TypeScript 中的 Hashmap 和字典接口
本篇文章提供了有关在 TypeScript 中实现 Hashmap 或 Dictionary 接口的指南。
TypeScript 中的接口
TypeScript 有一个类型检查的核心原则,它侧重于值的形状,有时称为鸭子类型或结构子类型。TypeScript 中的接口充当了在代码内和项目外定义合约的角色。
代码片段:
interface LabeledVal {
label: string;
}
function printLabelTraces(labeledObject: LabeledVal) {
console.log(labeledObject.label);
}
let myObject = { size: 10, label: "Size 10 Object" };
printLabelTraces(myObject);
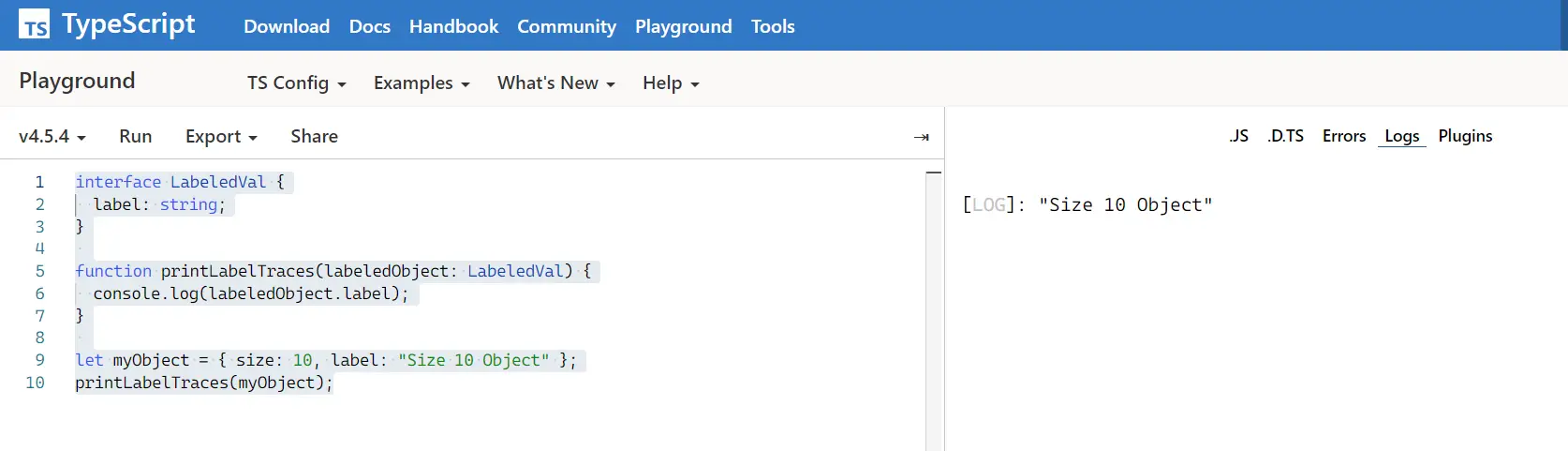
输出:

该对象实现接口 LabeledVal,我们传递给 printLabelTraces。如果我们传递给函数的对象成功满足接口中列出的要求,那么它是允许的。
TypeScript 中的 Hashmap 或字典
TypeScript 中的 Hashmap 是一个简单的对象,它接受符号或字符串作为其键。静态类型编程语言中的字典是键/值对集合,其中包含一个非常灵活的类型,称为对象。
让我们看看如何在 TypeScript 中定义 Hashmap 或 Dictionary 接口。
代码片段:
let objVal:IHash={
firstVal:"Ibrahim",
secondVal:"Alvi"
}
console.log(objVal)
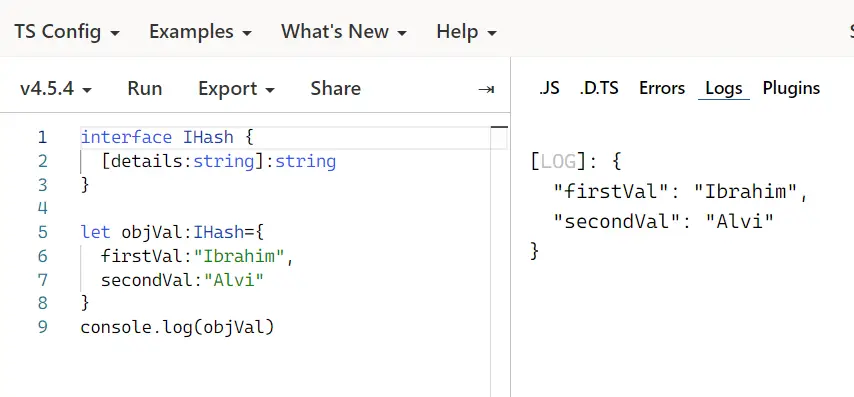
输出:

objVal 对象实现 IHash 接口,该接口限制对象的键和值是 string 类型。否则会抛出错误。
