React 中处理 404 page not found
使用通配符占位符来处理在 React 路由中找不到的 404 页面,例如 <Route path="*" element={<PageNotFound />} /> 。 带有星号 * 的路由用作一条全能路由。 它仅在没有其他路由匹配时匹配。
import React from 'react';
import {Route, Link, Routes} from 'react-router-dom';
export default function App() {
return (
<div>
<div>
<nav>
<ul>
<li>
<Link to="/">Home</Link>
</li>
<li>
<Link to="/about">About</Link>
</li>
<li>
{/* 👇️ 链接以捕获所有路由 */}
<Link to="/does-not-exist">Catch all route</Link>
</li>
</ul>
</nav>
<Routes>
<Route path="/about" element={<About />} />
<Route path="/" element={<Home />} />
{/* 👇️ 仅在没有其他路由匹配时才匹配 */}
<Route path="*" element={<PageNotFound />} />
</Routes>
</div>
</div>
);
}
function Home() {
return <h2>Home</h2>;
}
function About() {
return <h2>About</h2>;
}
function PageNotFound() {
return (
<div>
<h2>404 Page not found</h2>
</div>
);
}

我们使用了不匹配的路由。
{/* 👇️ 仅在没有其他路由匹配时才匹配 */}
<Route path="*" element={<PageNotFound />} />
* 通配符语法只能用在路径的末尾。
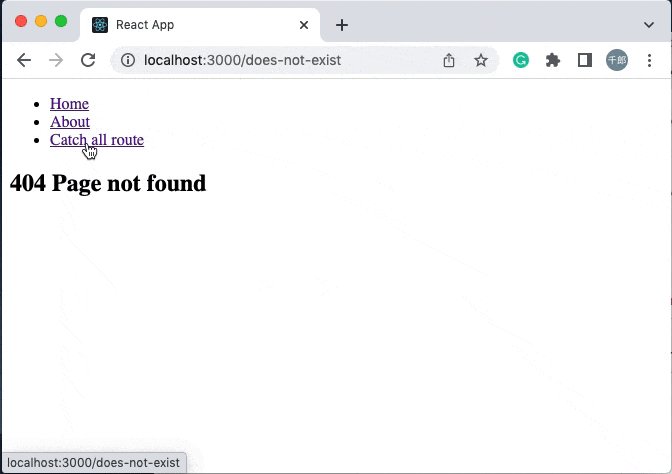
路径等于 * 的路由是一条可以匹配任何请求的路由。 它仅在没有其他路由匹配时匹配。
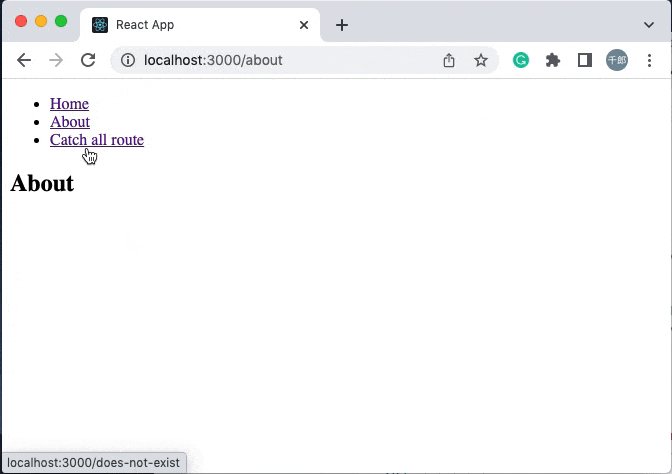
如果用户导航到 / 或 /about ,他们将获得我们为这些路由设置的组件,但是,如果他们导航到任何其他页面,他们将获得 PageNotFound 组件。
处理 React 路由中未找到的 404 页面的另一种方法是,当用户尝试转到不存在的页面时,将用户重定向到不同的页面。
import React from 'react';
import {Route, Link, Routes, Navigate} from 'react-router-dom';
export default function App() {
return (
<div>
<div>
<nav>
<ul>
<li>
<Link to="/">Home</Link>
</li>
<li>
<Link to="/about">About</Link>
</li>
<li>
{/* 👇️ 链接以捕获所有路由 */}
<Link to="/does-not-exist">Catch all route</Link>
</li>
</ul>
</nav>
<Routes>
<Route path="/about" element={<About />} />
<Route path="/" element={<Home />} />
{/* 👇️ 仅在没有其他路由匹配时才匹配 */}
<Route path="*" element={<Navigate to="/" />} />
</Routes>
</div>
</div>
);
}
function Home() {
return <h2>Home</h2>;
}
function About() {
return <h2>About</h2>;
}

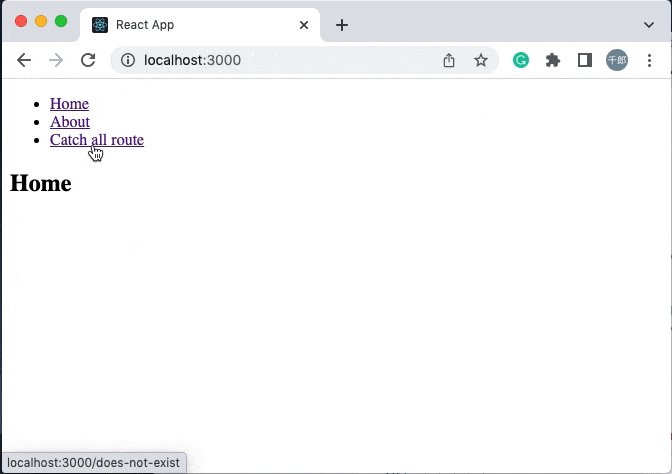
