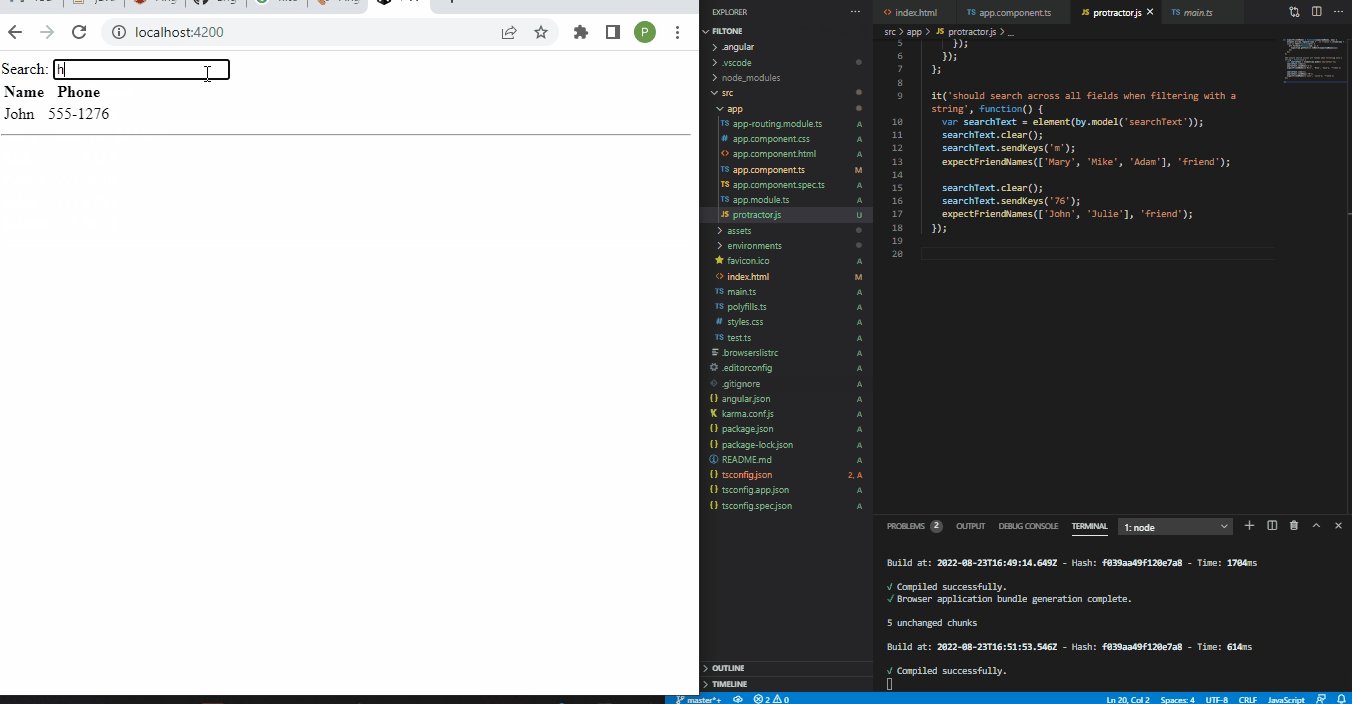
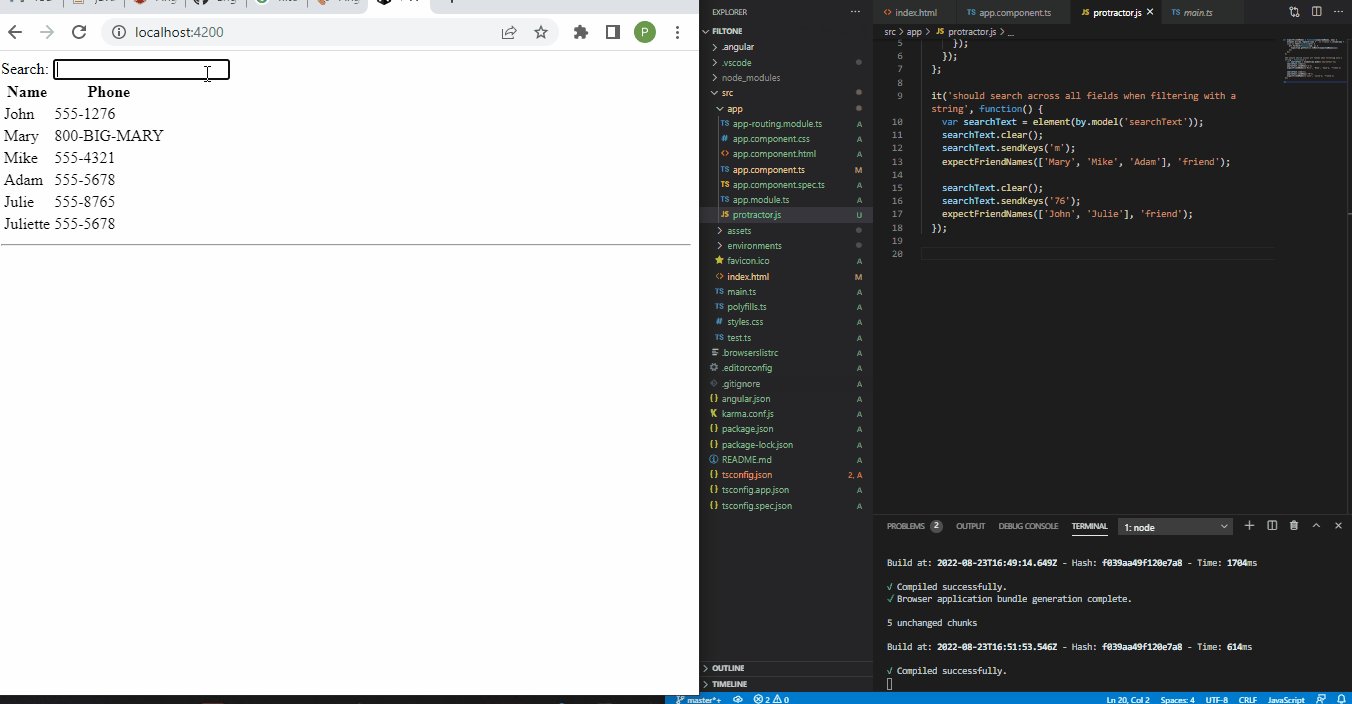
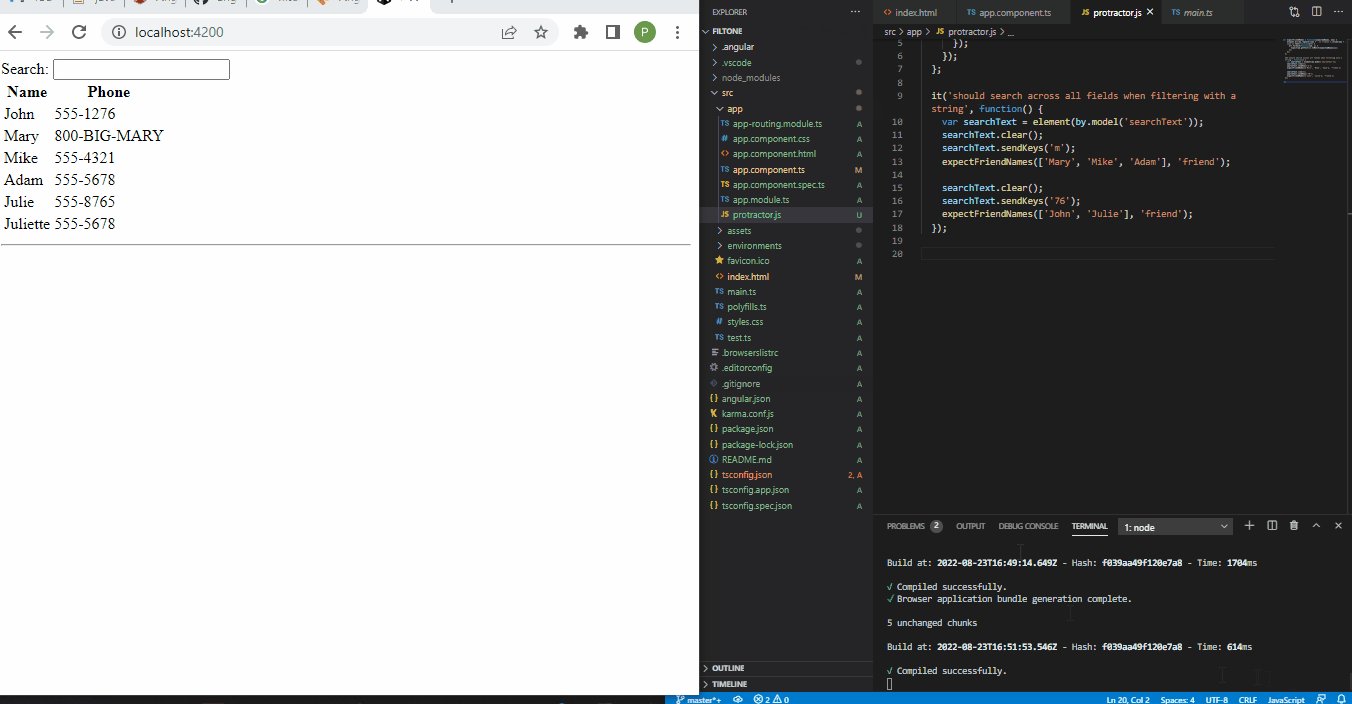
因此,我们创建了一个搜索输入函数,然后我们将模型调用到 searchText 变量中。请参见下面的输出:

在 Angular 中通过特定对象属性进行筛选
这次,我们要创建一个应用程序,可以按特定属性进行过滤,其中按字符串过滤仅适用于字符串,按数字过滤仅适用于数字,然后我们还可以通过任何地方进行搜索,可以通过字符串和数字进行搜索。
我们将创建一个新的Angular项目,然后进入index.html文件以添加代码来创建页面的结构;它将包括一个用于任何、仅数字和仅字符串的搜索栏。
代码片段- index.html:
<!doctype html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Example - example-filter-filter-production</title>
<script src="//code.angularjs.org/snapshot/angular.min.js"></script>
</head>
<body ng-app="">
<div ng-init="friends = [{name:'John', phone:'555-1276'},
{name:'Mary', phone:'555-2578'},
{name:'Mike', phone:'555-4321'},
{name:'Adam', phone:'555-5678'},
{name:'Julie', phone:'555-8765'},