你还可以定义具有不同类型的特定值的接口。让我们参考下面的 PersonInterface 示例及其一般信息。
代码片段:
let objVal:PersonInterface={
firstName:"Ibrahim",
lastName:"Alvi",
gender:"Male",
age:22
}
console.log(objVal)
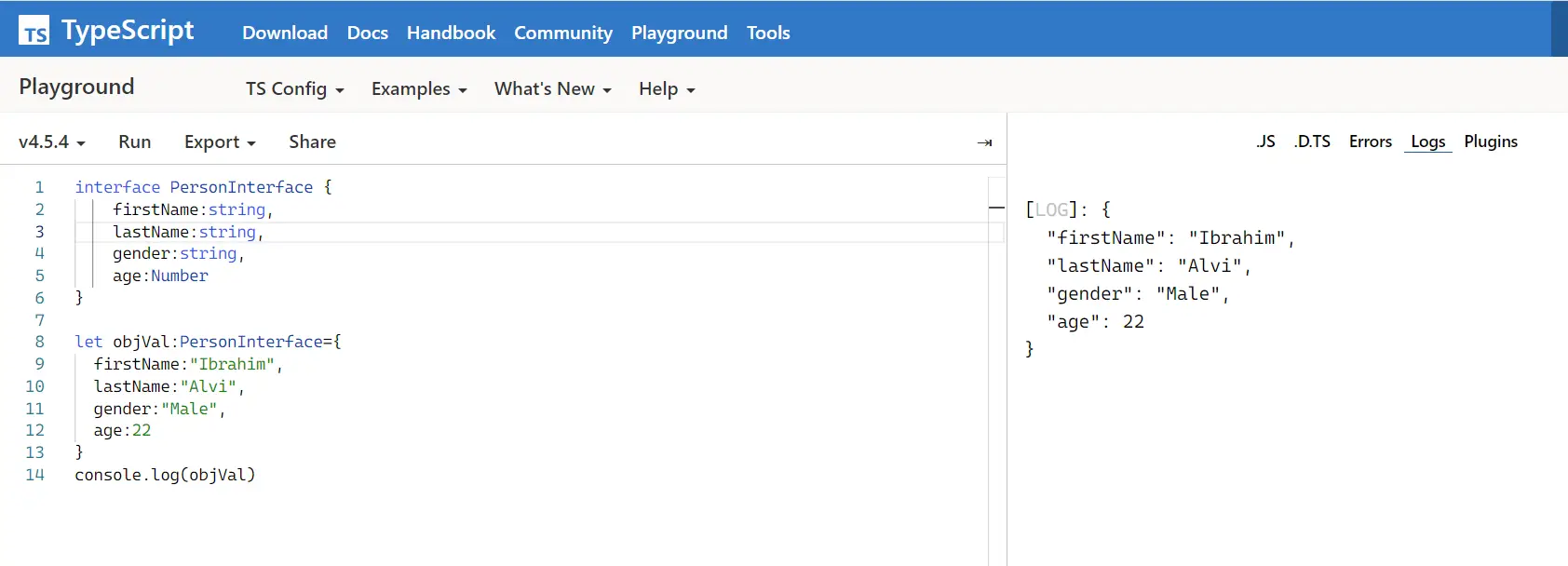
输出:

在 TypeScript 中使用 Map 类创建 Hashmap 或字典
我们可以利用 Map 类创建 Hashmap 或 Dictionary 接口,这是一种新的 TypeScript 数据结构,它存储 key-value 对并记住键的原始插入顺序。
代码片段:
let mapValue = new Map<object, string>();
let key = new Object();
mapValue.set(key, "Ibrahim Alvi");
console.log(mapValue.get(key));
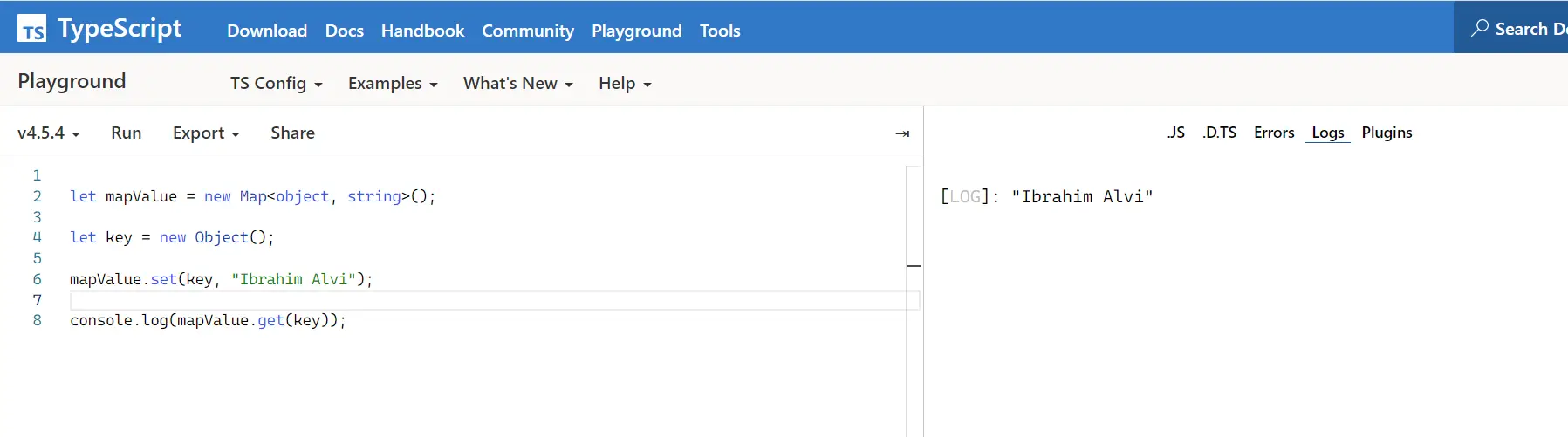
输出:

在 TypeScript 中使用 Record 类型创建 Hashmap 或字典
TypeScript 中的记录是可用的实用程序类型之一。此实用程序还可以将类型的属性映射到另一种类型。
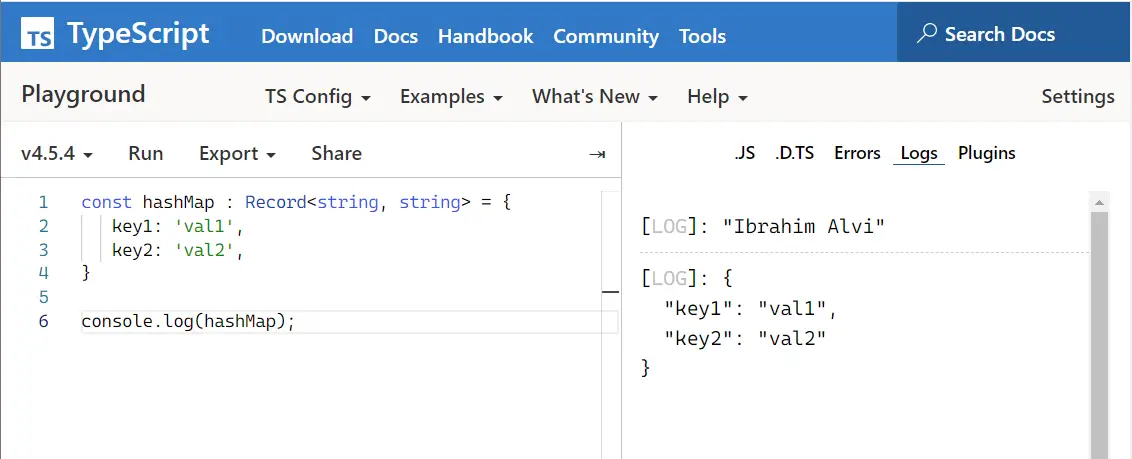
代码片段:
const hashMap : Record<string, string> = {
key1: 'val1',
key2: 'val2',
}
console.log(hashMap);
输出:

最后,我们将使用 Record 类型创建一个示例程序,其接口用于在 TypeScript 中创建 Hashmap 或类似字典的对象。
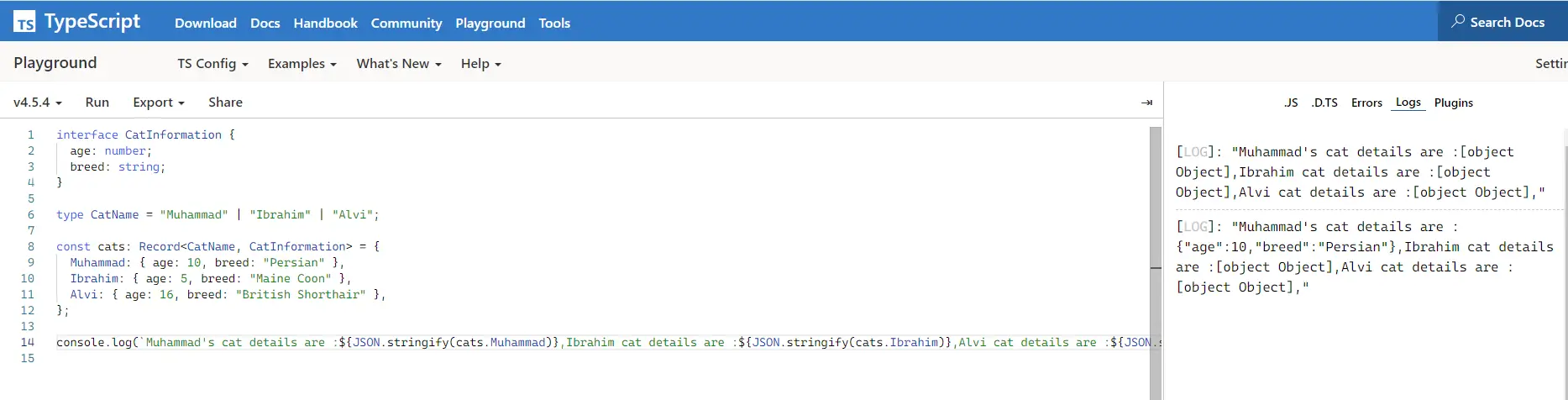
