向 React 组件添加多个类名
React 中的 classNames 执行与 JavaScript 中的类相同的功能。它们被用来代替类,因为 class 是 React 中的保留字。
向一个组件添加多个 classNames 为我们提供了为该组件设置一些条件的空间。一个 className 用于设置样式;另一个用于设置条件。
当我们创建具有按钮的网页时,这是理想的选择。
此外,我们可能希望为组件添加额外的样式以在某些情况下覆盖原始样式。添加一个额外的 className 可以让我们顺利地做到这一点。
此外,使用多个 className 来设置样式使 CSS 文件更易于阅读、跟踪和调整,因为单个 className 可能会因过多的样式而过载。此外,在多个 CSS 类具有相似属性的情况下,我们应该为相似属性创建另一个类,以便于更正和附加组件。
让我们看看将多个 classNames 添加到组件的不同方法。
模板文字,也称为模板字符串,允许用户创建和操作用反引号括起来的多个表达式,后跟 $ 符号和花括号。
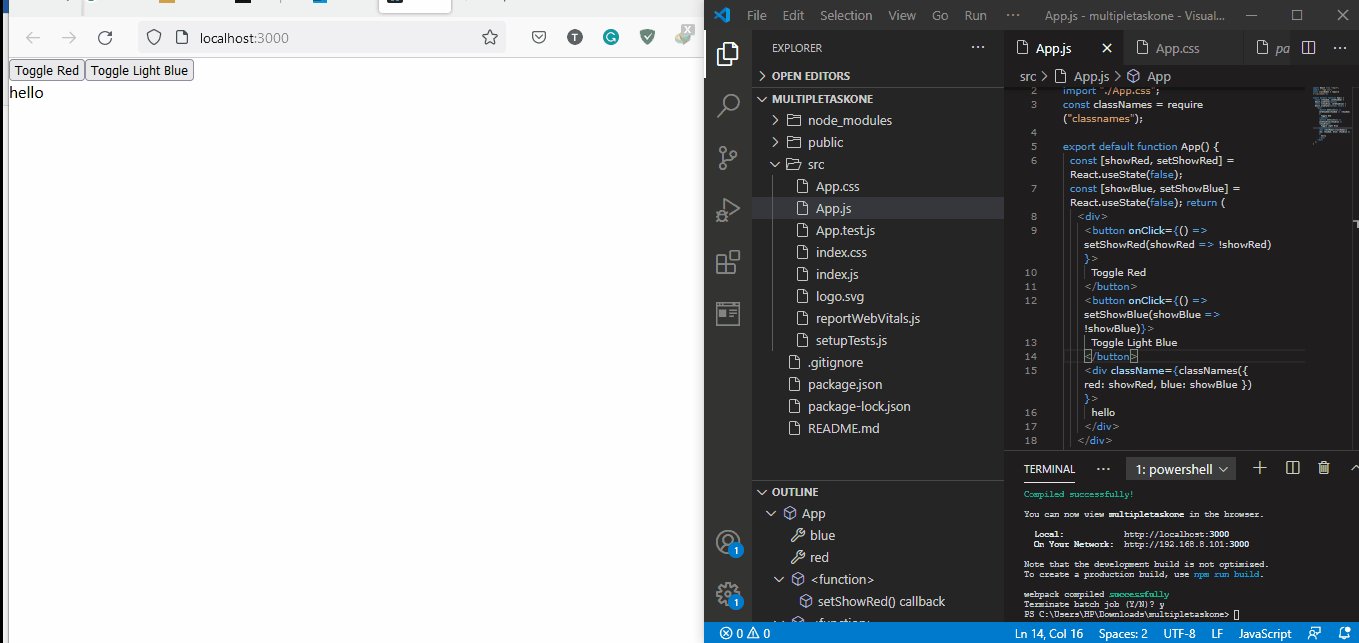
我们将创建一个按钮网页示例,显示多个 classNames 的效果,同时使用 CSS 样式。导航到我们项目文件夹的 App.js 文件并编写以下代码:
代码片段 - App.js:
import React from "react";
import "./App.css";
export default function App() {
