Angular 中的 onFocusEvent
在本文中,我们将处理 Angular focus() 并举例说明它是如何工作的。
在 Angular 中使用 onFocusEvent()
我们将看到 Angular 10 中的焦点事件是什么以及我们如何使用它。当元素获得焦点时,将触发焦点事件。
<input (focus)='functionName()'/>
焦点事件使用的 NgModule 是 CommonModule。
让我们有一个使用焦点事件的分步示例。
代码 - app.component.ts:
import { Component } from '@angular/core';
@Component({
selector: 'my-app',
templateUrl: './app.component.html',
styleUrls: ['./app.component.css']
})
export class AppComponent {
onFocusEvent(): void {
console.log('Focus Activated for this method');
}
}
代码 - app.component.html:
<form>
<input type="text" placeholder="Text" (focus) = 'onFocusEvent()'>
</form>
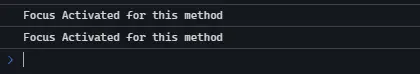
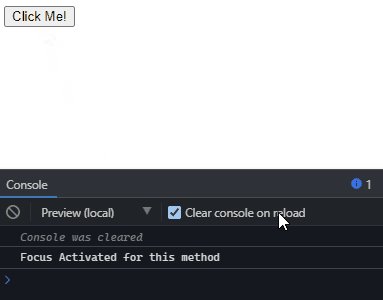
输出:

每当我们关注输入字段时,就会显示控制台中的输出。

让我们再举一个例子,当单击按钮时,控制台中会显示消息"Focus Activated for this method"。
代码 - app.component.ts:
import { Component } from '@angular/core';
@Component({
selector: 'my-app',
templateUrl: './app.component.html',
styleUrls: ['./app.component.css']
})
export class AppComponent {
onFocusEvent(): void {
console.log('Focus Activated for this method');
}
}
代码 - app.component.html:
<br>
<form>
<button (focus) = 'onFocusEvent()'>Click Me!</button>
</form>
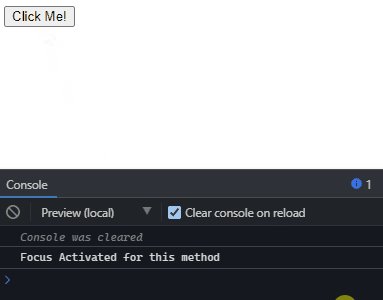
输出:

相关文章
Do you understand JavaScript closures?
发布时间:2025/02/21 浏览次数:108 分类:JavaScript
-
The function of a closure can be inferred from its name, suggesting that it is related to the concept of scope. A closure itself is a core concept in JavaScript, and being a core concept, it is naturally also a difficult one.
Do you know about the hidden traps in variables in JavaScript?
发布时间:2025/02/21 浏览次数:178 分类:JavaScript
-
Whether you're just starting to learn JavaScript or have been using it for a long time, I believe you'll encounter some traps related to JavaScript variable scope. The goal is to identify these traps before you fall into them, in order to av
How much do you know about the Prototype Chain?
发布时间:2025/02/21 浏览次数:150 分类:JavaScript
-
The prototype chain can be considered one of the core features of JavaScript, and certainly one of its more challenging aspects. If you've learned other object-oriented programming languages, you may find it somewhat confusing when you start
用 jQuery 检查复选框是否被选中
发布时间:2024/03/24 浏览次数:102 分类:JavaScript
-
在本教程中学习 jQuery 检查复选框是否被选中的所有很酷的方法。我们展示了使用直接 DOM 操作、提取 JavaScript 属性的 jQuery 方法以及使用 jQuery 选择器的不同方法。你还将找到许多有用的
jQuery 中的 Window.onload 与 $(document).ready
发布时间:2024/03/24 浏览次数:180 分类:JavaScript
-
本教程演示了如何在 jQuery 中使用 Window.onload 和 $(document).ready 事件。