代码片段:
interface CatInformation {
age: number;
breed: string;
}
type CatName = "Muhammad" | "Ibrahim" | "Alvi";
const cats: Record<CatName, CatInformation> = {
Muhammad: { age: 10, breed: "Persian" },
Ibrahim: { age: 5, breed: "Maine Coon" },
Alvi: { age: 16, breed: "British Shorthair" },
};
console.log(`Muhammad's cat details are :${JSON.stringify(cats.Muhammad)},Ibrahim cat details are :${JSON.stringify(cats.Ibrahim)},Alvi cat details are :${JSON.stringify(cats.Alvi)},`);
上面的代码有一个 CatInformation 接口和一个 CatName 类型的对象,具有三个特定的类别; cats 对象的类型为 Record,其键类型为 CatName,值类型为 CatInformation。
输出:

相关文章
在 TypeScript 中使用 try..catch..finally 处理异常
发布时间:2023/03/19 浏览次数:385 分类:TypeScript
-
本文详细介绍了如何在 TypeScript 中使用 try..catch..finally 进行异常处理,并附有示例。
在 TypeScript 中使用 declare 关键字
发布时间:2023/03/19 浏览次数:254 分类:TypeScript
-
本教程指南通过特定的实现和编码示例深入了解了 TypeScript 中 declare 关键字的用途。