const [classNames, setClassNames] = React.useState(``);
const [showRed, setShowRed] = React.useState(false);
const [showBlue, setShowBlue] = React.useState(false);
React.useEffect(() => {
setClassNames(`${showRed ? "red" : ""} ${showBlue ? "blue" : ""}`);
}, [showRed, showBlue]);
return (
<div>
<button onClick={() => setShowRed(showRed => !showRed)}>
Toggle Red
</button>
<button onClick={() => setShowBlue(showBlue => !showBlue)}>
Toggle Light Blue
</button>
<div className={classNames}>hit me!</div>
</div>
);
}
当我们调用 setClassNames 函数时,模板文字对于容纳 classNames 很方便。这是我们分别设置类 red 和 blue 的地方。
然后我们将在 App.css 文件中进行一些编码:
代码片段 - App.css:
.red {
color: red;
}.blue {
background-color: lightblue;
width: 50px;
}
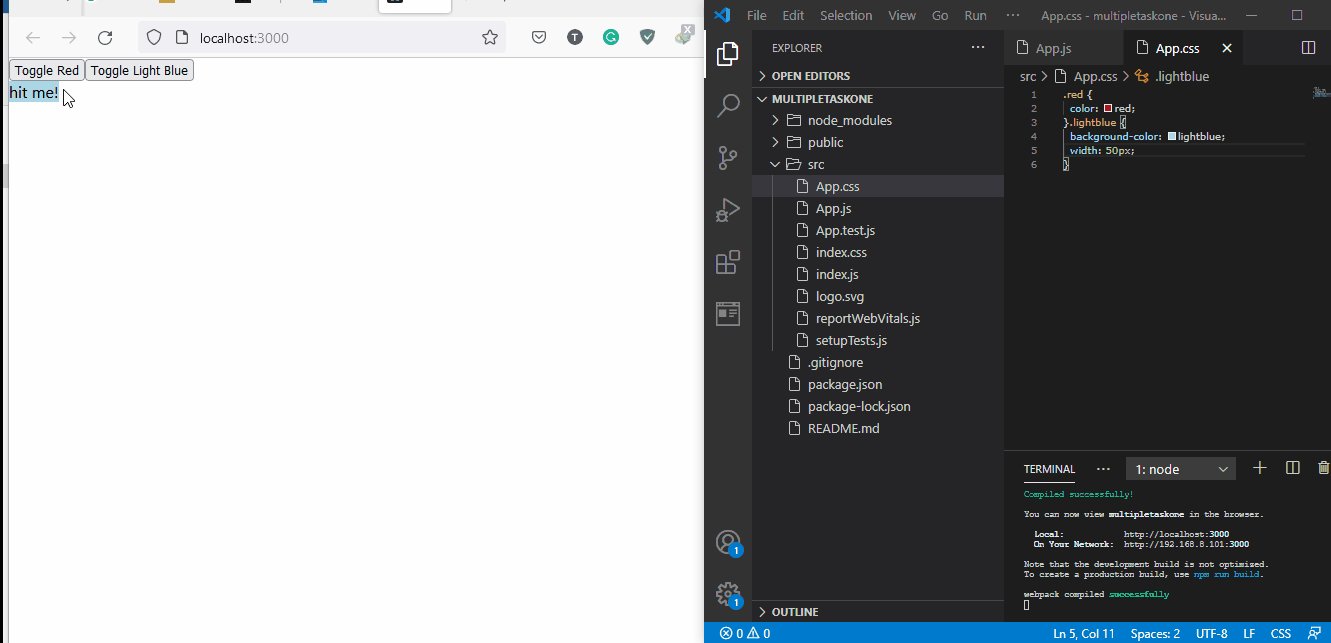
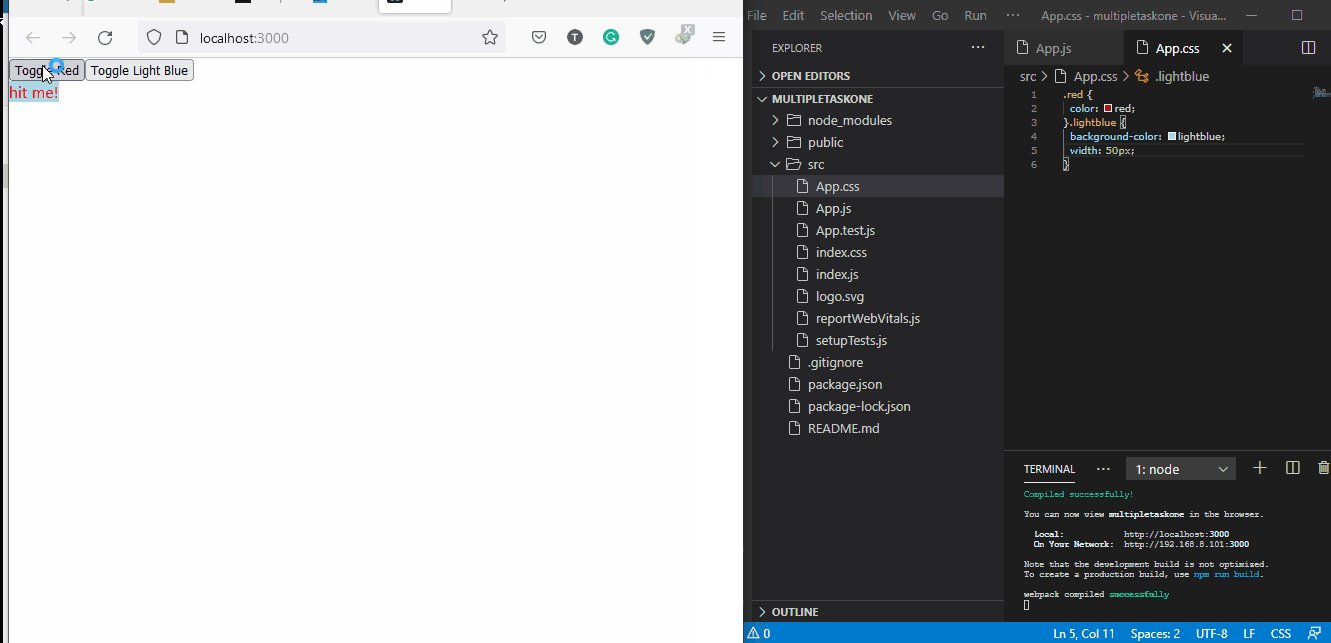
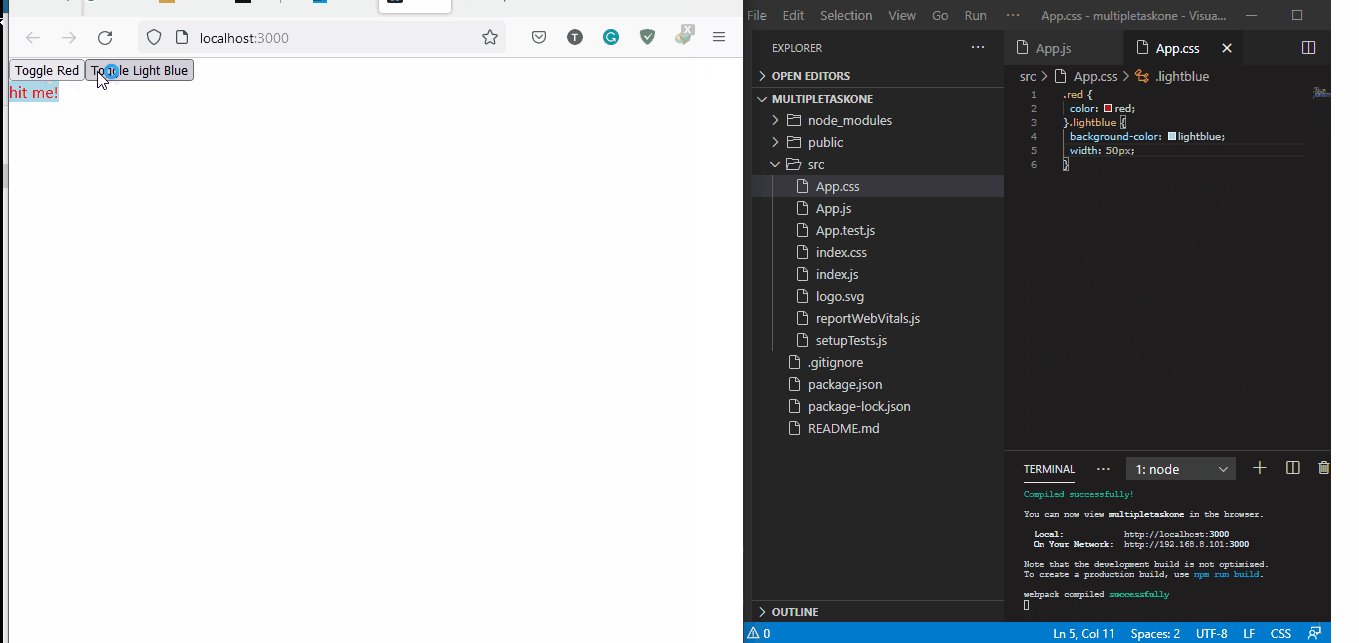
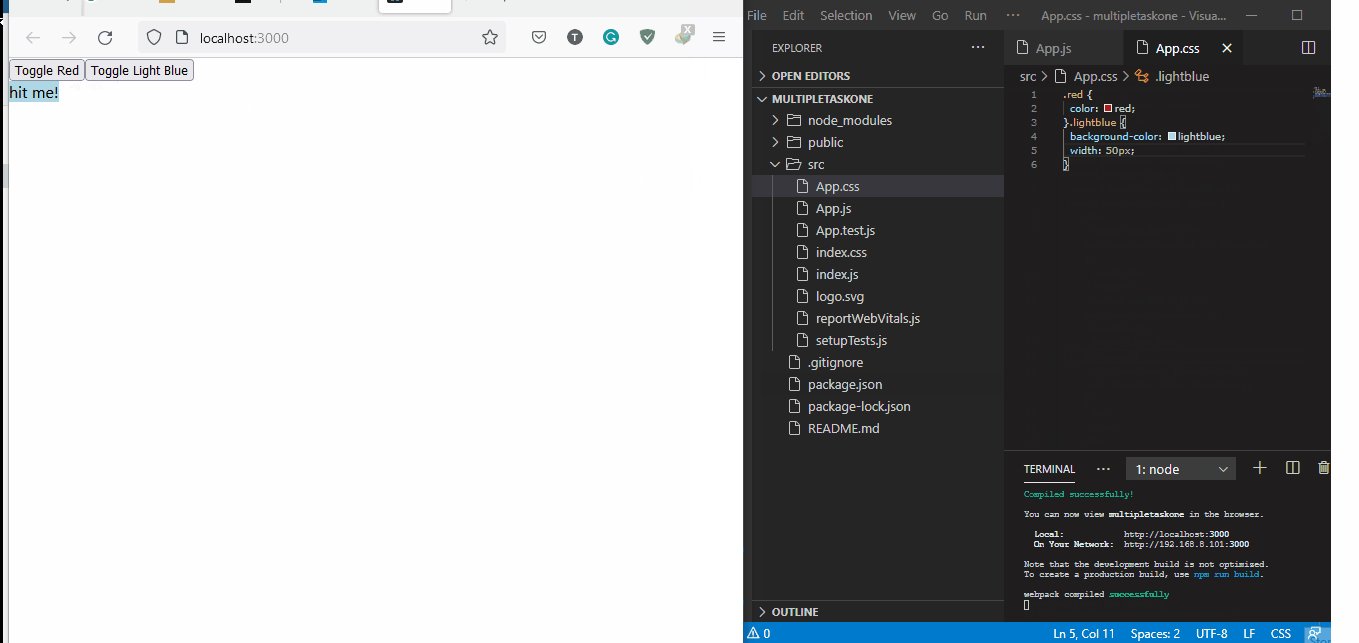
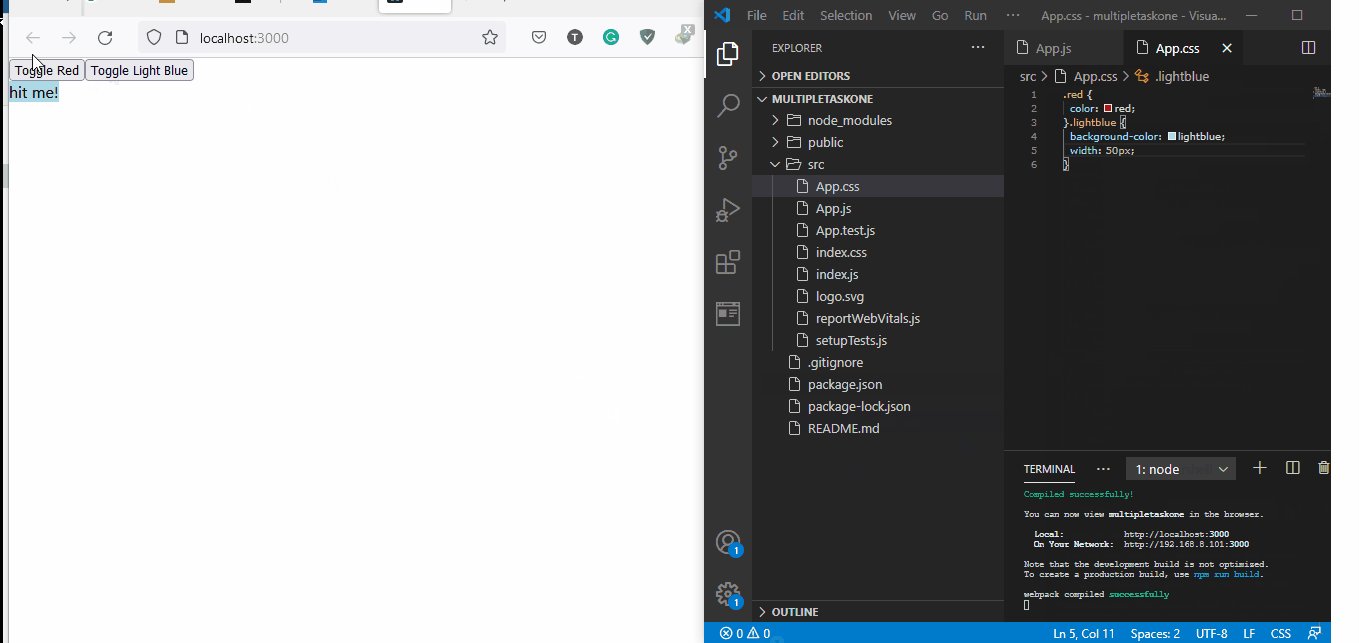
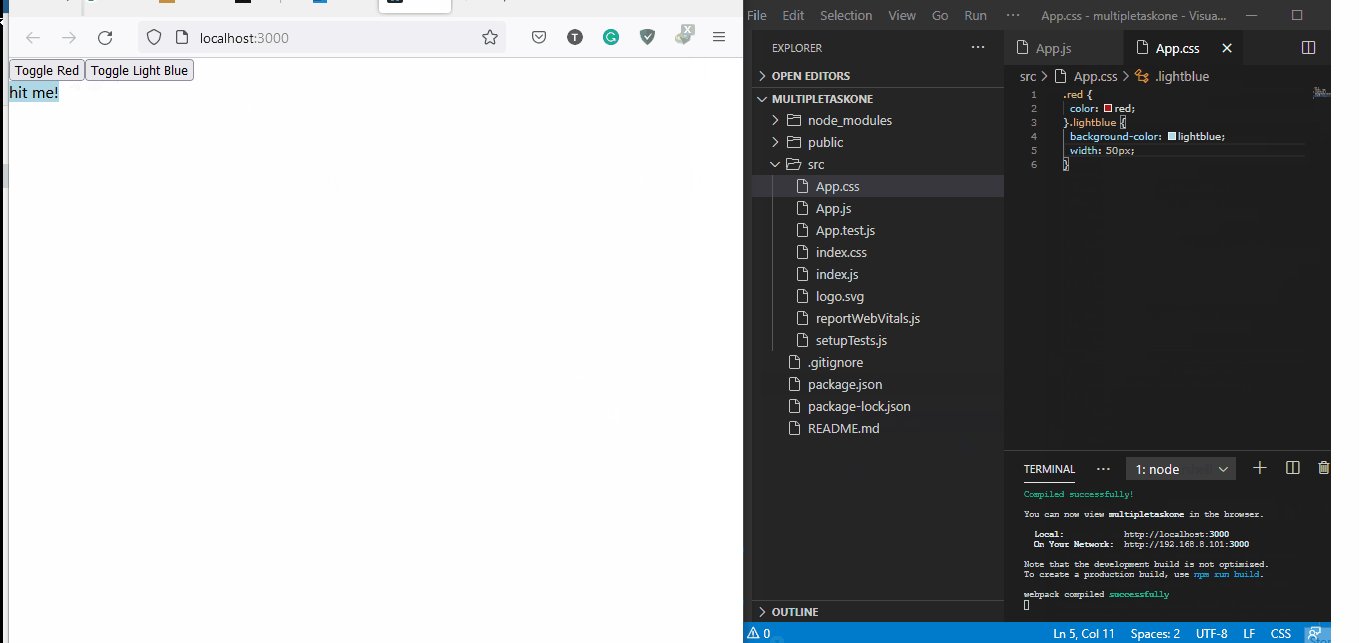
输出:

我们使用 button onClick 事件侦听器来告诉 React 当任一按钮被点击时该做什么。当我们点击其中一个按钮时,我们可以看到一个 className 被激活,当我们点击另一个按钮时,另一个 className 被调用,并且颜色发生了变化。
React 被广泛接受的原因之一是,由于它的依赖包,它具有无限的潜在开发和调整空间。
classnames 包是我们可以用来向组件添加多个 classNames 的另一种方法。与模板文字方法相比,它可以帮助我们编写更少的代码,并且在处理两个以上的 classNames 时可以更好地应用。
创建项目文件夹后,我们将导航到仍在内部的项目文件夹并安装 classnames 包:
$ npm install classnames
然后,我们开始编码,从 App.js 文件开始。
我们使用与第一个示例相同的样式。我们不会在这里重复 CSS 片段。
