Route 确切路径和路由路径之间的区别
react router 是一种在 React 中创建多页应用程序的方法;应用时,它会创建允许用户单击将他们带到新页面的链接的功能。
当我们在一个组件中创建两个或多个链接时,事情变得棘手,我们需要即兴发挥。
当我们在一个组件中有两个或多个链接并使用路由路径时,如果我们只想呈现第二个链接,页面将呈现两个链接上的项目。但是当我们使用路由确切路径时,页面只呈现第二个链接中的详细信息。
让我们看看下面的例子。
首先,我们创建了一个新的 React 项目;接下来,我们将导航到终端中的项目文件夹并安装 react router;我们将使用 npm install react-router-dom@5.2.0。
然后我们将在我们的 App.js 文件中放入一些代码,如下所示。
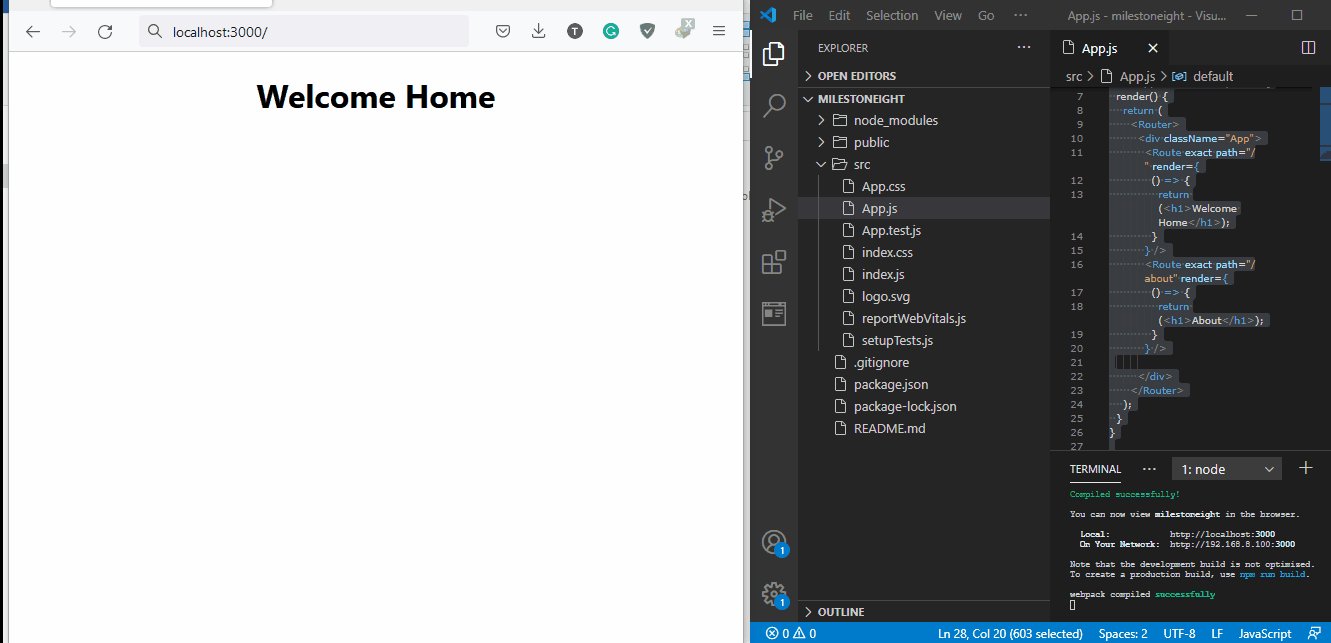
代码片段 - App.js:
import React, { Component } from 'react';
import './App.css';
import { BrowserRouter as Router } from 'react-router-dom';
import Route from 'react-router-dom/Route';
class App extends Component {
