React 中 JSX expressions must have one parent element 错误
当组件返回多个元素时,出现 React.js 错误“JSX 表达式必须有一个父元素”。 要解决该错误,请将元素包装在父 div 元素中或使用片段,例如 <><h2>One</h2><h2>Two</h2></>。
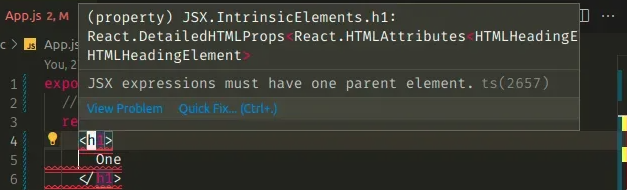
下面是一个产生上述错误的示例
export default function App() {
// ⛔️ JSX expressions must have one parent element.
return (
<h2>One</h2>
<h2>Two</h2>
);
}

上面示例中的问题是 App 组件返回多个元素。
一个组件不能返回多个元素,就像一个函数不能返回多个值一样(除非它们被包装在一个数组中,这是一个单一的值)。
解决错误的一种方法是使用 react 片段。
export default function App() {
return (
<>
<h2>One</h2>
<h2>Two</h2>
</>
);
}
当我们需要在不向 DOM 添加额外节点的情况下对子列表进行分组时,会使用片段。
我们可能还会看到使用了更冗长的片段语法。
import React from 'react';
export default function App() {
return (
<React.Fragment>
<h2>One</h2>
<h2>Two</h2>
</React.Fragment>
);
}
上面的两个示例实现了相同的结果——它们对子元素列表进行分组,而不向 DOM 添加额外的节点。
现在大多数代码编辑器都支持更简洁的语法。
另一种解决方案是将我们的子元素包装在另一个 DOM 元素中,例如 一个 div。
export default function App() {
return (
<div>
<h2>One</h2>
<h2>Two</h2>
</div>
);
}
这解决了错误,因为我们现在返回一个包含多个子元素的单个 div 元素,而不是返回多个元素。
这种方法仅在添加额外的
div不会破坏我们的布局时有效,否则使用片段,因为片段不会向 DOM 添加任何额外标记。
如果其中一个代码路径返回同一级别的多个元素,我们可能还会看到错误发生在条件语句中。
export default function App() {
return (
<div>
{/* ⛔️ JSX expressions must have one parent element.ts(2657) */}
{true ? (
<h2>One</h2>
<h2>Two</h2>
) : null}
</div>
);
}
三元运算符的truthy路径返回2个同级元素,导致错误。 我们可以通过用片段包装这两个元素来解决这个问题。
export default function App() {
return (
<div>
{true ? (
<>
<h2>One</h2>
<h2>Two</h2>
</>
) : null}
</div>
);
}
现在三元的每个代码路径都返回一个值。
“JSX 表达式必须有一个父元素”错误的原因是从函数返回多个值的语法无效。
React 组件只是函数,所以当我们在同一层级返回多个元素时,实际上是在一个函数的同一层级使用多个 return 语句。
function render() {
return React.createElement('h2', null, 'One');
return React.createElement('h2', null, 'Two');
}
第二个 return 语句不可访问,这是无效语法。
另一方面,当我们用片段或另一个元素包装元素时,该函数只返回一个值,这解决了错误。
我们可能会看到的另一种方法是将元素分组到一个数组中。
export default function App() {
return [<h2 key={0}>One</h2>, <h2 key={1}>Two</h2>];
}
该数组是单个值,因此错误已解决,但是我们需要将唯一的 key prop 传递给每个数组元素。
这是不必要的,应该避免,因为片段语法更具可读性和直观性。
export default function App() {
return (
<>
<h2>One</h2>
<h2>Two</h2>
</>
);
}
相关文章
Node.js 与 React JS 的比较
发布时间:2023/03/27 浏览次数:173 分类:Node.js
-
本文比较和对比了两种编程语言,Node.js 和 React。React 和 Node.js 都是开源 JavaScript 库的示例。 这些库用于构建用户界面和服务器端应用程序。
在 TypeScript 中 React UseState 钩子类型
发布时间:2023/03/19 浏览次数:246 分类:TypeScript
-
本教程演示了如何在 TypeScript 中使用 React useState hook。
TypeScript 中的 React 事件类型
发布时间:2023/03/19 浏览次数:477 分类:TypeScript
-
本教程演示了如何在 TypeScript 中为 React 事件添加类型支持。
在 React 中循环遍历对象数组
发布时间:2023/03/18 浏览次数:602 分类:React
-
在 React 中循环对象数组: 使用 map() 方法迭代数组。 我们传递给 map() 的函数会为数组中的每个元素调用。 该方法返回一个新数组,其中包含传入函数的结果。 export default function App (
获取 React 中元素的类名
发布时间:2023/03/18 浏览次数:340 分类:React
-
在 React 中使用 event.target 获取元素的类名 获取元素的类名: 将元素上的 onClick 属性设置为事件处理函数。 访问元素的类名作为 event.currentTarget.className 。 export default function App () { cons
如何将 key 属性添加到 React 片段
发布时间:2023/03/18 浏览次数:206 分类:React
-
使用更详细的片段语法将 key 属性添加到 React 片段,例如 React.Fragment key={key} 。 更冗长的语法实现了相同的结果对元素列表进行分组,而不向 DOM 添加额外的节点。 import React from react
如何在 React 中删除事件监听器
发布时间:2023/03/15 浏览次数:592 分类:React
-
在 React 中删除事件监听器: 在 useEffect 挂钩中添加事件侦听器。 从 useEffect 挂钩返回一个函数。 当组件卸载时,使用 removeEventListener 方法移除事件监听器。 import {useRef, useEffect} from r
React 中在 map() 中使用条件跳出map
发布时间:2023/03/15 浏览次数:261 分类:React
-
React 中在 map() 中使用条件: 在数组上调用 map() 方法。 使用 if 条件,如果条件满足则显式返回。 否则返回不同的值或返回 null 以不呈现任何内容。 export default function App () { const arr =
在 React 中调用多个 onClick 函数
发布时间:2023/03/15 浏览次数:267 分类:React
-
在 React 中调用多个 onClick 函数: 在元素上设置 onClick 属性。 在事件处理函数中调用其他函数。 事件处理函数可以根据需要调用尽可能多的其他函数。 export default function App () { const s

