React 中 Component definition is missing display name 错误
在组件上设置 displayName 属性以修复“Component definition is missing display name”错误,例如 App.displayName = 'MyApp';。 或者,禁用带有以下注释的行的 ESLint 规则 - // eslint-disable-next-line react/display-name。
const App = () => {
return (
<div>
<h2>Hello world</h2>
</div>
);
};
// 👇️ set display name
App.displayName = 'MyApp';
export default App;
该错误通常是在 React 中使用 forwardRefs 时导致的。
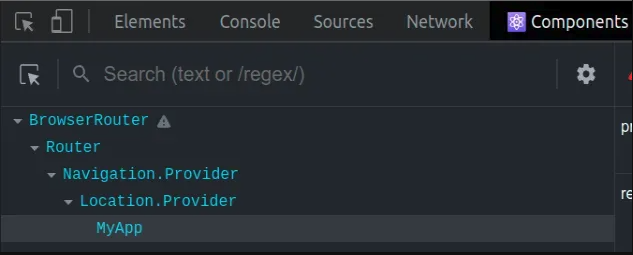
displayName 属性用于为 React devtools 扩展的组件提供一个描述性名称。

或者,我们可以通过在 ESlint 错误发生的正上方放置注释来禁用单行的 ESlint 规则。
// eslint-disable-next-line react/display-name
const App = () => {
return (
<div>
<h2>Hello world</h2>
</div>
);
};
export default App;
该注释将禁用单行规则。
或者,我们可以通过将属性添加到 .eslintrc.js 文件的规则对象来禁用整个项目的 react/display-name 规则。
module.exports = {
rules: {
"react/display-name": "off",
}
}
我们还可以通过在文件顶部添加以下注释来禁用单个文件的规则。
/* eslint-disable react/display-name */
// ... your code here
总结
在组件上设置 displayName 属性以修复“Component definition is missing display name”错误,例如 App.displayName = 'MyApp';。 或者,禁用带有以下注释的行的 ESLint 规则 - // eslint-disable-next-line react/display-name。
相关文章
Node.js 与 React JS 的比较
发布时间:2023/03/27 浏览次数:173 分类:Node.js
-
本文比较和对比了两种编程语言,Node.js 和 React。React 和 Node.js 都是开源 JavaScript 库的示例。 这些库用于构建用户界面和服务器端应用程序。
在 TypeScript 中 React UseState 钩子类型
发布时间:2023/03/19 浏览次数:246 分类:TypeScript
-
本教程演示了如何在 TypeScript 中使用 React useState hook。
TypeScript 中的 React 事件类型
发布时间:2023/03/19 浏览次数:477 分类:TypeScript
-
本教程演示了如何在 TypeScript 中为 React 事件添加类型支持。
在 React 中循环遍历对象数组
发布时间:2023/03/18 浏览次数:602 分类:React
-
在 React 中循环对象数组: 使用 map() 方法迭代数组。 我们传递给 map() 的函数会为数组中的每个元素调用。 该方法返回一个新数组,其中包含传入函数的结果。 export default function App (
获取 React 中元素的类名
发布时间:2023/03/18 浏览次数:340 分类:React
-
在 React 中使用 event.target 获取元素的类名 获取元素的类名: 将元素上的 onClick 属性设置为事件处理函数。 访问元素的类名作为 event.currentTarget.className 。 export default function App () { cons
如何将 key 属性添加到 React 片段
发布时间:2023/03/18 浏览次数:206 分类:React
-
使用更详细的片段语法将 key 属性添加到 React 片段,例如 React.Fragment key={key} 。 更冗长的语法实现了相同的结果对元素列表进行分组,而不向 DOM 添加额外的节点。 import React from react
如何在 React 中删除事件监听器
发布时间:2023/03/15 浏览次数:592 分类:React
-
在 React 中删除事件监听器: 在 useEffect 挂钩中添加事件侦听器。 从 useEffect 挂钩返回一个函数。 当组件卸载时,使用 removeEventListener 方法移除事件监听器。 import {useRef, useEffect} from r
React 中在 map() 中使用条件跳出map
发布时间:2023/03/15 浏览次数:261 分类:React
-
React 中在 map() 中使用条件: 在数组上调用 map() 方法。 使用 if 条件,如果条件满足则显式返回。 否则返回不同的值或返回 null 以不呈现任何内容。 export default function App () { const arr =
在 React 中调用多个 onClick 函数
发布时间:2023/03/15 浏览次数:267 分类:React
-
在 React 中调用多个 onClick 函数: 在元素上设置 onClick 属性。 在事件处理函数中调用其他函数。 事件处理函数可以根据需要调用尽可能多的其他函数。 export default function App () { const s