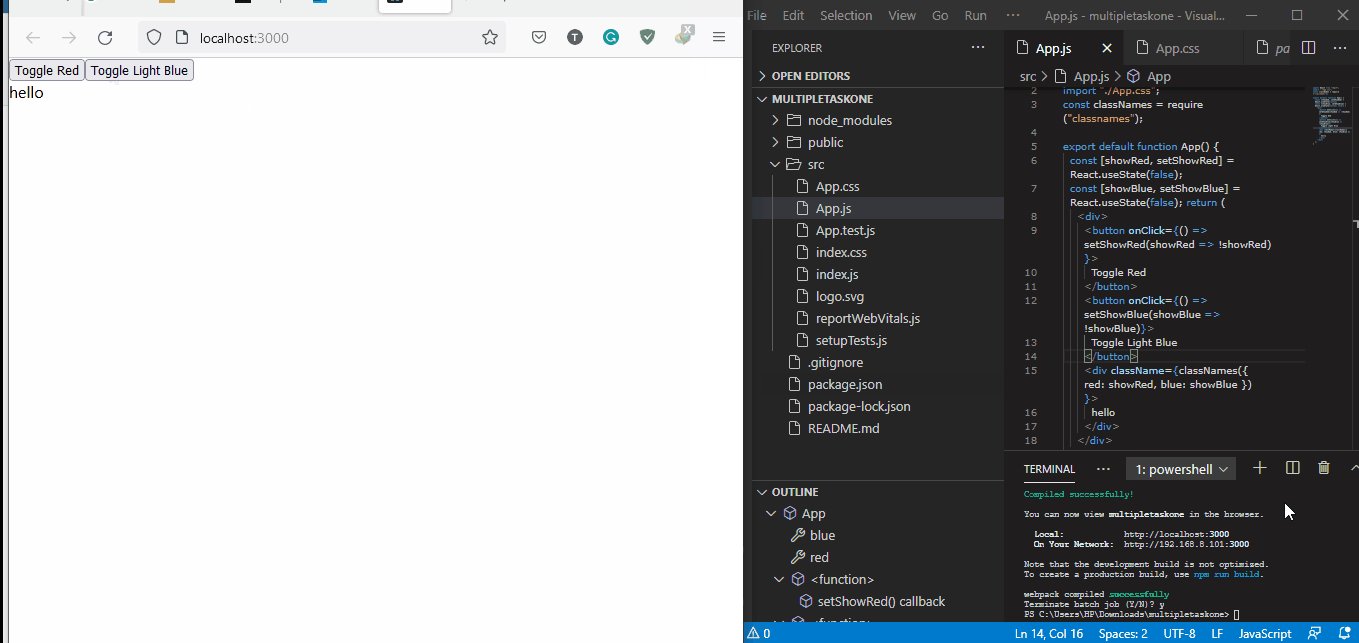
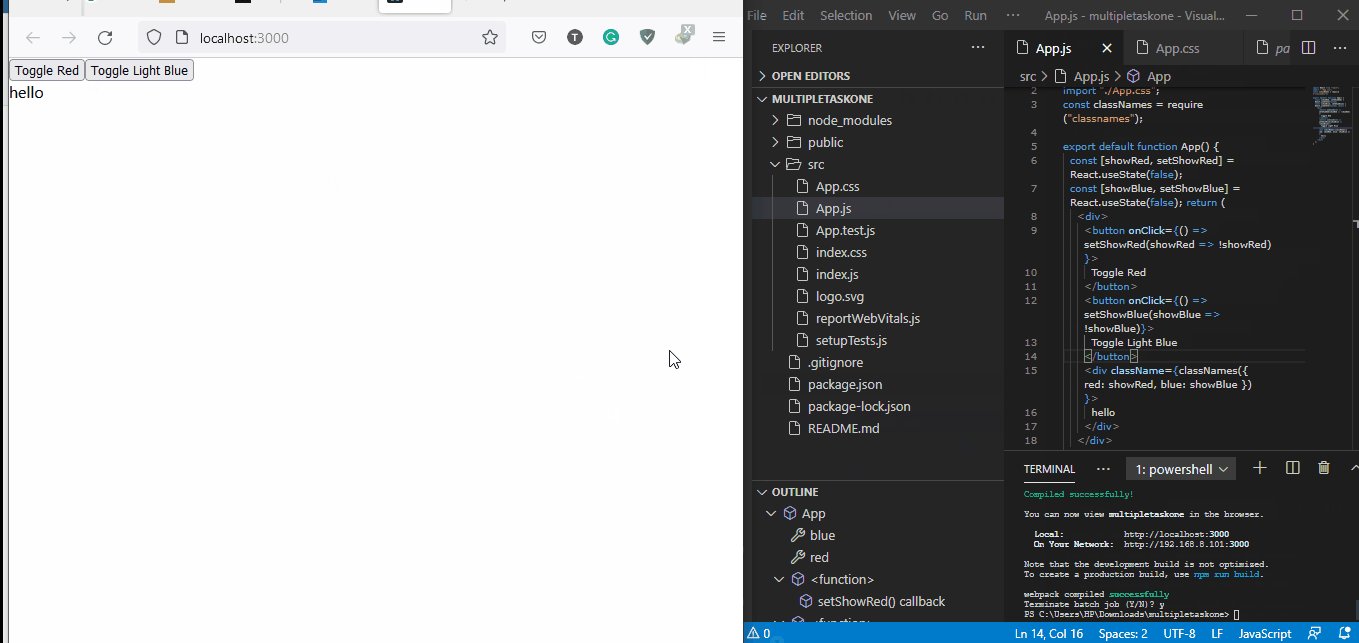
代码片段 - App.js:
import React from "react";
import "./App.css";
const classNames = require("classnames");
export default function App() {
const [showRed, setShowRed] = React.useState(false);
const [showBlue, setShowBlue] = React.useState(false); return (
<div>
<button onClick={() => setShowRed(showRed => !showRed)}>
Toggle Red
</button>
<button onClick={() => setShowBlue(showBlue => !showBlue)}>
Toggle Light Blue
</button>
<div className={classNames({ red: showRed, blue: showBlue })}>
hello
</div>
</div>
);
}
输出:

classnames 包被应用并包装在 div 中,我们在其中为每个组件设置 classNames,然后我们使用 onClick 事件侦听器来更改每个类的状态。
