在 React 中处理 onKeyPress 事件
在 React 中处理 onKeyPress 事件:
-
在元素上设置
onKeyPress属性。 - 使用事件对象的 key 属性来获取用户按下的键。
-
例如,
if(event.key === 'Enter') {}。
import {useState} from 'react';
const App = () => {
const [message, setMessage] = useState('');
const handleKeyPress = event => {
console.log(event.key);
if (event.key === 'Enter') {
console.log('✅ Enter key pressed');
}
// 👇️ 从状态访问输入值
console.log(message);
// 👇️ 从 event 对象访问输入值 console.log(event.target.value)
};
return (
<div>
<input
type="text"
id="message"
name="message"
value={message}
onKeyPress={handleKeyPress}
onChange={event => setMessage(event.target.value)}
/>
</div>
);
};
export default App;

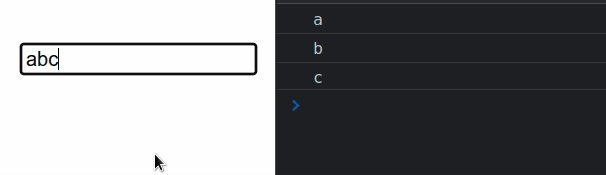
我们在 input 元素上设置了 onKeyPress 属性,所以每次用户在输入有焦点时按下按钮,都会调用 handleKeyPress 函数。
事件对象的 key 属性返回用户按下的键的值。
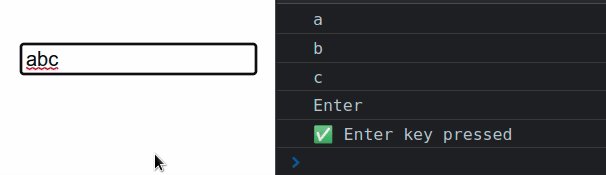
每次用户按下一个键,handleKeyPress 函数都会运行,我们检查用户是否按下了 Enter。
条件 if (event.key === 'Enter') {} 涵盖所有操作系统 - Windows、Mac、Linux、Android 等。
如果我们不想跟踪输入字段的状态,我们可以在事件对象的目标属性上获取其值。
const App = () => {
const handleKeyPress = event => {
console.log(event.key);
if (event.key === 'Enter') {
console.log('✅ Enter key pressed');
}
// 👇️ 获取 event 对象中的值
console.log(event.target.value);
};
return (
<div>
<input
type="text"
id="message"
name="message"
onKeyPress={handleKeyPress}
/>
</div>
);
};
export default App;
我们没有存储输入字段的值,而是使用事件对象获取它。
事件的目标属性指的是输入元素。
我们可以通过访问此 MDN 页面查看用户可能按下的键。
相关文章
Node.js 与 React JS 的比较
发布时间:2023/03/27 浏览次数:173 分类:Node.js
-
本文比较和对比了两种编程语言,Node.js 和 React。React 和 Node.js 都是开源 JavaScript 库的示例。 这些库用于构建用户界面和服务器端应用程序。
在 TypeScript 中 React UseState 钩子类型
发布时间:2023/03/19 浏览次数:246 分类:TypeScript
-
本教程演示了如何在 TypeScript 中使用 React useState hook。
TypeScript 中的 React 事件类型
发布时间:2023/03/19 浏览次数:477 分类:TypeScript
-
本教程演示了如何在 TypeScript 中为 React 事件添加类型支持。
在 React 中循环遍历对象数组
发布时间:2023/03/18 浏览次数:602 分类:React
-
在 React 中循环对象数组: 使用 map() 方法迭代数组。 我们传递给 map() 的函数会为数组中的每个元素调用。 该方法返回一个新数组,其中包含传入函数的结果。 export default function App (
获取 React 中元素的类名
发布时间:2023/03/18 浏览次数:340 分类:React
-
在 React 中使用 event.target 获取元素的类名 获取元素的类名: 将元素上的 onClick 属性设置为事件处理函数。 访问元素的类名作为 event.currentTarget.className 。 export default function App () { cons
如何将 key 属性添加到 React 片段
发布时间:2023/03/18 浏览次数:206 分类:React
-
使用更详细的片段语法将 key 属性添加到 React 片段,例如 React.Fragment key={key} 。 更冗长的语法实现了相同的结果对元素列表进行分组,而不向 DOM 添加额外的节点。 import React from react
如何在 React 中删除事件监听器
发布时间:2023/03/15 浏览次数:592 分类:React
-
在 React 中删除事件监听器: 在 useEffect 挂钩中添加事件侦听器。 从 useEffect 挂钩返回一个函数。 当组件卸载时,使用 removeEventListener 方法移除事件监听器。 import {useRef, useEffect} from r
React 中在 map() 中使用条件跳出map
发布时间:2023/03/15 浏览次数:261 分类:React
-
React 中在 map() 中使用条件: 在数组上调用 map() 方法。 使用 if 条件,如果条件满足则显式返回。 否则返回不同的值或返回 null 以不呈现任何内容。 export default function App () { const arr =
在 React 中调用多个 onClick 函数
发布时间:2023/03/15 浏览次数:267 分类:React
-
在 React 中调用多个 onClick 函数: 在元素上设置 onClick 属性。 在事件处理函数中调用其他函数。 事件处理函数可以根据需要调用尽可能多的其他函数。 export default function App () { const s