{name:'Juliette', phone:'555-5678'}]">
</div>
<hr>
<label>Any: <input ng-model="search.$"></label> <br>
<label>Name only <input ng-model="search.name"></label><br>
<label>Phone only <input ng-model="search.phone"></label><br>
<table id="searchObjResults">
<tr><th>Name</th><th>Phone</th></tr>
<tr ng-repeat="friendObj in friends | filter:search:strict">
<td>{{friendObj.name}}</td>
<td>{{friendObj.phone}}</td>
</tr>
</table>
</body>
</html>
此时,我们应该能看到上面定义的页面结构。现在需要为应用程序设计功能。
我们将创建一个名为 filter.js 的新文件,然后输入以下代码:
代码片段- filter.js :
var expectFriendNames = function(expectedNames, key) {
it('should search in specific fields when filtering with a predicate object', function() {
var searchAny = element(by.model('search.$'));
searchAny.clear();
searchAny.sendKeys('i');
expectFriendNames(['Mary', 'Mike', 'Julie', 'Juliette'], 'friendObj');
});
it('should use a equal comparison when comparator is true', function() {
var searchName = element(by.model('search.name'));
var strict = element(by.model('strict'));
searchName.clear();
searchName.sendKeys('Julie');
strict.click();
expectFriendNames(['Julie'], 'friendObj');
});
使用searchAny变量,我们可以指示用户可以使用字符串或数字进行过滤。
在我们声明searchName变量之后,我们还声明了一个strict变量,以便在我们在数字的输入字段中过滤字符串时不显示任何数据。当我们尝试在字符串的输入字段中使用数字进行过滤时,情况也是如此。
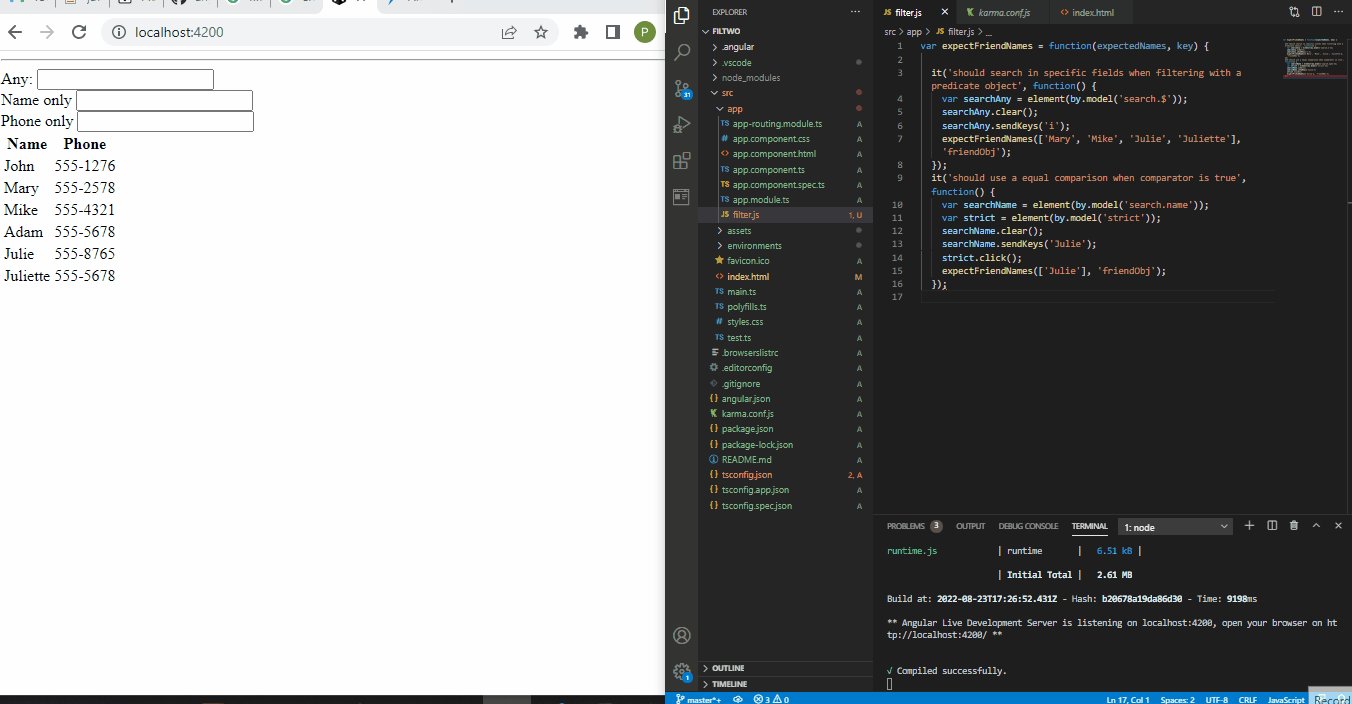
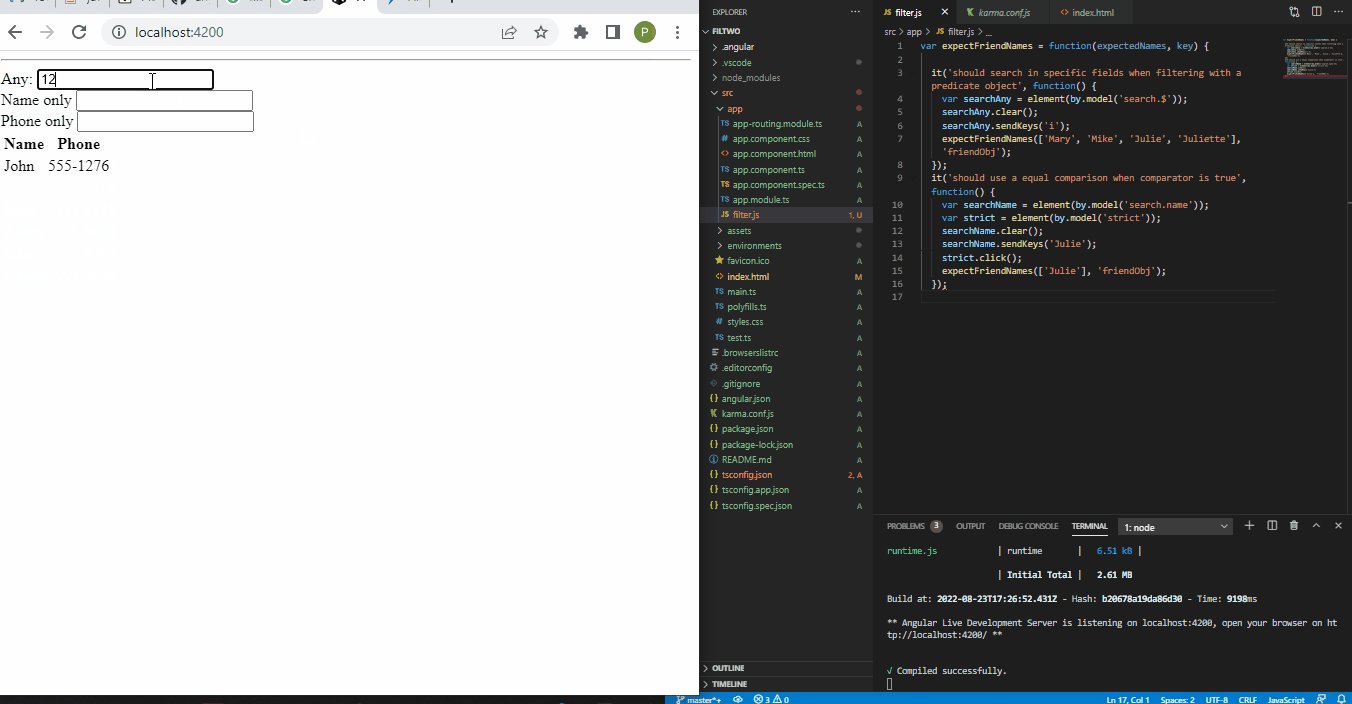
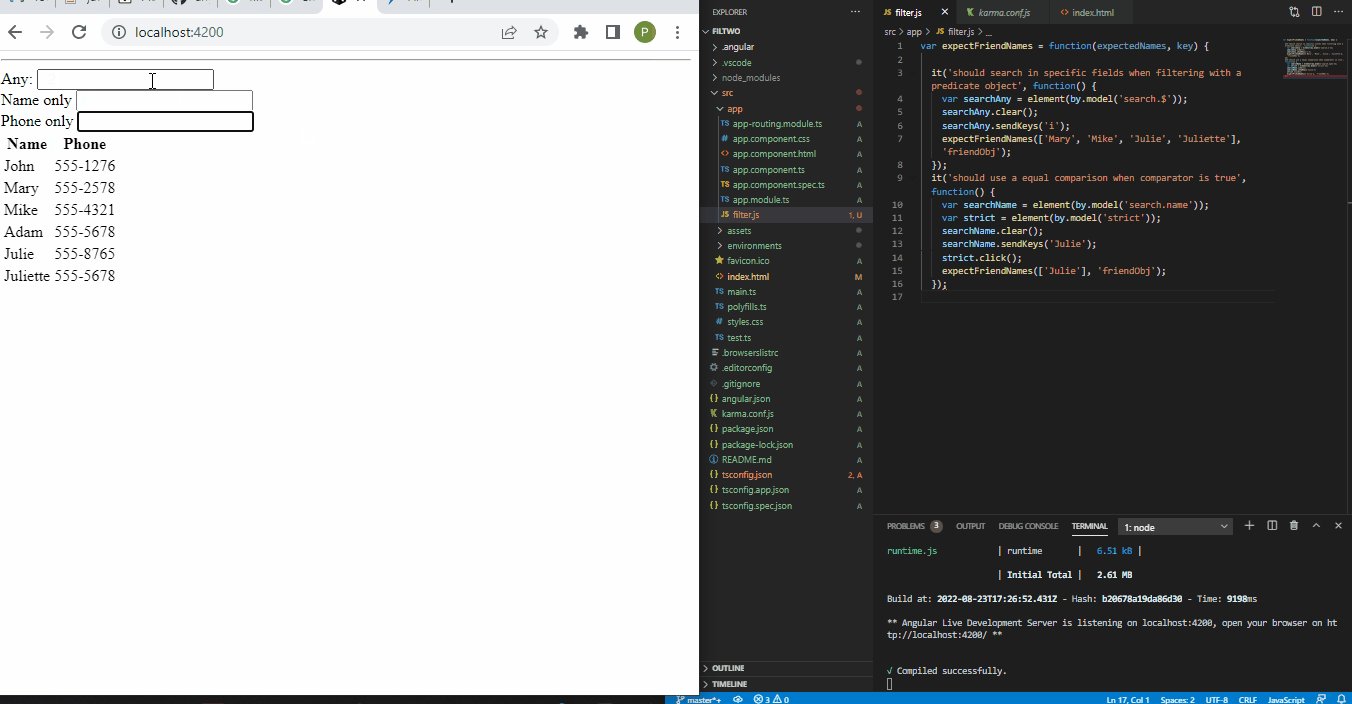
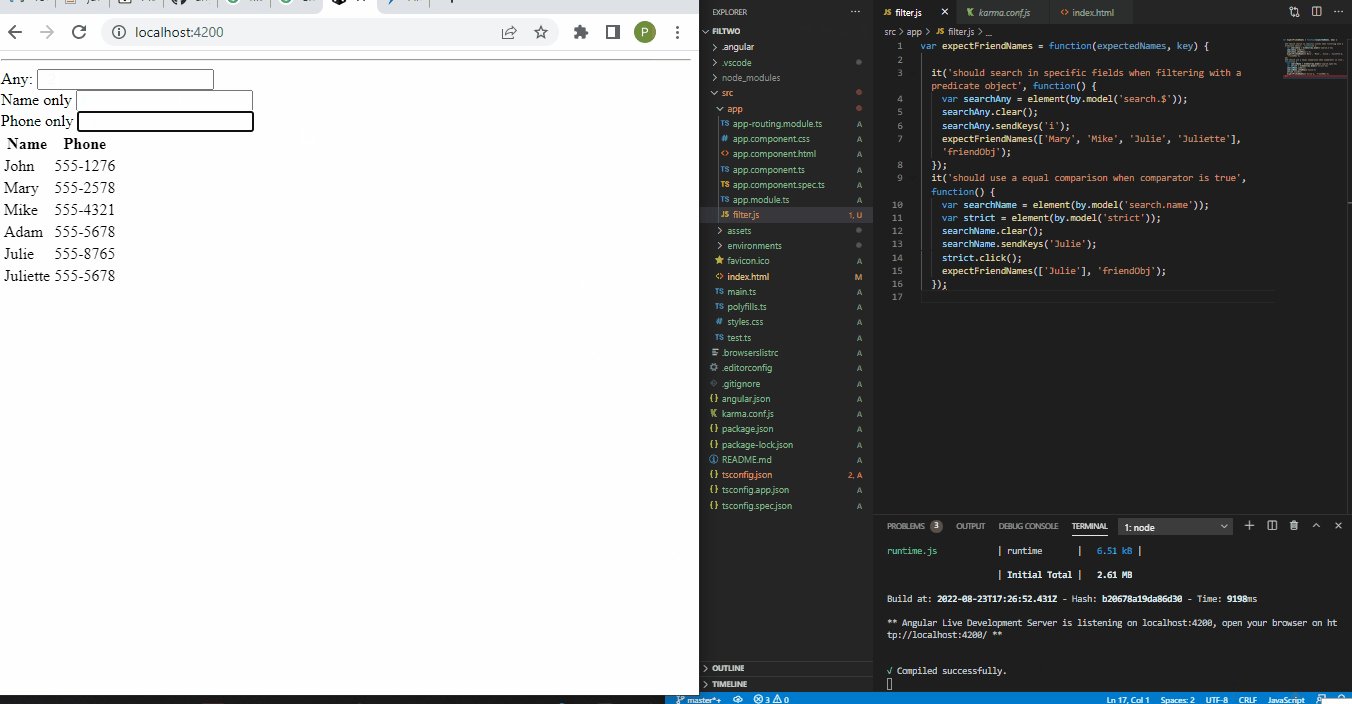
请参见下面的输出:

使用管道按对象属性进行过滤
管道非常适合运行两个命令或进程,这非常适合我们在这里要做的事情。例如,我们想要进行过滤,这是一个进程,并将其返回过滤的结果,即第二个进程。