当我们单击分配给类的任一按钮时,我们可以看到每个 className 被打开/关闭。
如果我们想同时对多个类应用相同的样式,我们可以使用 classnames 包和 .map 方法。 .map 方法是一个 JavaScript 函数,可帮助我们在相似元素之间传递函数。
一旦我们创建了项目文件夹,我们将导航到仍在内部的项目文件夹,我们将安装 classnames 包:
$ npm install classnames
接下来,我们开始编码;首先,使用 App.js 文件:
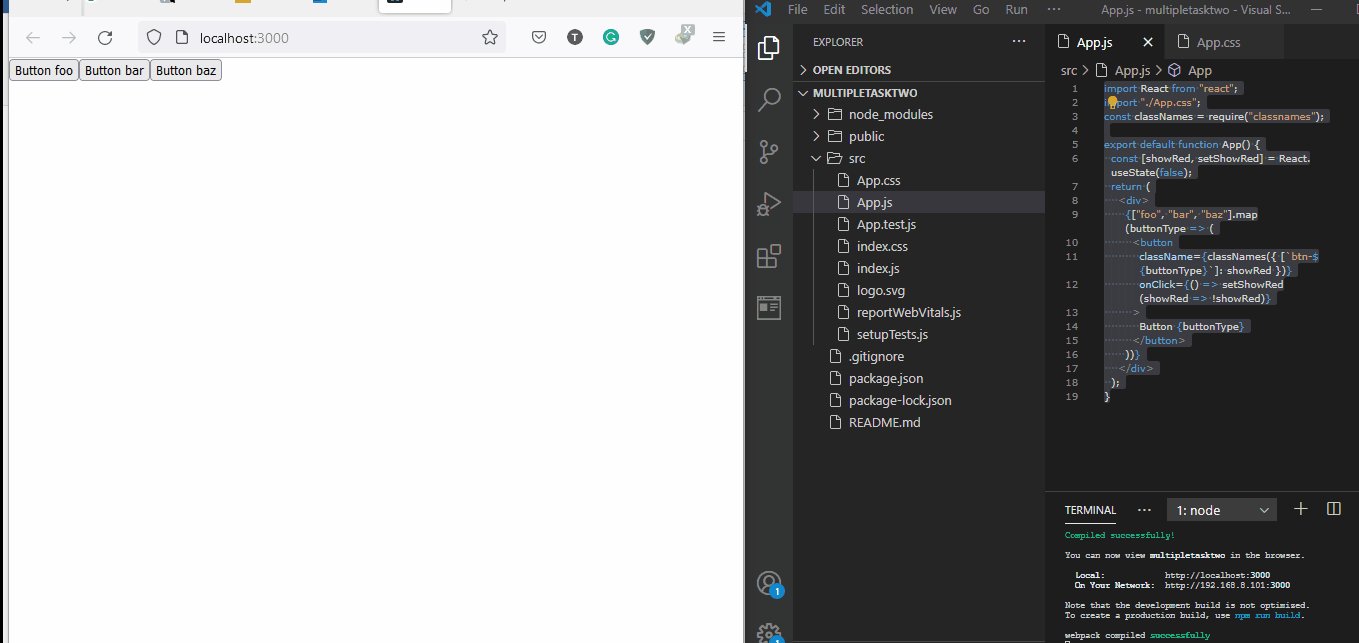
代码片段 - App.js:
import React from "react";
import "./App.css";
const classNames = require("classnames");
export default function App() {
const [showRed, setShowRed] = React.useState(false);
return (
<div>
{["foo", "bar", "baz"].map(buttonType => (
<button
className={classNames({ [`btn-${buttonType}`]: showRed })}
onClick={() => setShowRed(showRed => !showRed)}
>
Button {buttonType}