render() {
return (
<Router>
<div className="App">
<Route path="/" render={
() => {
return (<h1>Welcome Home</h1>);
}
} />
<Route path="/about" render={
() => {
return (<h1>About</h1>);
}
} />
</div>
</Router>
);
}
}
export default App;
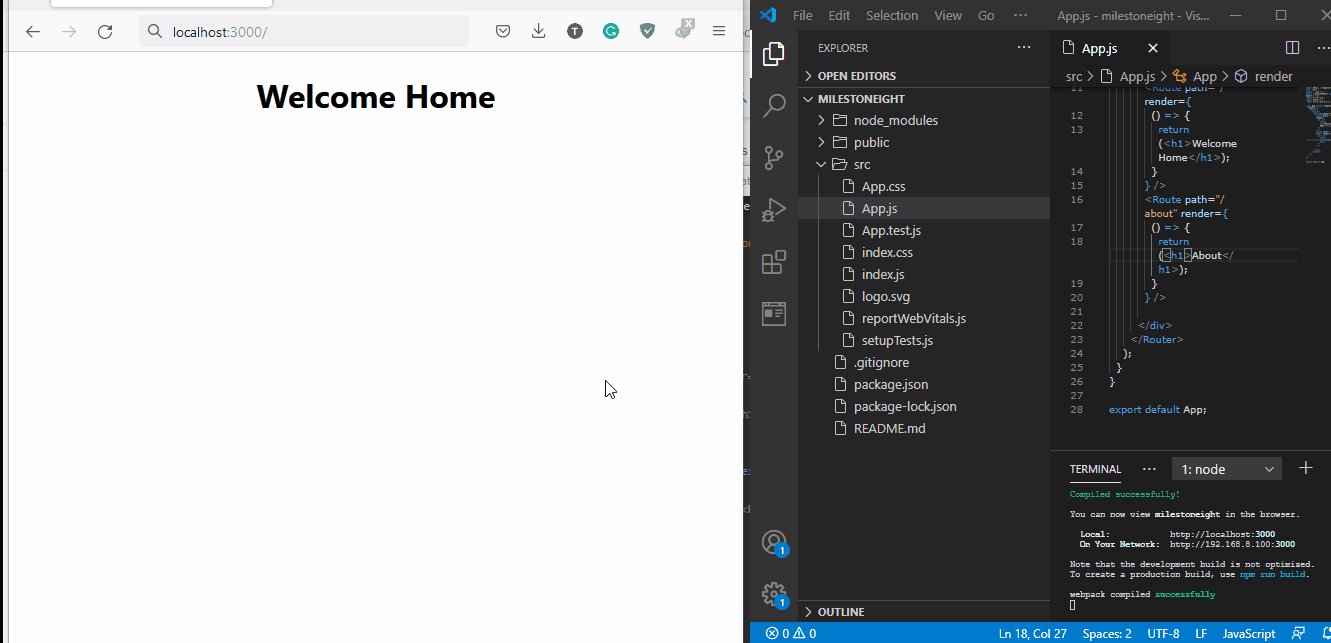
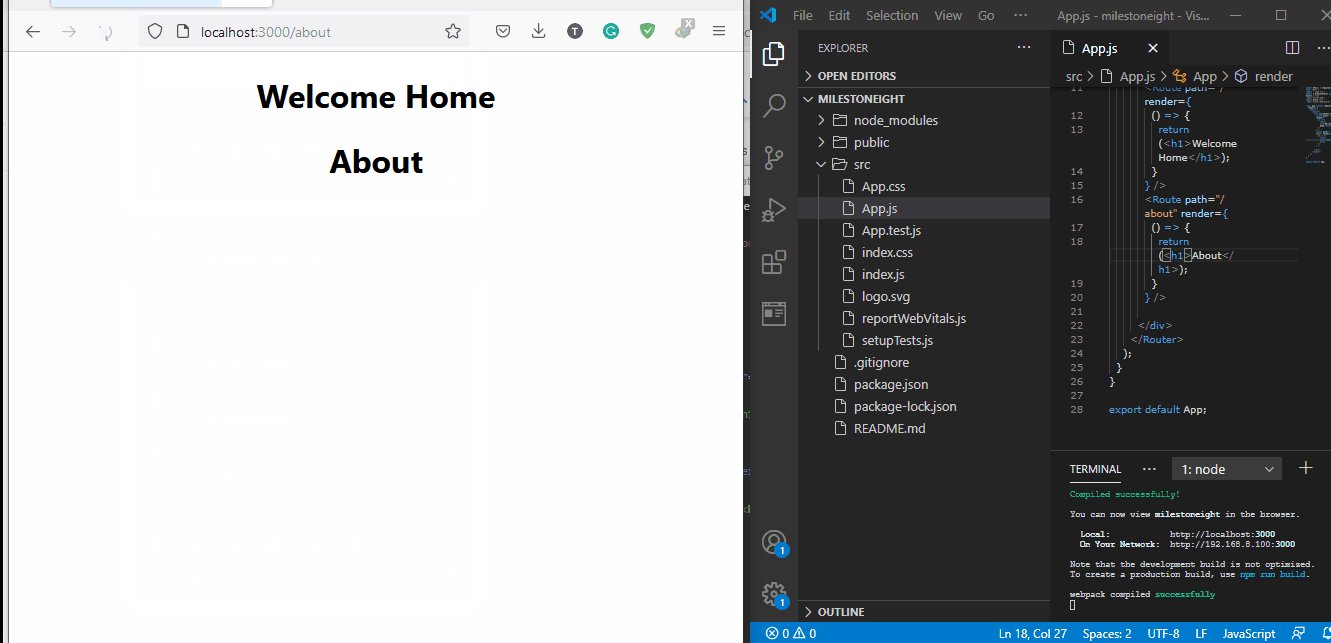
输出:

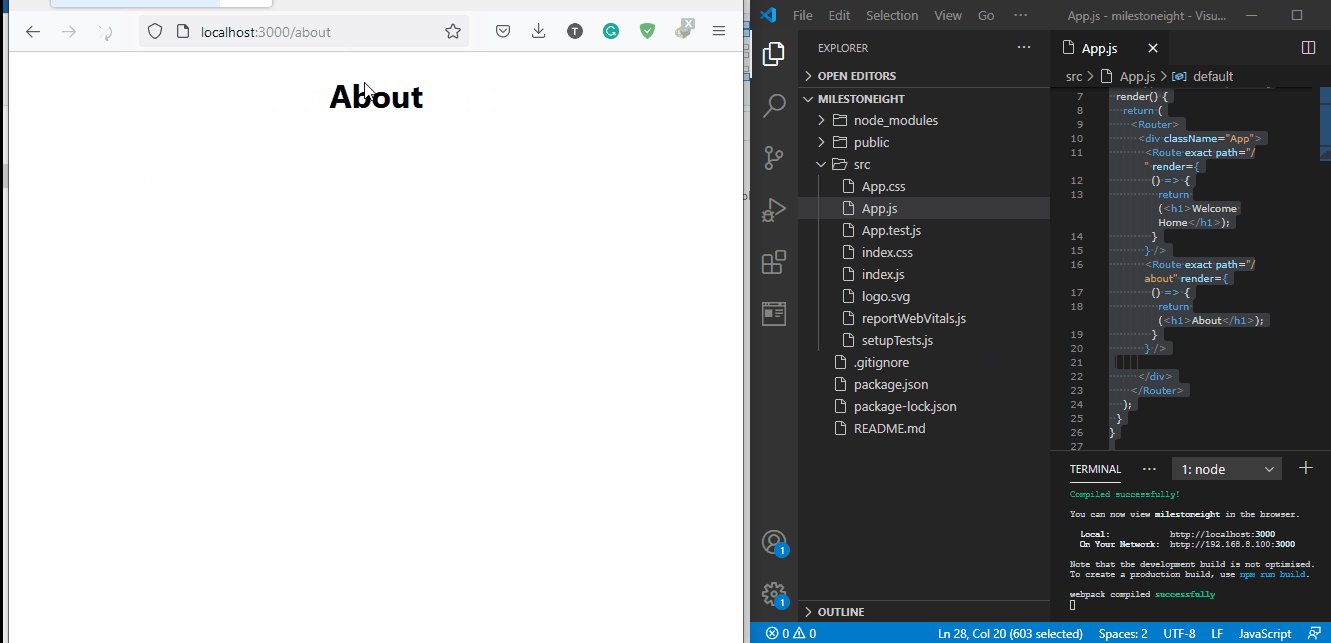
当我们运行应用程序时,我们会在页面上看到 "Welcome Home",但是当我们尝试使用此地址导航到 "about" 页面时,"localhost:3000/about",我们看到页面加载了两条路线,我们同时看到了"Welcome Home" 和 "About"。
这是因为 React 从 "/" 读取 URL,因为我们没有在代码中另外指定。
但是在 exact path 的帮助下,我们可以指定我们希望 React 读取的内容,因此我们在代码中执行此操作。