因此,我们想要创建一个新的angular项目,然后我们想要创建一个新文件,其中包含我们要过滤的项目的详细信息。将文件命名为cars.ts,并输入以下代码:
代码段-cars.ts:
export const CARS = [
{
brand: 'Audi',
model: 'A4',
year: 2018
}, {
brand: 'Audi',
model: 'A5 Sportback',
year: 2021
}, {
brand: 'BMW',
model: '3 Series',
year: 2015
}, {
brand: 'BMW',
model: '4 Series',
year: 2017
}, {
brand: 'Mercedes-Benz',
model: 'C Klasse',
year: 2016
}
];
接下来,我们要创建一个文件结构,将cars.ts中的数据组织成一个表格,包括筛选的输入框。我们将在app.component.html文件中输入相关代码:
代码片段- app.component.html
<div class="container">
<h2 class="py-4">Cars</h2>
<div class="form-group mb-4">
<input class="form-control" type="text" [(ngModel)]="searchText" placeholder="Search">
</div>
<table class="table" *ngIf="(cars | filter: searchText).length > 0; else noResults">
<colgroup>
<col width="5%">
<col width="*">
<col width="35%">
<col width="15%">
</colgroup>
<thead>
<tr>
<th scope="col">#</th>
<th scope="col">Brand</th>
<th scope="col">Model</th>
<th scope="col">Year</th>
</tr>
</thead>
<tbody>
<tr *ngFor="let car of cars | filter: searchText; let i = index">
<th scope="row">{{i + 1}}</th>
<td>{{car.brand}}</td>
<td>{{car.model}}</td>
<td>{{car.year}}</td>
</tr>
</tbody>
</table>
<ng-template #noResults>
<p>No results found for "{{searchText}}".</p>
</ng-template>
</div>
现在我们要开始编写应用的功能了。我们将创建一个名为filter.pipe.ts的新文件,并包含以下代码:
代码片段- filter.pipe.ts
import { Pipe, PipeTransform } from '@angular/core';
@Pipe({
name: 'filter'
})
export class FilterPipe implements PipeTransform {
transform(items: any[], searchText: string): any[] {
if (!items) return [];
if (!searchText) return items;
