在 React.js 中创建一个仅限数字的输入字段
要在 React.js 中创建一个只包含数字的输入字段:
-
将输入字段的类型设置为
text。 -
添加删除所有非数字值的
onChange事件处理程序。 - 将输入值保存在状态变量中。

import {useState} from 'react';
const App = () => {
const [value, setValue] = useState('');
const handleChange = event => {
const result = event.target.value.replace(/\D/g, '');
setValue(result);
};
console.log(value);
console.log(typeof value);
console.log(Number(value));
return (
<div>
<div>!Hello 123 World 456?___</div>
<input
type="text"
placeholder="Your fav number"
value={value}
onChange={handleChange}
/>
</div>
);
};
export default App;
我们使用 useState 钩子来跟踪输入字段的值。
每次更改输入值时,都会触发 handleChange() 函数。
我们将以下 2 个参数传递给 String.replace() 方法以删除所有非数字字符。
-
regexp我们要在字符串中匹配的正则表达式 -
replacement每场比赛的更换
\D 字符匹配非数字字符。
我们添加了 g(全局)标志以匹配所有非数字字符并用空字符串替换它们。
这意味着如果字符串只包含非数字字符,我们会将它们全部替换为空字符串,并且
String.replace()方法将返回一个空字符串。
我们可能必须处理用户未在输入字段中输入任何数字的情况。
那么状态变量将是一个空字符串,我们可能不想将空字符串转换为数字,因为会得到 0。
import {useState} from 'react';
const App = () => {
const [value, setValue] = useState('');
const handleChange = event => {
const result = event.target.value.replace(/\D/g, '');
setValue(result);
};
console.log(value);
console.log(typeof value);
console.log(Number(value));
// 👇️ validation
if (value !== '') {
const num = Number(value);
// 👉️ submit form
}
return (
<div>
<div>!Hello 123 World 456?___</div>
<input
type="text"
placeholder="Your fav number"
value={value}
onChange={handleChange}
/>
</div>
);
};
export default App;
我们可以确保输入不存储空字符串值,然后将该值转换为数字。
或者,我们可以使用输入类型编号,但这将允许用户输入 e、-、. 等字符。
import {useState} from 'react';
const App = () => {
const [value, setValue] = useState('');
const handleChange = event => {
setValue(event.target.value);
};
console.log(value);
console.log(typeof value);
console.log(Number(value));
return (
<div>
<div>.Hello- 123 World 456?___</div>
<input
type="number"
placeholder="Your fav number"
value={value}
onChange={handleChange}
/>
</div>
);
};
export default App;
请注意,即使输入的类型设置为数字,它的值仍然是字符串类型。
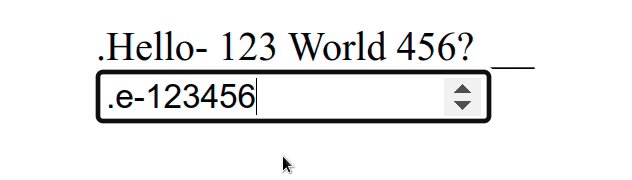
这种方法还允许用户输入您可能不想要的值,例如
e-123。

一般来说,我建议不要使用这种方法,因为它更依赖于浏览器——不同的浏览器可能会以不同的方式处理输入类型的数字。
相关文章
Node.js 与 React JS 的比较
发布时间:2023/03/27 浏览次数:173 分类:Node.js
-
本文比较和对比了两种编程语言,Node.js 和 React。React 和 Node.js 都是开源 JavaScript 库的示例。 这些库用于构建用户界面和服务器端应用程序。
在 TypeScript 中 React UseState 钩子类型
发布时间:2023/03/19 浏览次数:246 分类:TypeScript
-
本教程演示了如何在 TypeScript 中使用 React useState hook。
TypeScript 中的 React 事件类型
发布时间:2023/03/19 浏览次数:477 分类:TypeScript
-
本教程演示了如何在 TypeScript 中为 React 事件添加类型支持。
在 React 中循环遍历对象数组
发布时间:2023/03/18 浏览次数:602 分类:React
-
在 React 中循环对象数组: 使用 map() 方法迭代数组。 我们传递给 map() 的函数会为数组中的每个元素调用。 该方法返回一个新数组,其中包含传入函数的结果。 export default function App (
获取 React 中元素的类名
发布时间:2023/03/18 浏览次数:340 分类:React
-
在 React 中使用 event.target 获取元素的类名 获取元素的类名: 将元素上的 onClick 属性设置为事件处理函数。 访问元素的类名作为 event.currentTarget.className 。 export default function App () { cons
如何将 key 属性添加到 React 片段
发布时间:2023/03/18 浏览次数:206 分类:React
-
使用更详细的片段语法将 key 属性添加到 React 片段,例如 React.Fragment key={key} 。 更冗长的语法实现了相同的结果对元素列表进行分组,而不向 DOM 添加额外的节点。 import React from react
如何在 React 中删除事件监听器
发布时间:2023/03/15 浏览次数:592 分类:React
-
在 React 中删除事件监听器: 在 useEffect 挂钩中添加事件侦听器。 从 useEffect 挂钩返回一个函数。 当组件卸载时,使用 removeEventListener 方法移除事件监听器。 import {useRef, useEffect} from r
React 中在 map() 中使用条件跳出map
发布时间:2023/03/15 浏览次数:261 分类:React
-
React 中在 map() 中使用条件: 在数组上调用 map() 方法。 使用 if 条件,如果条件满足则显式返回。 否则返回不同的值或返回 null 以不呈现任何内容。 export default function App () { const arr =
在 React 中调用多个 onClick 函数
发布时间:2023/03/15 浏览次数:267 分类:React
-
在 React 中调用多个 onClick 函数: 在元素上设置 onClick 属性。 在事件处理函数中调用其他函数。 事件处理函数可以根据需要调用尽可能多的其他函数。 export default function App () { const s