在 TypeScript 中 get 和 set
发布时间:2023/03/19 浏览次数:962 分类:TypeScript
-
本篇文章演示了类的 get 和 set 属性以及如何在 TypeScript 中实现它。
在 TypeScript 中格式化日期和时间
发布时间:2023/03/19 浏览次数:269 分类:TypeScript
-
本教程介绍内置对象 Date() 并讨论在 Typescript 中获取、设置和格式化日期和时间的各种方法。
在 TypeScript 中返回一个 Promise
发布时间:2023/03/19 浏览次数:586 分类:TypeScript
-
本教程讨论如何在 TypeScript 中返回正确的 Promise。这将提供 TypeScript 中 Returns Promise 的完整编码示例,并完整演示每个步骤。
在 TypeScript 中定义函数回调的类型
发布时间:2023/03/19 浏览次数:1445 分类:TypeScript
-
本教程说明了在 TypeScript 中为函数回调定义类型的解决方案。为了程序员的方便和方便,实施了不同的编码实践指南。
在 TypeScript 中把 JSON 对象转换为一个类
发布时间:2023/03/19 浏览次数:521 分类:TypeScript
-
本教程演示了如何将 JSON 对象转换为 TypeScript 中的类。
使用 NPM 将 TypeScript 更新到最新版本
发布时间:2023/03/19 浏览次数:446 分类:TypeScript
-
本教程说明了如何使用 npm 更新到最新版本的 TypeScript。这将为如何使用 npm 将 TypeScript 更新到最新版本提供完整的实际示例。
使用 jQuery 和 TypeScript
发布时间:2023/03/19 浏览次数:246 分类:TypeScript
-
本教程提供了使用 jQuery 和 TypeScript 的基本理解和概念。