</button>
))}
</div>
);
}
在声明了我们的 classNames 之后,.map 函数将所有三个类映射到 buttonType 对象。这将使我们能够跨多个类传递相同的函数。
然后,我们的 App.css 将如下所示:
.btn-foo,
.btn-bar,
.btn-baz {
color: red;
}
输出:

我们为所有类分配了相同的颜色,当我们切换任何按钮时,onClick 事件监听器激活了这个 CSS 函数。
在 React 中使用多个类允许我们尝试不同的组合,因此我们有不同的方法来绕过障碍。而且因为它使我们能够在一个组件中执行多种样式和条件,编码更加灵活,我们可以精确地检测错误和错误。
相关文章
在 React 中循环遍历对象数组
发布时间:2023/03/18 浏览次数:602 分类:React
-
在 React 中循环对象数组: 使用 map() 方法迭代数组。 我们传递给 map() 的函数会为数组中的每个元素调用。 该方法返回一个新数组,其中包含传入函数的结果。 export default function App (
获取 React 中元素的类名
发布时间:2023/03/18 浏览次数:340 分类:React
-
在 React 中使用 event.target 获取元素的类名 获取元素的类名: 将元素上的 onClick 属性设置为事件处理函数。 访问元素的类名作为 event.currentTarget.className 。 export default function App () { cons