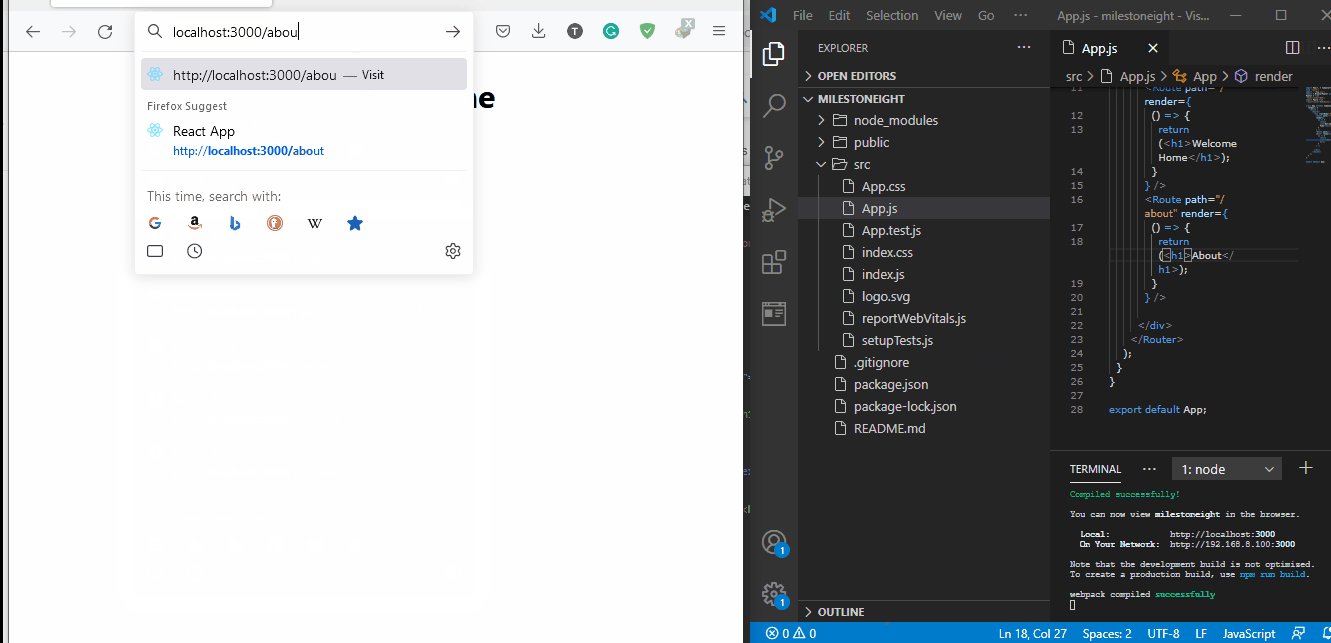
代码片段 - App.js:
import React, { Component } from 'react';
import './App.css';
import { BrowserRouter as Router } from 'react-router-dom';
import Route from 'react-router-dom/Route';
class App extends Component {
render() {
return (
<Router>
<div className="App">
<Route exact path="/" render={
() => {
return (<h1>Welcome Home</h1>);
}
} />
<Route exact path="/about" render={
() => {
return (<h1>About</h1>);
}
} />
</div>
</Router>
);
}
}
export default App;
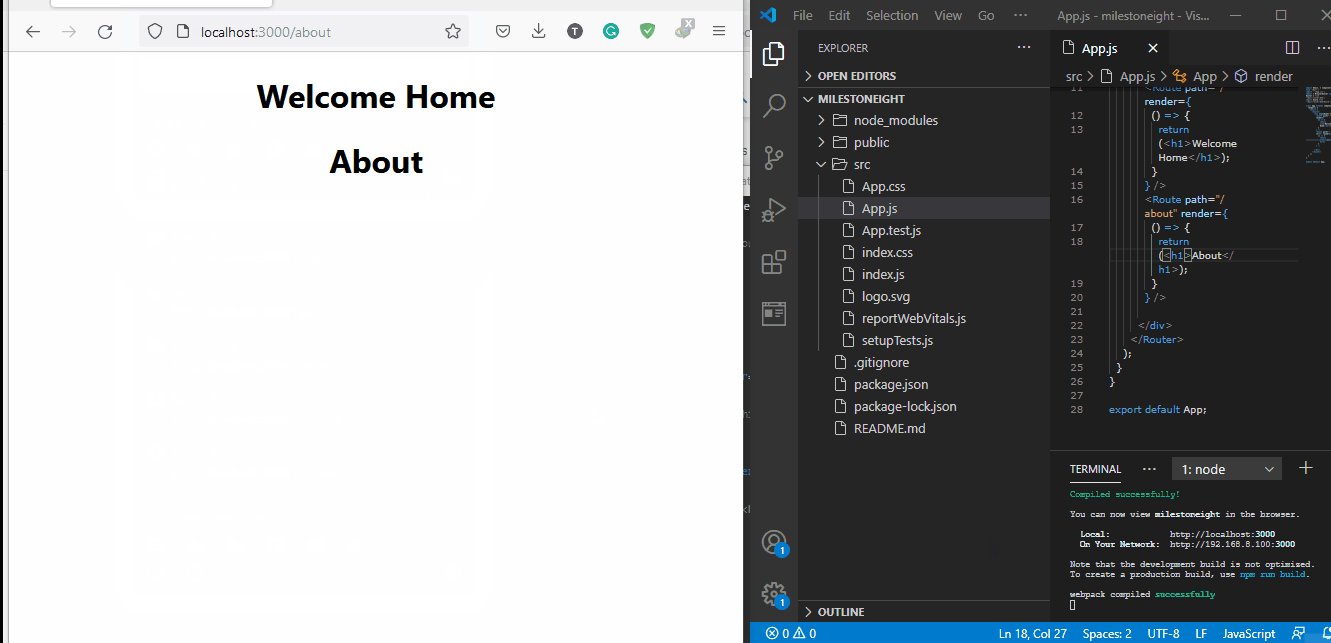
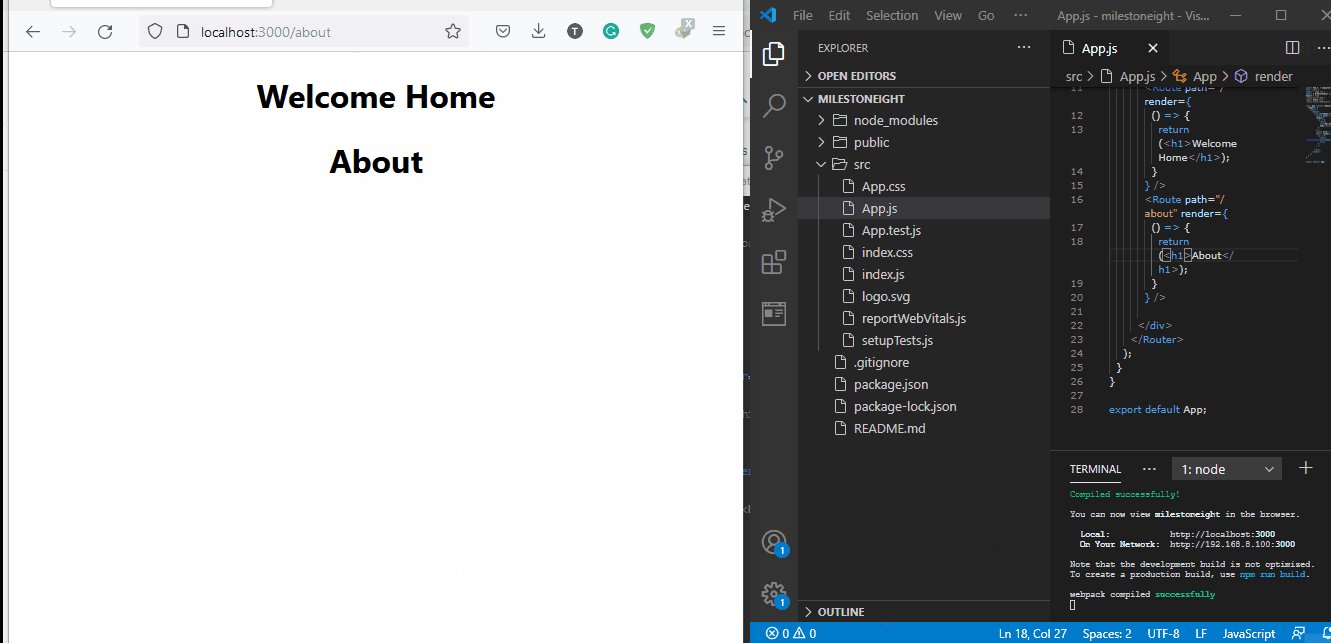
输出:

我们将 exact path 添加到两个组件,并看到当我们转到"About"时,它只呈现"about"页面。
如果没有 exact path 功能,React 开发人员将不断需要为每个链接创建单独的组件;这将导致代码变得混乱,网站渲染会变慢,更不用说这将是一个严格和重复的练习。
相关文章
在 React 中循环遍历对象数组
发布时间:2023/03/18 浏览次数:602 分类:React
-
在 React 中循环对象数组: 使用 map() 方法迭代数组。 我们传递给 map() 的函数会为数组中的每个元素调用。 该方法返回一个新数组,其中包含传入函数的结果。 export default function App (
获取 React 中元素的类名
发布时间:2023/03/18 浏览次数:340 分类:React
-
在 React 中使用 event.target 获取元素的类名 获取元素的类名: 将元素上的 onClick 属性设置为事件处理函数。 访问元素的类名作为 event.currentTarget.className 。 export default function App () { cons
如何将 key 属性添加到 React 片段
发布时间:2023/03/18 浏览次数:206 分类:React
-
使用更详细的片段语法将 key 属性添加到 React 片段,例如 React.Fragment key={key} 。 更冗长的语法实现了相同的结果对元素列表进行分组,而不向 DOM 添加额外的节点。 import React from react
如何在 React 中删除事件监听器
发布时间:2023/03/15 浏览次数:592 分类:React
-
在 React 中删除事件监听器: 在 useEffect 挂钩中添加事件侦听器。 从 useEffect 挂钩返回一个函数。 当组件卸载时,使用 removeEventListener 方法移除事件监听器。 import {useRef, useEffect} from r
React 中在 map() 中使用条件跳出map
发布时间:2023/03/15 浏览次数:261 分类:React
-
React 中在 map() 中使用条件: 在数组上调用 map() 方法。 使用 if 条件,如果条件满足则显式返回。 否则返回不同的值或返回 null 以不呈现任何内容。 export default function App () { const arr =
在 React 中调用多个 onClick 函数
发布时间:2023/03/15 浏览次数:267 分类:React
-
在 React 中调用多个 onClick 函数: 在元素上设置 onClick 属性。 在事件处理函数中调用其他函数。 事件处理函数可以根据需要调用尽可能多的其他函数。 export default function App () { const s
在 React 中按类名查找所有元素
发布时间:2023/03/15 浏览次数:268 分类:React
-
在 React 中通过 className 查找所有元素: 使用 getElementsByClassName 方法获取具有特定类的所有元素。 将对该方法的调用放在 useEffect() 钩子中。 import {useEffect} from react ; const App = () = { useEf
在 React 中检查元素是否获取到焦点
发布时间:2023/03/15 浏览次数:490 分类:React
-
要检查元素是否在 React 中获得焦点: 在元素上设置 ref 属性。 元素呈现后,检查元素是否是文档中的活动元素。 如果是,则该元素被聚焦。 import {useEffect, useRef} from react ; export defaul
在 React 中悬停时显示元素或文本
发布时间:2023/03/13 浏览次数:192 分类:React
-
在 React 中悬停时显示元素或文本: 在元素上设置 onMouseOver 和 onMouseOut 属性。 跟踪用户是否将鼠标悬停在状态变量中的元素上。 根据状态变量有条件地渲染另一个元素。 import {useStat

