在 AngularJS 中制作饼图
本文将通过示例介绍 AngularJS 中的饼图及其工作原理。
在 AngularJS 中制作饼图
在许多情况下,我们可能必须在应用程序中使用或显示图表来展示数据。为此,AngularJS 为我们提供了一些可以使用的库,我们将详细讨论。
图表库是 JavaScript chart.js 库的 AngularJS 版本。AngularJS 图表是基于 HTML5 的图表库,可在画布 HTML5 元素上制作图表。
AngularJS 图表是 JavaScript 中轻量级且著名的图表库。angular_chart.js 的主要亮点是响应式、反应式和支持 HTML5 的图表库。
我们可以通过应用 chart.js 库为 AngularJS 制作有吸引力的图表。AngularJS 图表是 Chart.js 的原生 Angular 指令。
这些是以下所需的依赖项:
- AngularJS(用 1.2.x、1.3.x 和 1.4.x 测试,尽管它可能适用于以前的版本)
-
Chart.js(需要Chart.js1.0, 使用版本 1.0.1 和 1.0.2 检查)
现在,我们可以借助示例来解释 Angular 中的饼图。
让我们创建一个新的 AngularJS 应用程序来查看指令示例。首先,我们将使用 script 标签添加 AngularJS 库。
<script src="https://ajax.googleapis.com/ajax/libs/angularjs/1.3.16/angular.min.js"></script>
现在我们将使用 ng-app 定义 AngularJS 应用程序。
<body ng-app="">
...
</body>
首先,我们将包含 AngularJS 图表的所有依赖文件。
<script src="/angular/angular.min.js"></script>
<script src="/Chart.js/Chart.min.js"></script>
<script src="/angular-chart.js/dist/angular-chart.min.js"></script>
<link rel="stylesheet" href="/angular-chart.js/dist/angular-chart.css">
现在,我们将依赖注入到 AngularJS 模块中。
angular.module("ngApp", ["chart.js"])
现在,我们将为饼图定义数据和标签。我们必须将 ChartLabels 数组中的所有标签和数据分配到 ChartData JavaScript 数组中。
并确保标签和数据系列不会冲突。
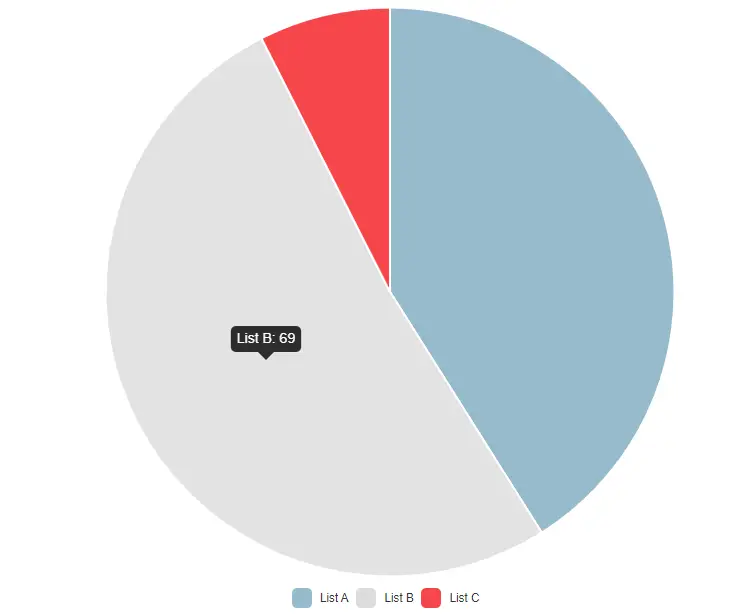
$scope.chartLabels = ['List A', 'List B', 'List C'];
$scope.chart-data = [55, 69, 10];
我们现在将在 HTML 文件中定义 Chart 目录并将模型分配给它。
<canvas id="pie" class="chart chart-pie" chart-data="chart-data" chart-labels="labels" legend="true">
</canvas>
有时我们需要对饼图切片的点击执行一些操作,所以下面的代码将帮助获取饼图的点击切片值。
chart-click="onClickdisplay"
$scope.onClickdisplay = function (points, evt) {
console.log(points);
};
输出:

从上面的例子可以看出,我们可以使用 chart.js 库轻松创建饼图。
相关文章
Do you understand JavaScript closures?
发布时间:2025/02/21 浏览次数:108 分类:JavaScript
-
The function of a closure can be inferred from its name, suggesting that it is related to the concept of scope. A closure itself is a core concept in JavaScript, and being a core concept, it is naturally also a difficult one.
Do you know about the hidden traps in variables in JavaScript?
发布时间:2025/02/21 浏览次数:178 分类:JavaScript
-
Whether you're just starting to learn JavaScript or have been using it for a long time, I believe you'll encounter some traps related to JavaScript variable scope. The goal is to identify these traps before you fall into them, in order to av
How much do you know about the Prototype Chain?
发布时间:2025/02/21 浏览次数:150 分类:JavaScript
-
The prototype chain can be considered one of the core features of JavaScript, and certainly one of its more challenging aspects. If you've learned other object-oriented programming languages, you may find it somewhat confusing when you start
用 jQuery 检查复选框是否被选中
发布时间:2024/03/24 浏览次数:102 分类:JavaScript
-
在本教程中学习 jQuery 检查复选框是否被选中的所有很酷的方法。我们展示了使用直接 DOM 操作、提取 JavaScript 属性的 jQuery 方法以及使用 jQuery 选择器的不同方法。你还将找到许多有用的
jQuery 中的 Window.onload 与 $(document).ready
发布时间:2024/03/24 浏览次数:180 分类:JavaScript
-
本教程演示了如何在 jQuery 中使用 Window.onload 和 $(document).ready 事件。

