Angular 中带有 ngFor 的 trackBy 函数
本文将使用 ngFor 指令及其在 Angular 中的使用来解决 trackyBy。
在 Angular 中使用带有 ngFor 的 trackBy 函数
在 Angular 中,trackBy 功能允许用户选择一个特定的键,该键将用于基于该键分析列表中的每个项目。当你有嵌套的数组和对象想要为每个数组和对象提供唯一标识符时,trackBy 特别有用。
重要的是要注意 trackBy 仅适用于数组或对象的当前迭代,而不是所有未来的迭代。
在 Angular 中使用 ngFor 函数
由于 HTML 缺少内置的模板语言,Angular 添加了强大的模板语法,包含多个指令,如 ngFor,类似于计算机语言中的 for-loops。
NgFor 是 Angular 中的内置指令,可用于迭代数组或对象。该指令为列表中的每个项目创建一个模板,将其添加到 DOM,并在项目发生更改时更新 DOM。
语法:
<ul>
<li *ngFor="let item of items">{{ item.name }}</li>
</ul>
我们使用 ngFor 指令来迭代任何数组或对象集合。但是,如果我们需要在某个时候更新集合中的信息,例如响应一个 HTTP 请求,我们就会遇到问题。
因此,Angular 必须删除并重新创建所有与数据链接的 DOM 元素。我们帮助 Angular trackBy 函数来解决这个问题。
trackBy 函数接受两个参数,index 和 current item。它必须返回项目的特定标识。
Angular 现在可以根据特定身份跟踪添加或删除了哪些组件。只有构造函数会删除更新数组时已经修改的项目。
在 Angular 中使用 trackBy 和 ngFor
让我们讨论使用 Angular 的 ngFor 指令的 trackBy 函数。
-
首先,我们必须了解
Angular的基本原理以及它是如何工作的。 -
我们必须安装最新版本的
Angular命令行界面。 -
系统必须安装最新的
Node JS版本。
我们现在将创建一个程序,该程序使用模板的数组来显示有关员工的信息。我们使用 ngFor 指令循环遍历员工数组并显示每个员工的基本信息。
我们还创建了一个 trackBy 方法,该方法必须唯一标识每个员工并将其分配给 ngFor 指令。
代码片段 - app.component.ts:
import { Component } from '@angular/core';
@Component({
selector: 'my-app',
templateUrl: './app.component.html',
styleUrls: [ './app.component.css' ]
})
export class AppComponent {
informations: { id: number; name: string; Age: string; }[];
EmplyeesInfo(){
this.informations = [
{ id:1, name:'Adil', Age:' (Age 24)' },
{ id:2, name:'Steve' , Age:' (Age 30)'},
{ id:3, name:'John' ,Age:' (Age 27)'},
{ id:2, name:'Sofia' , Age:' (Age 23)' },
{ id:3, name:'Adam', Age: ' (Age 36)' }
];
}
trackEmployee(index: any,information: { id: any; }){
return information ? information.id : undefined;
}
}
代码片段 - app.component.html:
<button (click)="EmplyeesInfo()">Employees Information</button>
<ul>
<li *ngFor="let information of informations; trackBy: trackEmployee">
{{ information.name }}
{{ information.Age }}
</li>
</ul>
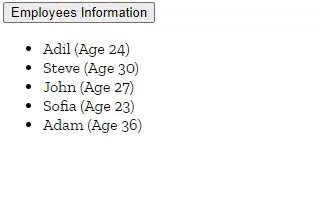
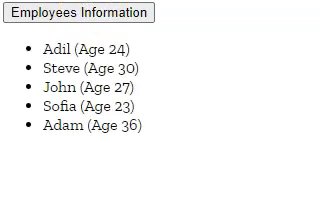
输出:

相关文章
Do you understand JavaScript closures?
发布时间:2025/02/21 浏览次数:108 分类:JavaScript
-
The function of a closure can be inferred from its name, suggesting that it is related to the concept of scope. A closure itself is a core concept in JavaScript, and being a core concept, it is naturally also a difficult one.
Do you know about the hidden traps in variables in JavaScript?
发布时间:2025/02/21 浏览次数:178 分类:JavaScript
-
Whether you're just starting to learn JavaScript or have been using it for a long time, I believe you'll encounter some traps related to JavaScript variable scope. The goal is to identify these traps before you fall into them, in order to av
How much do you know about the Prototype Chain?
发布时间:2025/02/21 浏览次数:150 分类:JavaScript
-
The prototype chain can be considered one of the core features of JavaScript, and certainly one of its more challenging aspects. If you've learned other object-oriented programming languages, you may find it somewhat confusing when you start
用 jQuery 检查复选框是否被选中
发布时间:2024/03/24 浏览次数:102 分类:JavaScript
-
在本教程中学习 jQuery 检查复选框是否被选中的所有很酷的方法。我们展示了使用直接 DOM 操作、提取 JavaScript 属性的 jQuery 方法以及使用 jQuery 选择器的不同方法。你还将找到许多有用的
jQuery 中的 Window.onload 与 $(document).ready
发布时间:2024/03/24 浏览次数:180 分类:JavaScript
-
本教程演示了如何在 jQuery 中使用 Window.onload 和 $(document).ready 事件。

