React 中 Expected `onClick` listener to be a function 错误
当我们将不是函数的值传递给元素的 onClick 属性时,会出现错误“Expected onClick listener to be a function”。 要解决该错误,请确保仅将函数传递给元素的 onClick 属性。
const App = () => {
// ⛔️ Warning: Expected `onClick` listener to be a function
// instead got a value of `string` type.
return (
<div>
<button onClick="console.log('Click')">Click</button>
</div>
);
};
export default App;

当需要一个函数时,我们将一个字符串传递给按钮的 onClick 属性。
要解决错误,请确保将函数传递给元素的 onClick 属性。
const App = () => {
const handleClick = () => {
console.log('button clicked');
};
return (
<div>
<button onClick={handleClick}>Click</button>
</div>
);
};
export default App;
我们将一个函数传递给元素的
onClick属性,它解决了错误。 但是,请注意,我们在将函数传递给 prop 时并未调用该函数。
我们传递的是对函数的引用,而不是调用函数的结果。
如果传递调用函数的结果,那么事件处理程序将在页面加载时立即被调用,这不是我们想要的。
我们必须做的一件常见事情是将参数传递给事件处理程序。 我们可以使用内联箭头函数来做到这一点。
import {useState} from 'react';
const App = () => {
const [count, setCount] = useState(0);
const handleClick = (event, num) => {
console.log(event.target);
console.log('button clicked');
setCount(count + num);
};
return (
<div>
<h2>{count}</h2>
<button onClick={event => handleClick(event, 100)}>Click</button>
</div>
);
};
export default App;
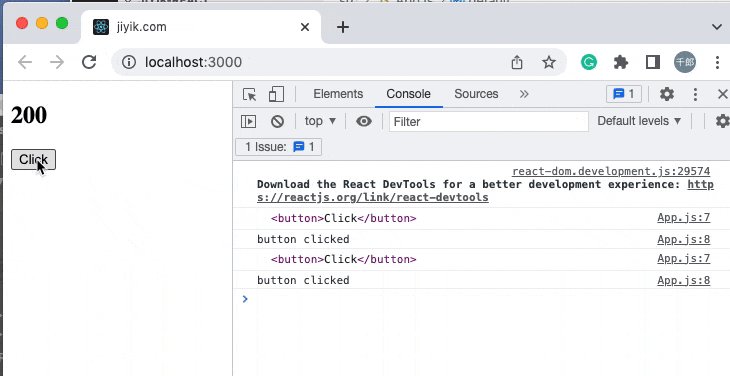
使用事件对象和数字参数调用 handleClick 函数。
请注意,我们没有将调用handleClick函数的结果传递给 onClick 道具。
我们实际上向它传递了一个函数,该函数将事件对象作为参数并返回以事件和数字 100 作为参数调用 handleClick 函数的结果。

非常重要的是不要将调用 handleClick 函数的结果传递给 onClick 属性,因为该函数会在页面加载时立即被调用,这可能会导致无限重新渲染循环。
总结
当我们将不是函数的值传递给元素的 onClick 属性时,会出现错误“Expected onClick listener to be a function”。 要解决该错误,需要确保仅将函数传递给元素的 onClick 属性。
相关文章
Node.js 与 React JS 的比较
发布时间:2023/03/27 浏览次数:173 分类:Node.js
-
本文比较和对比了两种编程语言,Node.js 和 React。React 和 Node.js 都是开源 JavaScript 库的示例。 这些库用于构建用户界面和服务器端应用程序。
在 TypeScript 中 React UseState 钩子类型
发布时间:2023/03/19 浏览次数:246 分类:TypeScript
-
本教程演示了如何在 TypeScript 中使用 React useState hook。
TypeScript 中的 React 事件类型
发布时间:2023/03/19 浏览次数:477 分类:TypeScript
-
本教程演示了如何在 TypeScript 中为 React 事件添加类型支持。
在 React 中循环遍历对象数组
发布时间:2023/03/18 浏览次数:602 分类:React
-
在 React 中循环对象数组: 使用 map() 方法迭代数组。 我们传递给 map() 的函数会为数组中的每个元素调用。 该方法返回一个新数组,其中包含传入函数的结果。 export default function App (
获取 React 中元素的类名
发布时间:2023/03/18 浏览次数:340 分类:React
-
在 React 中使用 event.target 获取元素的类名 获取元素的类名: 将元素上的 onClick 属性设置为事件处理函数。 访问元素的类名作为 event.currentTarget.className 。 export default function App () { cons
如何将 key 属性添加到 React 片段
发布时间:2023/03/18 浏览次数:206 分类:React
-
使用更详细的片段语法将 key 属性添加到 React 片段,例如 React.Fragment key={key} 。 更冗长的语法实现了相同的结果对元素列表进行分组,而不向 DOM 添加额外的节点。 import React from react
如何在 React 中删除事件监听器
发布时间:2023/03/15 浏览次数:592 分类:React
-
在 React 中删除事件监听器: 在 useEffect 挂钩中添加事件侦听器。 从 useEffect 挂钩返回一个函数。 当组件卸载时,使用 removeEventListener 方法移除事件监听器。 import {useRef, useEffect} from r
React 中在 map() 中使用条件跳出map
发布时间:2023/03/15 浏览次数:261 分类:React
-
React 中在 map() 中使用条件: 在数组上调用 map() 方法。 使用 if 条件,如果条件满足则显式返回。 否则返回不同的值或返回 null 以不呈现任何内容。 export default function App () { const arr =
在 React 中调用多个 onClick 函数
发布时间:2023/03/15 浏览次数:267 分类:React
-
在 React 中调用多个 onClick 函数: 在元素上设置 onClick 属性。 在事件处理函数中调用其他函数。 事件处理函数可以根据需要调用尽可能多的其他函数。 export default function App () { const s