如何将 key 属性添加到 React 片段
发布时间:2023/03/18 浏览次数:206 分类:React
-
使用更详细的片段语法将 key 属性添加到 React 片段,例如 React.Fragment key={key} 。 更冗长的语法实现了相同的结果对元素列表进行分组,而不向 DOM 添加额外的节点。 import React from react
如何在 React 中删除事件监听器
发布时间:2023/03/15 浏览次数:592 分类:React
-
在 React 中删除事件监听器: 在 useEffect 挂钩中添加事件侦听器。 从 useEffect 挂钩返回一个函数。 当组件卸载时,使用 removeEventListener 方法移除事件监听器。 import {useRef, useEffect} from r
React 中在 map() 中使用条件跳出map
发布时间:2023/03/15 浏览次数:261 分类:React
-
React 中在 map() 中使用条件: 在数组上调用 map() 方法。 使用 if 条件,如果条件满足则显式返回。 否则返回不同的值或返回 null 以不呈现任何内容。 export default function App () { const arr =
在 React 中调用多个 onClick 函数
发布时间:2023/03/15 浏览次数:267 分类:React
-
在 React 中调用多个 onClick 函数: 在元素上设置 onClick 属性。 在事件处理函数中调用其他函数。 事件处理函数可以根据需要调用尽可能多的其他函数。 export default function App () { const s
在 React 中按类名查找所有元素
发布时间:2023/03/15 浏览次数:268 分类:React
-
在 React 中通过 className 查找所有元素: 使用 getElementsByClassName 方法获取具有特定类的所有元素。 将对该方法的调用放在 useEffect() 钩子中。 import {useEffect} from react ; const App = () = { useEf
在 React 中检查元素是否获取到焦点
发布时间:2023/03/15 浏览次数:490 分类:React
-
要检查元素是否在 React 中获得焦点: 在元素上设置 ref 属性。 元素呈现后,检查元素是否是文档中的活动元素。 如果是,则该元素被聚焦。 import {useEffect, useRef} from react ; export defaul
在 React 中悬停时显示元素或文本
发布时间:2023/03/13 浏览次数:192 分类:React
-
在 React 中悬停时显示元素或文本: 在元素上设置 onMouseOver 和 onMouseOut 属性。 跟踪用户是否将鼠标悬停在状态变量中的元素上。 根据状态变量有条件地渲染另一个元素。 import {useStat