return items.filter(item => {
return Object.keys(item).some(key => {
return String(item[key]).toLowerCase().includes(searchText.toLowerCase());
});
});
}
}
我们从 Angular 核心中导入了 Pipe 和 PipeTransform,因此当我们筛选项目时,它会转换数据并返回筛选后的结果。接下来,我们需要访问 app.component.ts 文件以添加一些代码以增加功能。
代码片段- app.component.ts:
import { Component } from '@angular/core';
import { CARS } from './cars';
interface Car {
brand: string;
model: string;
year: number;
}
@Component({
selector: 'app-root',
templateUrl: './app.component.html',
styleUrls: ['./app.component.css']
})
export class AppComponent {
title = 'filthree';
cars: Car[] = CARS;
searchText: string;
}
我们为 cars.ts 数组中的项声明了数据类型。最后,我们必须将所需的模块导入到 app.module.ts 文件中。
代码片段- app.module.ts:
import { NgModule } from '@angular/core';
import { BrowserModule } from '@angular/platform-browser';
import { FormsModule } from '@angular/forms';
import { AppComponent } from './app.component';
import { FilterPipe } from './filter.pipe';
@NgModule({
imports: [ BrowserModule, FormsModule ],
declarations: [ AppComponent, FilterPipe ],
bootstrap: [ AppComponent ]
})
export class AppModule { }
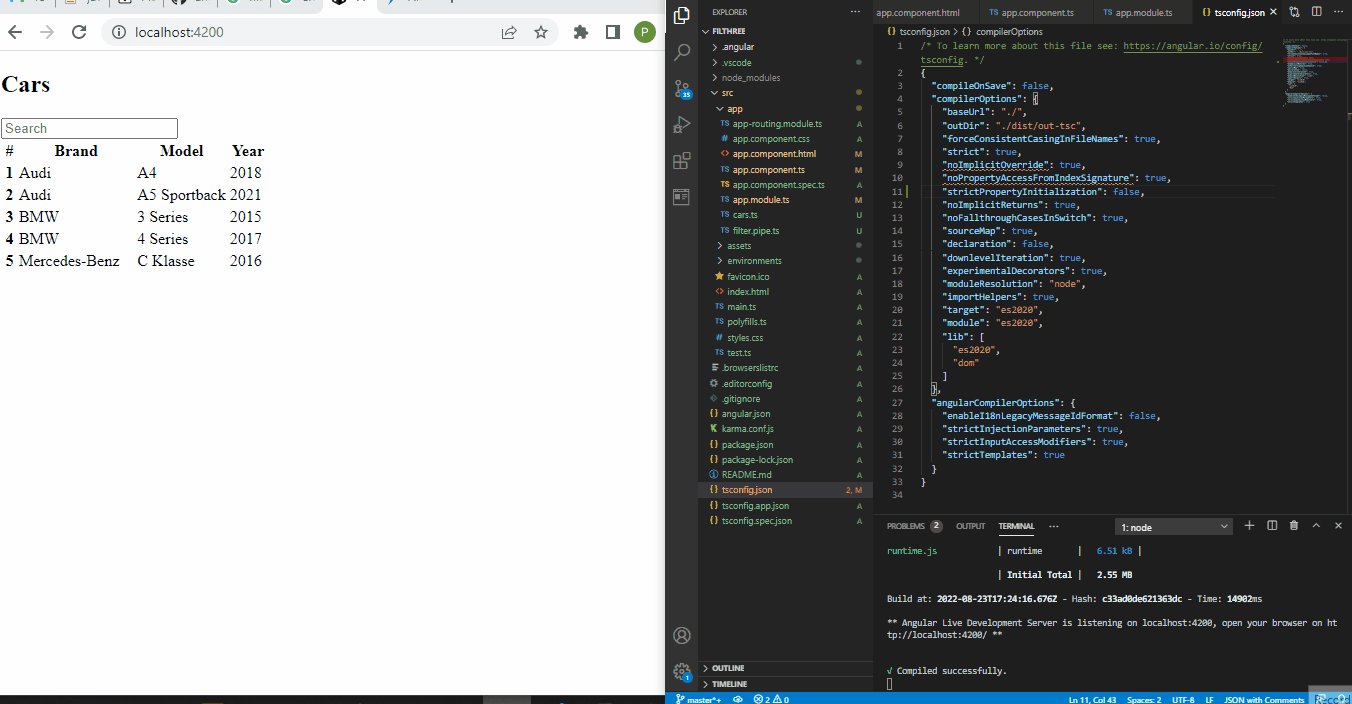
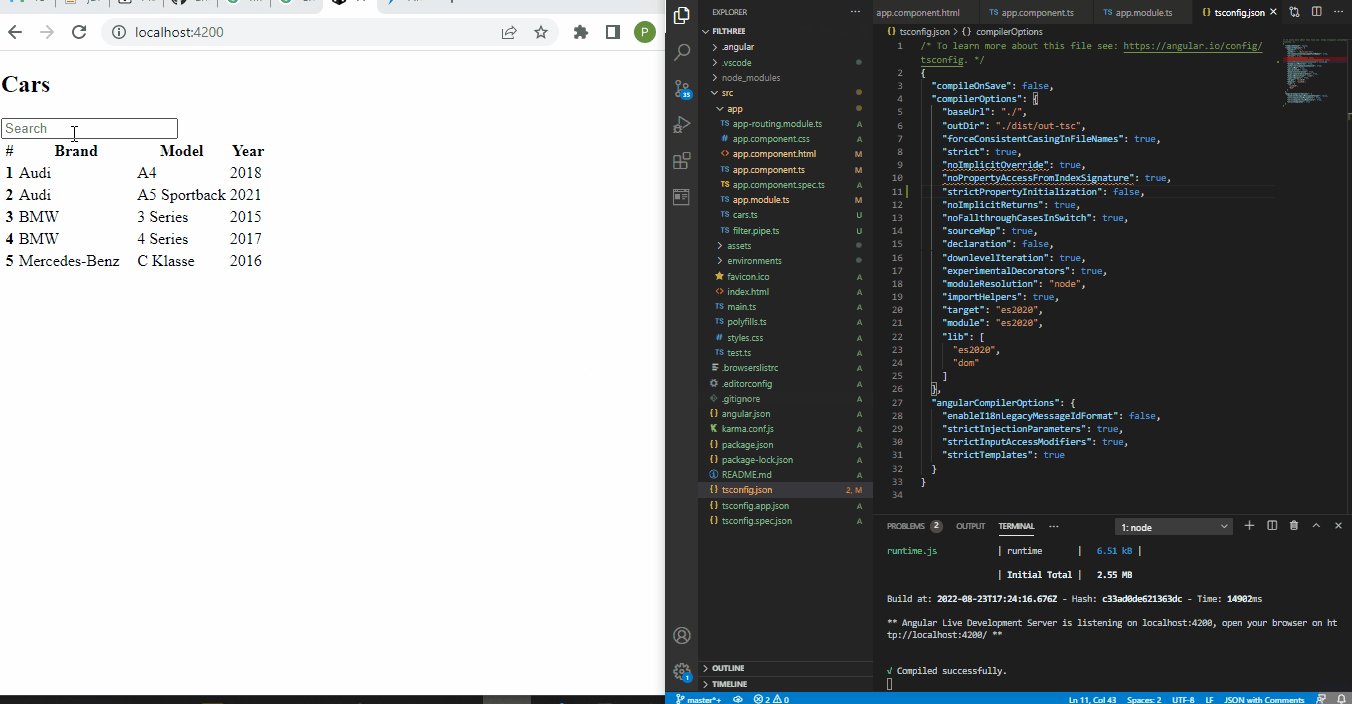
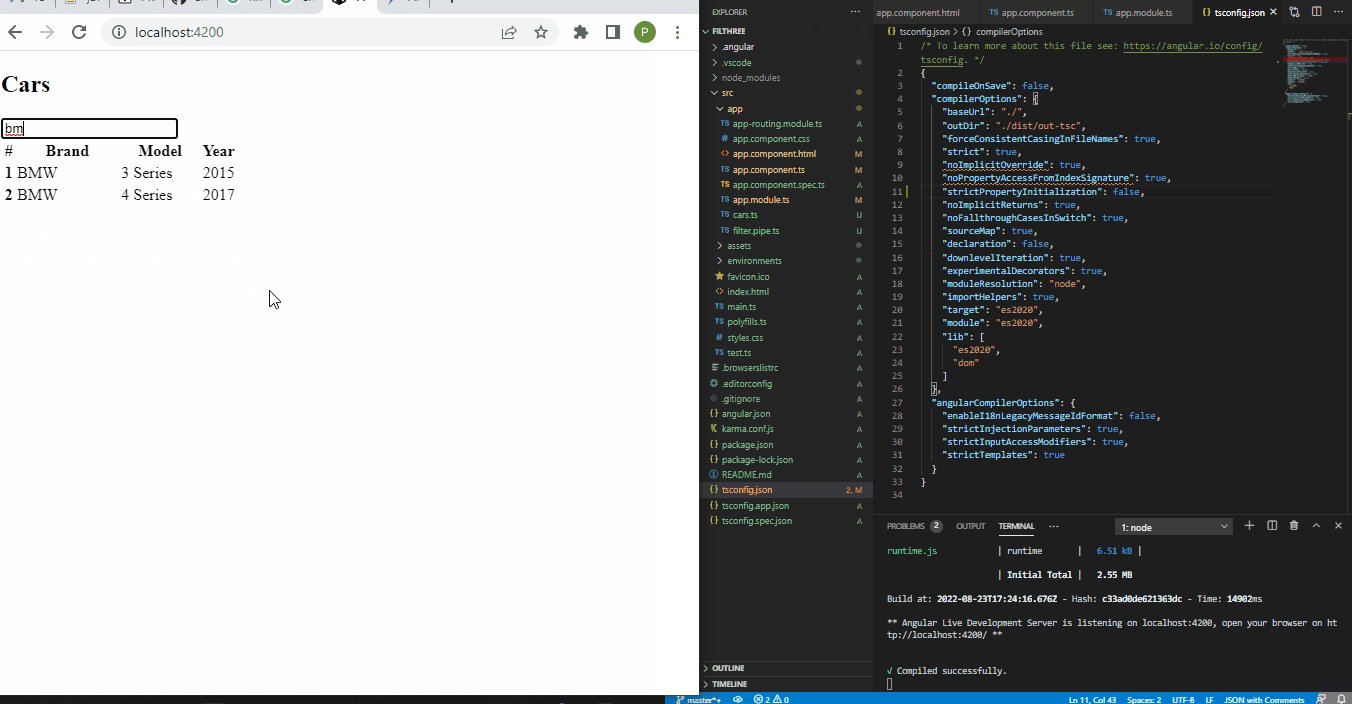
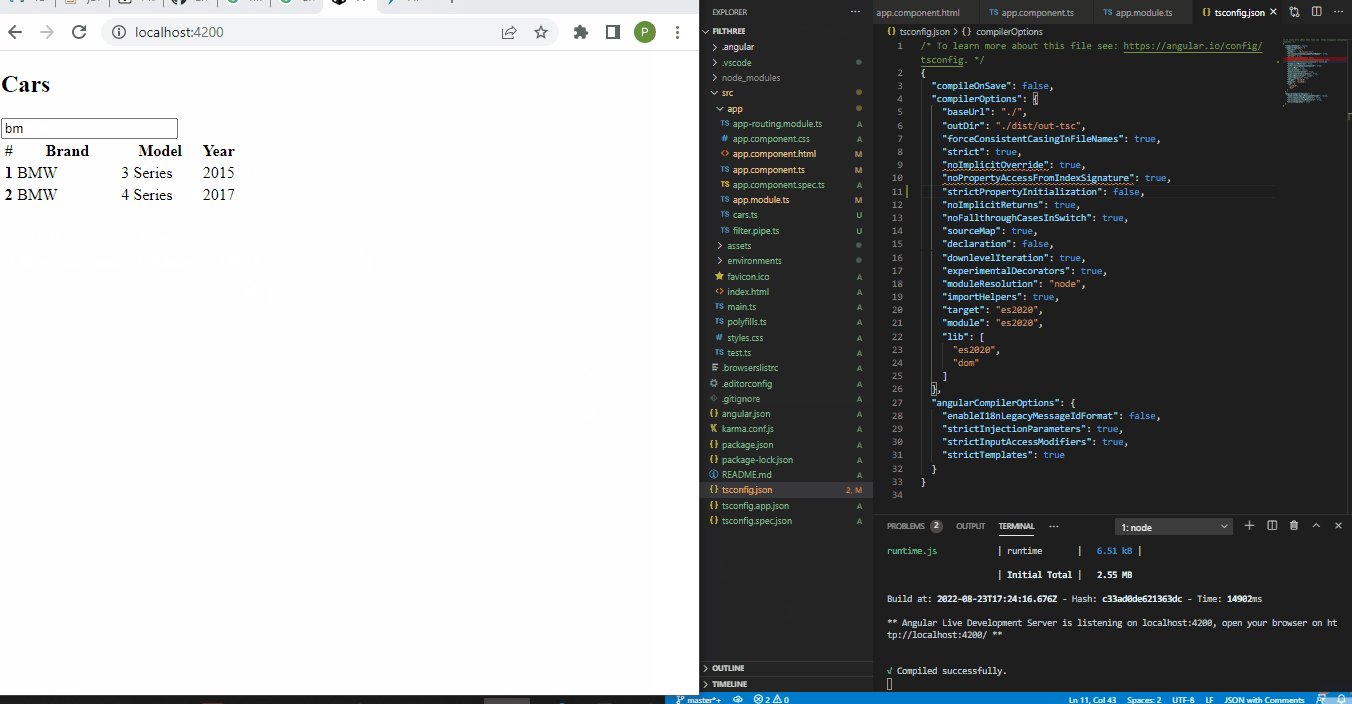
完成所有步骤后,我们将看到以下输出:

因此,在 Angular 中使用过滤器进行排序是一项功能,使得用户在您的网站上更加便利,因为它有助于快速搜索所需的内容。
相关文章
在 Angular 中上传文件
发布时间:2023/04/14 浏览次数:122 分类:Angular
-
本教程演示了如何在 Angular 中上传任何文件。我们还将介绍如何在文件上传时显示进度条,并在上传完成时显示文件上传完成消息。
Angular 中所有 Mat 图标的列表
发布时间:2023/04/14 浏览次数:184 分类:Angular
-
