在 React 中有条件地设置样式
在 React 中有条件地设置样式:
-
在元素上设置
style属性。 - 使用三元运算符有条件地设置 CSS 属性的值。
-
例如,
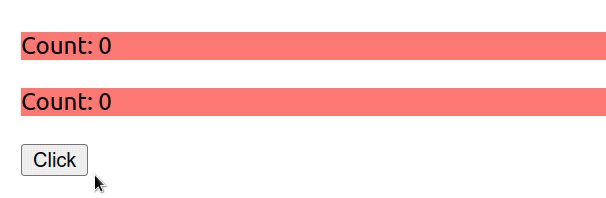
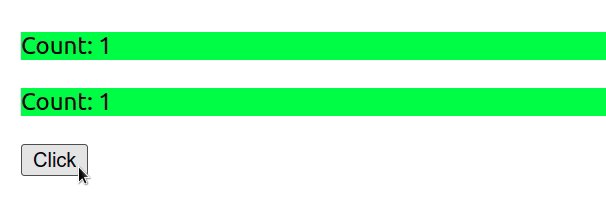
backgroundColor: count > 0 ? 'lime' : 'salmon'。
import './App.css';
import {useState} from 'react';
const App = () => {
const [count, setCount] = useState(0);
const handleClick = () => {
setCount(current => current + 1);
};
return (
<div>
<div
style={{
backgroundColor: count > 0 ? 'lime' : 'salmon',
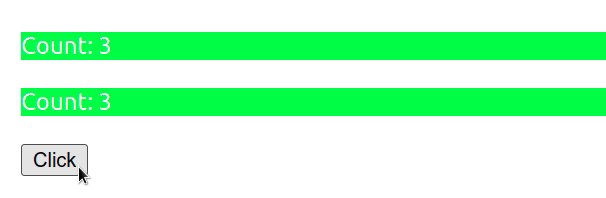
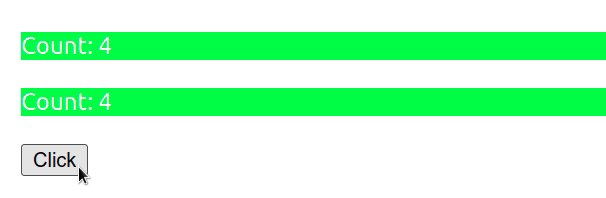
color: count > 2 ? 'white' : null,
}}
>
Count: {count}
</div>
<br />
<div
className={`${count > 0 ? 'bg-lime' : 'bg-salmon'} ${
count > 2 ? 'text-white' : null
}`}
>
Count: {count}
</div>
<br />
<button onClick={handleClick}>Click</button>
</div>
);
};
export default App;
下面是示例的css文件。
.bg-salmon {
background-color: salmon;
}
.bg-lime {
background-color: lime;
}
.text-white {
color: white;
}

我们使用三元运算符有条件地设置元素的样式或类名。
<div
style={{
backgroundColor: count > 0 ? 'lime' : 'salmon',
color: count > 2 ? 'white' : null,
}}
>
Count: {count}
</div>
<div
className={`${count > 0 ? 'bg-lime' : 'bg-salmon'} ${
count > 2 ? 'text-white' : null
}`}
>
Count: {count}
</div>
三元运算符与 if/else 语句非常相似。
它检查问号左边的值是否为真,如果是,则运算符返回冒号左边的值,否则返回右边的值。
换句话说,如果 count 变量存储的值大于 0,我们将 backgroundColor CSS 属性设置为 lime,否则我们将其设置为 salmon。
如果我们必须在样式中插入变量,请使用模板文字。
import {useState} from 'react';
const App = () => {
const width = 300;
const height = 150;
return (
<div>
<div
style={{
width: `${width}px`,
height: `${height}px`,
backgroundColor: 'hi'.length === 2 ? 'lime' : 'salmon',
}}
>
Hello world
</div>
</div>
);
};
export default App;
注意,字符串用反引号 `` 括起来,而不是用单引号括起来。
美元符号和花括号语法允许我们使用被评估的占位符。
import './App.css';
import {useState} from 'react';
const App = () => {
const myClass = 'bg-salmon';
return (
<div>
<div className={`text-white ${myClass}`}>Some content here</div>
<div className={`text-white ${'hi'.length === 2 ? 'bg-salmon' : ''}`}>
Some content here
</div>
</div>
);
};
export default App;
我们将模板文字包裹在其中的花括号标记了必须计算的表达式的开头。
打开右花括号之间的代码只是 JavaScript,因此我们在模板文字中使用的任何变量或表达式都将被评估。
相关文章
Node.js 与 React JS 的比较
发布时间:2023/03/27 浏览次数:173 分类:Node.js
-
本文比较和对比了两种编程语言,Node.js 和 React。React 和 Node.js 都是开源 JavaScript 库的示例。 这些库用于构建用户界面和服务器端应用程序。
在 TypeScript 中 React UseState 钩子类型
发布时间:2023/03/19 浏览次数:246 分类:TypeScript
-
本教程演示了如何在 TypeScript 中使用 React useState hook。
TypeScript 中的 React 事件类型
发布时间:2023/03/19 浏览次数:477 分类:TypeScript
-
本教程演示了如何在 TypeScript 中为 React 事件添加类型支持。
在 React 中循环遍历对象数组
发布时间:2023/03/18 浏览次数:602 分类:React
-
在 React 中循环对象数组: 使用 map() 方法迭代数组。 我们传递给 map() 的函数会为数组中的每个元素调用。 该方法返回一个新数组,其中包含传入函数的结果。 export default function App (
获取 React 中元素的类名
发布时间:2023/03/18 浏览次数:340 分类:React
-
在 React 中使用 event.target 获取元素的类名 获取元素的类名: 将元素上的 onClick 属性设置为事件处理函数。 访问元素的类名作为 event.currentTarget.className 。 export default function App () { cons
如何将 key 属性添加到 React 片段
发布时间:2023/03/18 浏览次数:206 分类:React
-
使用更详细的片段语法将 key 属性添加到 React 片段,例如 React.Fragment key={key} 。 更冗长的语法实现了相同的结果对元素列表进行分组,而不向 DOM 添加额外的节点。 import React from react
如何在 React 中删除事件监听器
发布时间:2023/03/15 浏览次数:592 分类:React
-
在 React 中删除事件监听器: 在 useEffect 挂钩中添加事件侦听器。 从 useEffect 挂钩返回一个函数。 当组件卸载时,使用 removeEventListener 方法移除事件监听器。 import {useRef, useEffect} from r
React 中在 map() 中使用条件跳出map
发布时间:2023/03/15 浏览次数:261 分类:React
-
React 中在 map() 中使用条件: 在数组上调用 map() 方法。 使用 if 条件,如果条件满足则显式返回。 否则返回不同的值或返回 null 以不呈现任何内容。 export default function App () { const arr =
在 React 中调用多个 onClick 函数
发布时间:2023/03/15 浏览次数:267 分类:React
-
在 React 中调用多个 onClick 函数: 在元素上设置 onClick 属性。 在事件处理函数中调用其他函数。 事件处理函数可以根据需要调用尽可能多的其他函数。 export default function App () { const s

