当 TypeScript 中的文件更改时观察并重新加载 Ts-Node
本教程将演示如何在 TypeScript 文件使用 nodemon 更改时监视和重新加载 ts-node。
在 TypeScript 中使用 nodemon 观察和重新加载 ts-node 并转译文件
nodemon 会在文件更改时自动重启节点应用程序,并帮助开发基于 Node.js 的应用程序。它不会对代码或开发方法进行任何额外的更改。
让我们举一个使用 TypeScript 设置 Express.js 项目的简短描述性示例,并学习如何在 nodemon 的帮助下观察和重新加载文件时的变化。
首先,在空文件中,创建 package.json 文件,该文件将包含应用程序在整个开发过程中使用的其他依赖项。
$ npm init -y
输出:

-y 标志自行填写必填字段,而不要求你填写。初始化 package.json 文件后,通过运行以下命令配置 TypeScript:
$ npm install --save-dev typescript
输出:

在项目中初始化 TypeScript 后,我们使用 TypeScript 定义设置 Express.js。我们使用以下命令:
$ npm i -D @type/express
输出:

一切都设置好后,我们可以将 nodemon 全局安装到我们的系统路径。
$ npm install -g nodemon
下面的命令将安装 nodemon 作为开发依赖项。
$ npm install --save-dev nodemon
或者,我们可以使用以下命令将 nodemon 本地安装到我们的项目中。
$ npm i -D nodemon

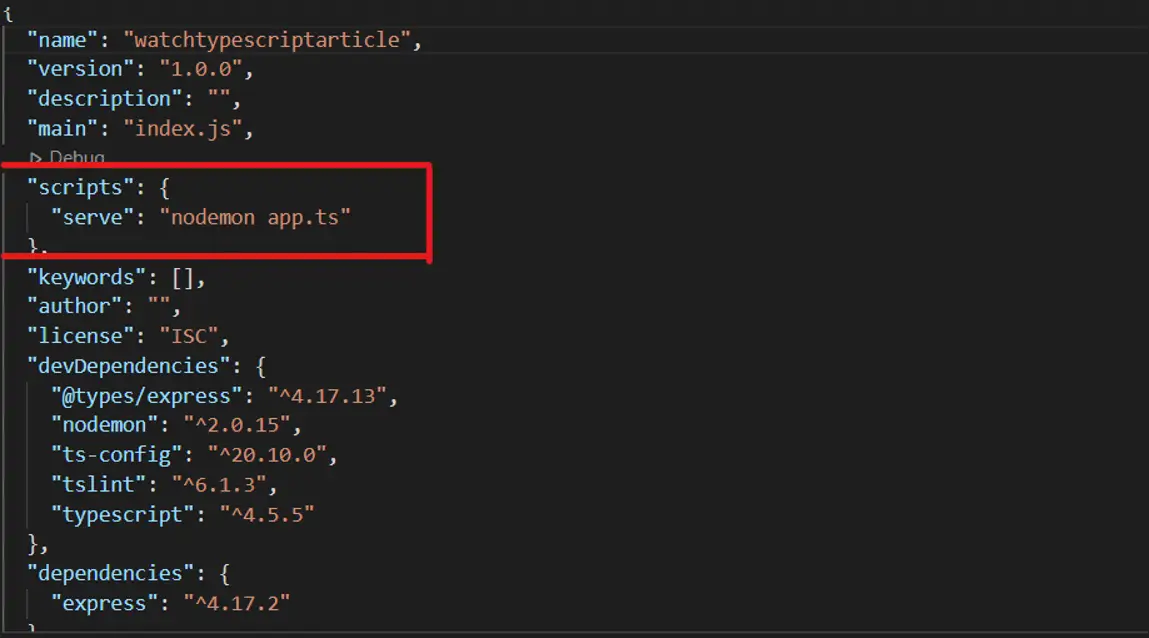
要使用 nodemon 运行应用程序,请将此行添加到 "scripts" 中的 package.json 文件中,并将 app.ts 替换为项目的主文件。

