React 中从父组件调用子函数
在 React 中从父组件调用子函数:
-
将 Child 组件包装在
forwardRef中。 -
在 child 中使用
useImperativeHandle钩子来为 Child 添加一个函数。 -
使用 ref 从 Parent 调用 Child 的函数,例如
childRef.current.childFunction()。
import {forwardRef, useImperativeHandle, useRef} from 'react';
const Child = forwardRef((props, ref) => {
useImperativeHandle(ref, () => ({
childFunction1() {
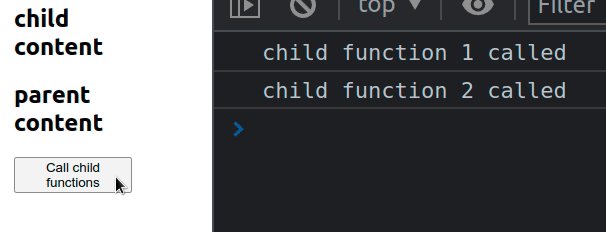
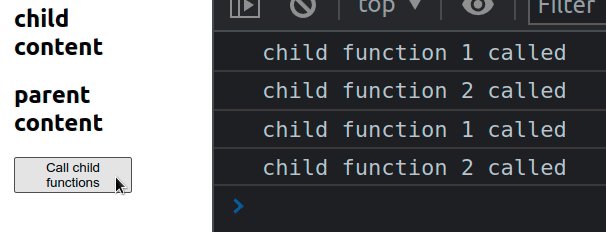
console.log('child function 1 called');
},
childFunction2() {
console.log('child function 2 called');
},
}));
return (
<div>
<h2>child content</h2>
</div>
);
});
export default function Parent() {
const childRef = useRef(null);
const handleClick = () => {
childRef.current.childFunction1();
childRef.current.childFunction2();
};
return (
<div>
<Child ref={childRef} />
<h2>parent content</h2>
<button onClick={handleClick}>Call child functions</button>
</div>
);
}

我们使用 forwardRef 将 ref 从 Parent 组件转发到 Child。
forwardRef方法接受一个以 props 和 ref 作为参数的函数。
我们传递给 forwardRef 的函数应该返回一个 React 节点。
我们需要将 ref 转发给 Child,这样我们就可以使用 useImperativeHandle 钩子来自定义在使用 ref 时暴露给 Parent 组件的 Child 的实例值。
useImperativeHandle(ref, () => ({
childFunction1() {
console.log('child function 1 called');
},
childFunction2() {
console.log('child function 2 called');
},
}));
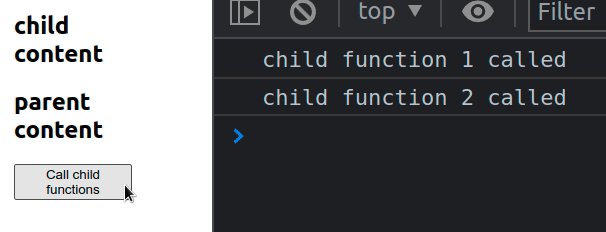
呈现 <Child ref={childRef} /> 的父组件将能够调用 childFunction1 作为 childRef.current.childFunction1()。
或者,我们可以使用更间接的方法。
在 React 中从父组件调用子函数:
-
在
Parent组件中声明一个计数状态变量。 -
将 count 变量添加到 Child 中
useEffect钩子的依赖项中。 -
增加 Parent 中的计数以重新运行子项的
useEffect。
import {useEffect, useState} from 'react';
const Child = ({count}) => {
useEffect(() => {
const childFunction1 = () => {
console.log('child function 1 called');
};
const childFunction2 = () => {
console.log('child function 2 called');
};
// 👇️ don't run on initial render
if (count !== 0) {
childFunction1();
childFunction2();
}
}, [count]);
return (
<div>
<h2>child content</h2>
</div>
);
};
export default function Parent() {
const [count, setCount] = useState(0);
const handleClick = () => {
setCount(current => current + 1);
};
return (
<div>
<Child count={count} />
<h2>parent content</h2>
<button onClick={handleClick}>Call child functions</button>