本教程演示了在哪里可以找到 Angular 中所有 Mat 图标的列表以及如何使用它们。
Angular 2 中的复选框双向数据绑定
发布时间:2023/04/14 浏览次数:191 分类:Angular
-
本教程演示了如何一键标记两个复选框。这篇有 Angular 的文章将着眼于执行复选框双向数据绑定的不同方法。
在 AngularJS 中重新加载页面
发布时间:2023/04/14 浏览次数:199 分类:Angular
-
我们可以借助 windows.location.reload 和 reload 方法在 AngularJS 中重新加载页面。
在 AngularJs 中设置 Select From Typescript 的默认选项值
发布时间:2023/04/14 浏览次数:132 分类:Angular
-
本教程提供了在 AngularJs 中从 TypeScript 中设置 HTML 标记选择的默认选项的解释性解决方案。
在 AngularJS 中启用 HTML5 模式
发布时间:2023/04/14 浏览次数:185 分类:Angular
-
本文讨论如何在 AngularJS 应用程序上启用带有深度链接的 HTML5 模式。
在 AngularJs 中加载 spinner
发布时间:2023/04/14 浏览次数:123 分类:Angular
-
我们将介绍如何在请求加载时添加加载 spinner,并在 AngularJs 中加载数据时停止加载器。
在 Angular 中显示和隐藏
发布时间:2023/04/14 浏览次数:406 分类:Angular
-
本教程演示了 Angular 中的显示和隐藏。在开发商业应用程序时,我们需要根据用户角色或条件隐藏一些数据。我们必须根据该应用程序中的条件显示相同的数据。