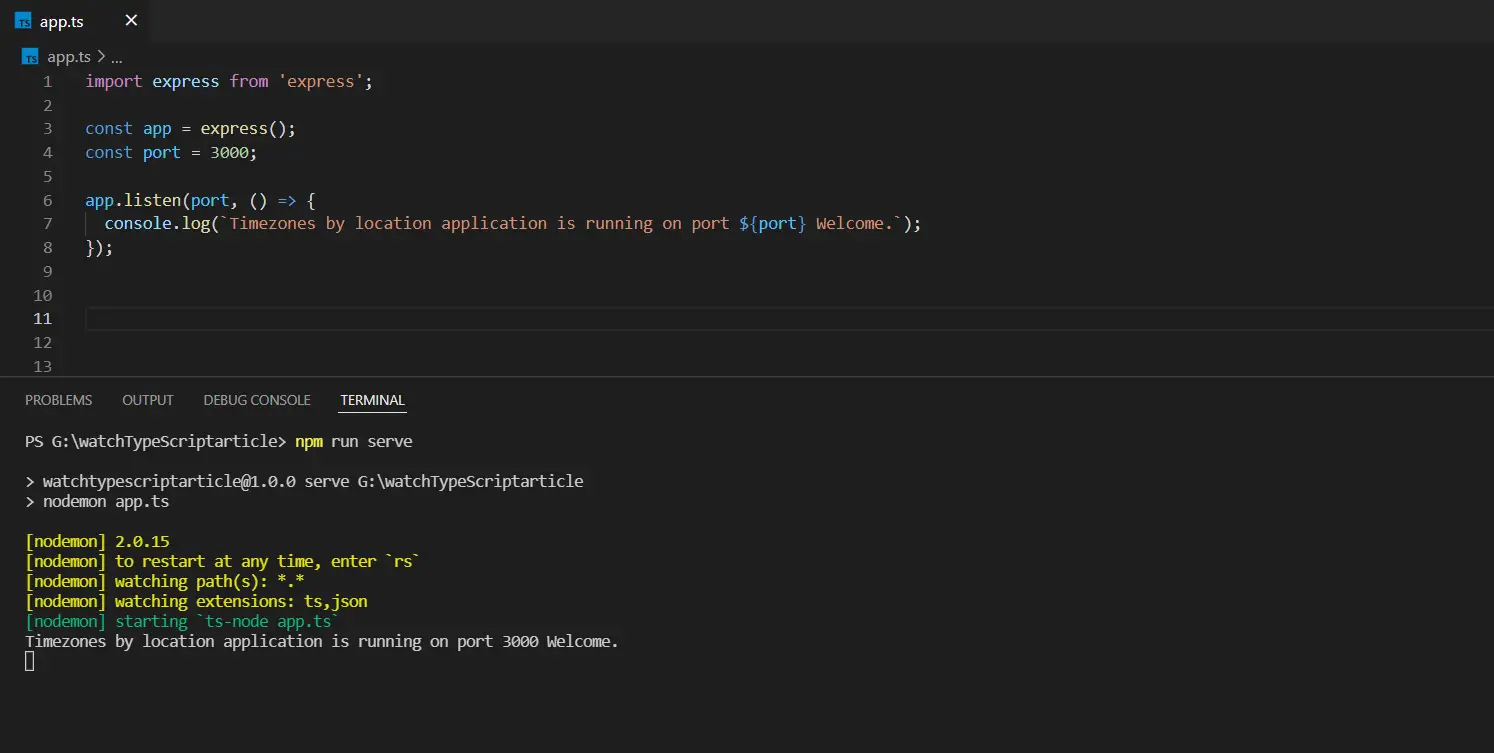
要使用 nodemon 启动应用程序,请运行此命令以自动重新加载 TypeScript 文件更改。
$ npm run serve
ts-node 将通过下面的示例代码由 nodemon 启动和监视。
import express from 'express';
const app = express();
const port = 3000;
app.listen(port, () => {
console.log(`Timezones by location application is running on port ${port} Welcome.`);
});
输出:

相关文章
在 TypeScript 中使用 try..catch..finally 处理异常
发布时间:2023/03/19 浏览次数:385 分类:TypeScript
-
本文详细介绍了如何在 TypeScript 中使用 try..catch..finally 进行异常处理,并附有示例。
在 TypeScript 中使用 declare 关键字
发布时间:2023/03/19 浏览次数:254 分类:TypeScript
-
本教程指南通过特定的实现和编码示例深入了解了 TypeScript 中 declare 关键字的用途。
在 TypeScript 中 get 和 set
发布时间:2023/03/19 浏览次数:962 分类:TypeScript
-
本篇文章演示了类的 get 和 set 属性以及如何在 TypeScript 中实现它。
在 TypeScript 中格式化日期和时间
发布时间:2023/03/19 浏览次数:269 分类:TypeScript
-
本教程介绍内置对象 Date() 并讨论在 Typescript 中获取、设置和格式化日期和时间的各种方法。
在 TypeScript 中返回一个 Promise
发布时间:2023/03/19 浏览次数:586 分类:TypeScript
-
本教程讨论如何在 TypeScript 中返回正确的 Promise。这将提供 TypeScript 中 Returns Promise 的完整编码示例,并完整演示每个步骤。
在 TypeScript 中定义函数回调的类型
发布时间:2023/03/19 浏览次数:1445 分类:TypeScript
-
本教程说明了在 TypeScript 中为函数回调定义类型的解决方案。为了程序员的方便和方便,实施了不同的编码实践指南。
在 TypeScript 中把 JSON 对象转换为一个类
发布时间:2023/03/19 浏览次数:521 分类:TypeScript
-
本教程演示了如何将 JSON 对象转换为 TypeScript 中的类。
使用 NPM 将 TypeScript 更新到最新版本
发布时间:2023/03/19 浏览次数:446 分类:TypeScript
-
本教程说明了如何使用 npm 更新到最新版本的 TypeScript。这将为如何使用 npm 将 TypeScript 更新到最新版本提供完整的实际示例。
使用 jQuery 和 TypeScript
发布时间:2023/03/19 浏览次数:246 分类:TypeScript
-
本教程提供了使用 jQuery 和 TypeScript 的基本理解和概念。