在示例中,如果他们匹配不存在的路由,我们没有渲染 PageNotFound 组件,而是将用户重定向到 / 。
<Route path="*" element={<Navigate to="/" />} />
每次他们转到没有任何匹配项的路由时我们使用 Navigate 元素将用户重定向到 / 。
相关文章
在 React 中循环遍历对象数组
发布时间:2023/03/18 浏览次数:602 分类:React
-
在 React 中循环对象数组: 使用 map() 方法迭代数组。 我们传递给 map() 的函数会为数组中的每个元素调用。 该方法返回一个新数组,其中包含传入函数的结果。 export default function App (
获取 React 中元素的类名
发布时间:2023/03/18 浏览次数:340 分类:React
-
在 React 中使用 event.target 获取元素的类名 获取元素的类名: 将元素上的 onClick 属性设置为事件处理函数。 访问元素的类名作为 event.currentTarget.className 。 export default function App () { cons
如何将 key 属性添加到 React 片段
发布时间:2023/03/18 浏览次数:206 分类:React
-
使用更详细的片段语法将 key 属性添加到 React 片段,例如 React.Fragment key={key} 。 更冗长的语法实现了相同的结果对元素列表进行分组,而不向 DOM 添加额外的节点。 import React from react
如何在 React 中删除事件监听器
发布时间:2023/03/15 浏览次数:592 分类:React
-
在 React 中删除事件监听器: 在 useEffect 挂钩中添加事件侦听器。 从 useEffect 挂钩返回一个函数。 当组件卸载时,使用 removeEventListener 方法移除事件监听器。 import {useRef, useEffect} from r
React 中在 map() 中使用条件跳出map
发布时间:2023/03/15 浏览次数:261 分类:React
-
React 中在 map() 中使用条件: 在数组上调用 map() 方法。 使用 if 条件,如果条件满足则显式返回。 否则返回不同的值或返回 null 以不呈现任何内容。 export default function App () { const arr =
在 React 中调用多个 onClick 函数
发布时间:2023/03/15 浏览次数:267 分类:React
-
在 React 中调用多个 onClick 函数: 在元素上设置 onClick 属性。 在事件处理函数中调用其他函数。 事件处理函数可以根据需要调用尽可能多的其他函数。 export default function App () { const s
在 React 中按类名查找所有元素
发布时间:2023/03/15 浏览次数:268 分类:React
-
在 React 中通过 className 查找所有元素: 使用 getElementsByClassName 方法获取具有特定类的所有元素。 将对该方法的调用放在 useEffect() 钩子中。 import {useEffect} from react ; const App = () = { useEf
在 React 中检查元素是否获取到焦点
发布时间:2023/03/15 浏览次数:490 分类:React
-
要检查元素是否在 React 中获得焦点: 在元素上设置 ref 属性。 元素呈现后,检查元素是否是文档中的活动元素。 如果是,则该元素被聚焦。 import {useEffect, useRef} from react ; export defaul
在 React 中悬停时显示元素或文本
发布时间:2023/03/13 浏览次数:192 分类:React
-
在 React 中悬停时显示元素或文本: 在元素上设置 onMouseOver 和 onMouseOut 属性。 跟踪用户是否将鼠标悬停在状态变量中的元素上。 根据状态变量有条件地渲染另一个元素。 import {useStat