</div>
);
}

Parent 组件声明一个计数状态变量并将其作为 prop 传递给 Child。
我们将 count 变量添加到 useEffect 钩子的依赖项中,因此每次它发生变化时,我们传递给 useEffect 的函数都会运行。
useEffect(() => {
const childFunction1 = () => {
console.log('child function 1 called');
};
const childFunction2 = () => {
console.log('child function 2 called');
};
// 👇️ don't run on initial render
if (count !== 0) {
childFunction1();
childFunction2();
}
}, [count]);
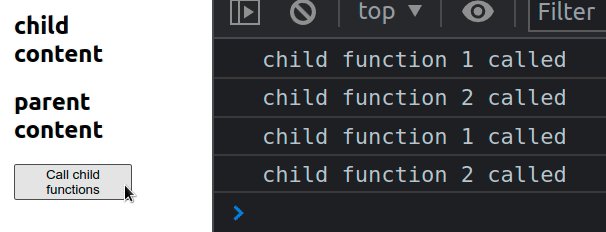
Child 组件在 useEffect 钩子中声明并调用了 2 个函数。
Parent 可以通过更改 count 状态变量来运行 Child 的 useEffect 钩子中的逻辑。
请注意,我们在调用useEffect中的函数之前检查 count 是否不等于 0。
useEffect 钩子在组件安装时运行,并且每次其依赖项之一发生更改时运行。
如果我们不想在挂载时运行逻辑,请在调用函数之前检查 count 变量是否不等于 0。
相关文章
Node.js 与 React JS 的比较
发布时间:2023/03/27 浏览次数:173 分类:Node.js
-
本文比较和对比了两种编程语言,Node.js 和 React。React 和 Node.js 都是开源 JavaScript 库的示例。 这些库用于构建用户界面和服务器端应用程序。
在 TypeScript 中 React UseState 钩子类型
发布时间:2023/03/19 浏览次数:246 分类:TypeScript
-
本教程演示了如何在 TypeScript 中使用 React useState hook。
TypeScript 中的 React 事件类型
发布时间:2023/03/19 浏览次数:477 分类:TypeScript
-
本教程演示了如何在 TypeScript 中为 React 事件添加类型支持。
在 React 中循环遍历对象数组
发布时间:2023/03/18 浏览次数:602 分类:React
-
在 React 中循环对象数组: 使用 map() 方法迭代数组。 我们传递给 map() 的函数会为数组中的每个元素调用。 该方法返回一个新数组,其中包含传入函数的结果。 export default function App (
获取 React 中元素的类名
发布时间:2023/03/18 浏览次数:340 分类:React
-
在 React 中使用 event.target 获取元素的类名 获取元素的类名: 将元素上的 onClick 属性设置为事件处理函数。 访问元素的类名作为 event.currentTarget.className 。 export default function App () { cons
如何将 key 属性添加到 React 片段
发布时间:2023/03/18 浏览次数:206 分类:React
-
使用更详细的片段语法将 key 属性添加到 React 片段,例如 React.Fragment key={key} 。 更冗长的语法实现了相同的结果对元素列表进行分组,而不向 DOM 添加额外的节点。 import React from react
如何在 React 中删除事件监听器
发布时间:2023/03/15 浏览次数:592 分类:React
-
在 React 中删除事件监听器: 在 useEffect 挂钩中添加事件侦听器。 从 useEffect 挂钩返回一个函数。 当组件卸载时,使用 removeEventListener 方法移除事件监听器。 import {useRef, useEffect} from r
React 中在 map() 中使用条件跳出map
发布时间:2023/03/15 浏览次数:261 分类:React
-
React 中在 map() 中使用条件: 在数组上调用 map() 方法。 使用 if 条件,如果条件满足则显式返回。 否则返回不同的值或返回 null 以不呈现任何内容。 export default function App () { const arr =
在 React 中调用多个 onClick 函数
发布时间:2023/03/15 浏览次数:267 分类:React
-
在 React 中调用多个 onClick 函数: 在元素上设置 onClick 属性。 在事件处理函数中调用其他函数。 事件处理函数可以根据需要调用尽可能多的其他函数。 export default function App () { const s

