使用 React 检查浏览器选项卡是否有焦点
要使用 React 检查浏览器选项卡是否具有焦点:
- 为焦点和模糊事件添加事件侦听器。
- 如果触发了焦点事件,则选项卡具有焦点。
- 如果触发了模糊事件,则选项卡失去焦点。
import {useEffect, useState} from 'react';
export default function App() {
const [tabHasFocus, setTabHasFocus] = useState(true);
useEffect(() => {
const handleFocus = () => {
console.log('Tab has focus');
setTabHasFocus(true);
};
const handleBlur = () => {
console.log('Tab lost focus');
setTabHasFocus(false);
};
window.addEventListener('focus', handleFocus);
window.addEventListener('blur', handleBlur);
return () => {
window.removeEventListener('focus', handleFocus);
window.removeEventListener('blur', handleBlur);
};
}, []);
return (
<div>
{tabHasFocus ? (
<h2>Tab has focus ✅</h2>
) : (
<h2>Tab does not have focus ⛔️</h2>
)}
</div>
);
}
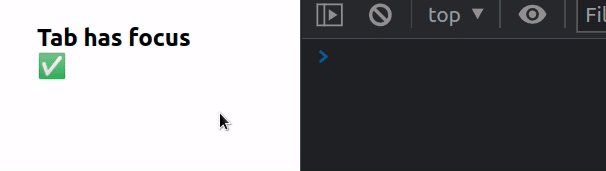
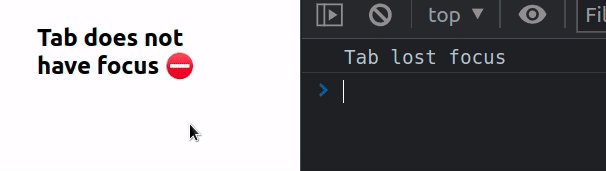
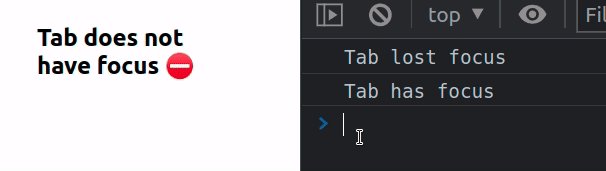
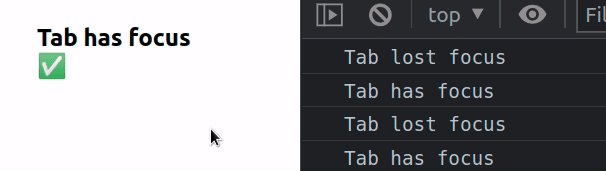
效果如下

我们初始化了一个状态变量来跟踪选项卡是否有焦点。
我们将 true 传递给 useState 挂钩,以指示在组件挂载时选项卡处于焦点状态。
在我们的 useEffect 钩子中,我们为焦点和模糊事件添加了事件侦听器。 我们在窗口对象上添加了事件。
当标签接收到焦点时,触发焦点事件。
当标签失去焦点时,触发模糊事件。
我们从 useEffect 钩子返回了一个函数。 该函数将在组件卸载时被调用。
在我们的清理函数中,我们使用 removeEventListener 方法来移除我们之前注册的事件监听器。
这有助于我们避免在我们的应用程序中出现内存泄漏。
相关文章
在 React 中循环遍历对象数组
发布时间:2023/03/18 浏览次数:602 分类:React
-
在 React 中循环对象数组: 使用 map() 方法迭代数组。 我们传递给 map() 的函数会为数组中的每个元素调用。 该方法返回一个新数组,其中包含传入函数的结果。 export default function App (
获取 React 中元素的类名
发布时间:2023/03/18 浏览次数:340 分类:React
-
在 React 中使用 event.target 获取元素的类名 获取元素的类名: 将元素上的 onClick 属性设置为事件处理函数。 访问元素的类名作为 event.currentTarget.className 。 export default function App () { cons
如何将 key 属性添加到 React 片段
发布时间:2023/03/18 浏览次数:206 分类:React
-
使用更详细的片段语法将 key 属性添加到 React 片段,例如 React.Fragment key={key} 。 更冗长的语法实现了相同的结果对元素列表进行分组,而不向 DOM 添加额外的节点。 import React from react
如何在 React 中删除事件监听器
发布时间:2023/03/15 浏览次数:592 分类:React
-
在 React 中删除事件监听器: 在 useEffect 挂钩中添加事件侦听器。 从 useEffect 挂钩返回一个函数。 当组件卸载时,使用 removeEventListener 方法移除事件监听器。 import {useRef, useEffect} from r
React 中在 map() 中使用条件跳出map
发布时间:2023/03/15 浏览次数:261 分类:React
-
React 中在 map() 中使用条件: 在数组上调用 map() 方法。 使用 if 条件,如果条件满足则显式返回。 否则返回不同的值或返回 null 以不呈现任何内容。 export default function App () { const arr =
在 React 中调用多个 onClick 函数
发布时间:2023/03/15 浏览次数:267 分类:React
-
在 React 中调用多个 onClick 函数: 在元素上设置 onClick 属性。 在事件处理函数中调用其他函数。 事件处理函数可以根据需要调用尽可能多的其他函数。 export default function App () { const s
在 React 中按类名查找所有元素
发布时间:2023/03/15 浏览次数:268 分类:React
-
在 React 中通过 className 查找所有元素: 使用 getElementsByClassName 方法获取具有特定类的所有元素。 将对该方法的调用放在 useEffect() 钩子中。 import {useEffect} from react ; const App = () = { useEf
在 React 中检查元素是否获取到焦点
发布时间:2023/03/15 浏览次数:490 分类:React
-
要检查元素是否在 React 中获得焦点: 在元素上设置 ref 属性。 元素呈现后,检查元素是否是文档中的活动元素。 如果是,则该元素被聚焦。 import {useEffect, useRef} from react ; export defaul
在 React 中悬停时显示元素或文本
发布时间:2023/03/13 浏览次数:192 分类:React
-
在 React 中悬停时显示元素或文本: 在元素上设置 onMouseOver 和 onMouseOut 属性。 跟踪用户是否将鼠标悬停在状态变量中的元素上。 根据状态变量有条件地渲染另一个元素。 import {useStat

