在 TypeScript 中的 Implements 关键字
本文解释了 TypeScript implements 关键字。
TypeScript 类型检查
TypeScript 是 JavaScript 的超集,其中包括编译时的类型检查。编译时类型检查主要关注变量或参数值是否具有应有的形状。
这种技术在 TypeScript 中称为 Duck 类型。作为Duck类型的结果,TypeScript 编译器检查两个对象是否相同。
它确保了 TypeScript 程序中的类型安全。
类型检查检查两个给定对象是否包含相同的属性和方法。如果没有,TypeScript 编译器会抛出错误。
假设我们有三个 TypeScript 类,如下所示。
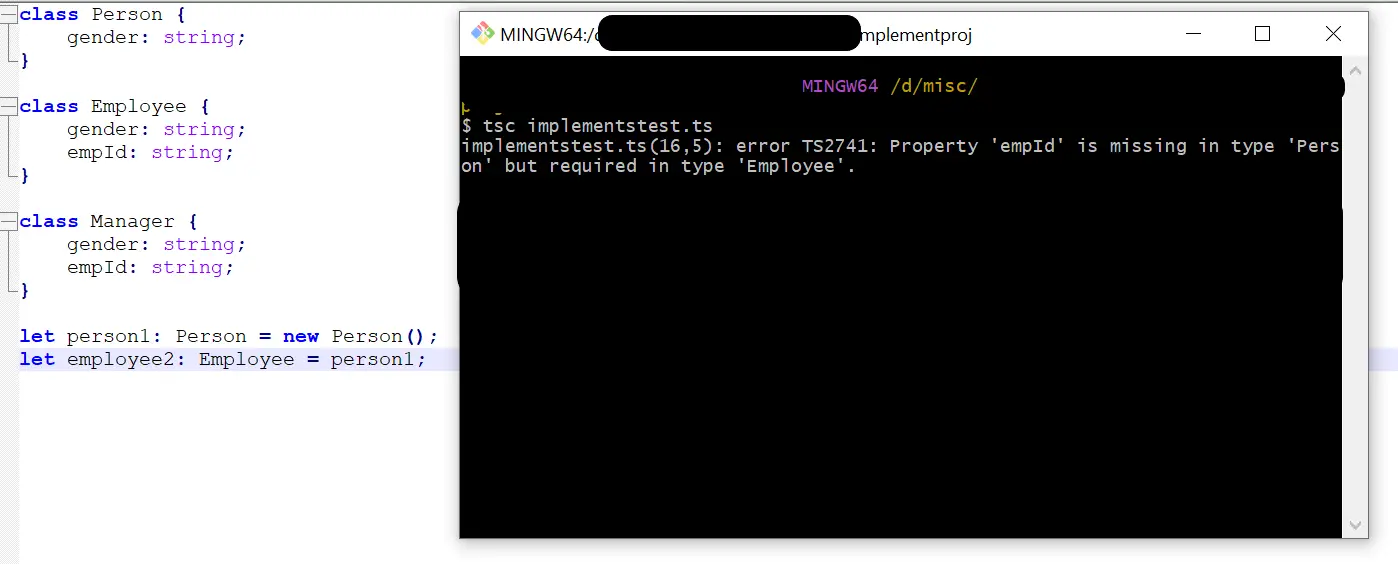
class Person {
gender: string;
}
class Employee {
gender: string;
empId: string;
}
class Manager {
gender: string;
empId: string;
}
让我们创建新的 Person 和 Employee 对象。
let person1: Person = new Person();
let employee1: Employee = new Employee();
此代码将成功编译,因为它不违反类型检查规则。
让我们尝试将 employee1 对象分配给 Person 类型的变量。
let person2: Person = employee1;
它已成功编译,因为 employee1 对象具有 Person 对象形状。因为 Person 对象应该只有一个名为 gender 的属性,所以它符合 employee1 对象。
额外的 empId 属性完全没问题。
让我们尝试将 person1 对象分配给 Employee 类型变量,如下所示。
let employee2: Employee = person1;
TypeScript Duck 类型规则不允许这样做。因此,TypeScript 编译器会引发错误。

通常,TypeScript 接口在 TypeScript 代码中扮演定义类型和协定的角色。
TypeScript 接口
TypeScript 接口为你的类提供了形状。每当 TypeScript 类派生自接口时,它必须实现接口定义的结构。
这就像一个现实世界的合同;只要一个类接受接口,它就应该遵守接口结构。接口不实现任何业务逻辑。
它只是声明属性和方法,如下所示。
interface IVehicle {
vehicleNumber: string;
vehicleBrand: string;
vehicleCapacity: number;
getTheCurrentGear: () => number;
getFuelLevel(): string;
}
TypeScript 接口可以用作类型、函数类型、数组类型等。它可以用作类的契约,如下一节所述。
TypeScript 中的 implements 子句
TypeScript implements 关键字用于在类中实现接口。IVehicle 接口不包含任何实现级别的详细信息。
因此,IVehicle 接口可以由新的 VipVehicle 类实现。
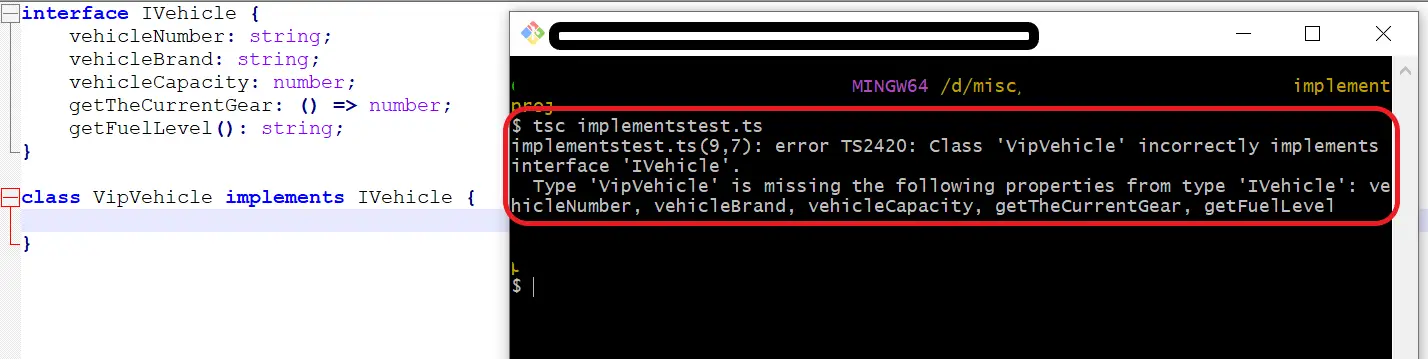
class VipVehicle implements IVehicle {
}
VipVehicle 类与 IVehicle 接口达成契约,如上例所示。如果编译此 TypeScript 代码,它将引发错误,如下所示。

TypeScript 编译器抱怨在 VipVehicle 类中没有实现三个属性和两个方法。因此,必须符合 IVehicle 接口的结构。
我们应该添加三个属性并相应地实现这两个方法。
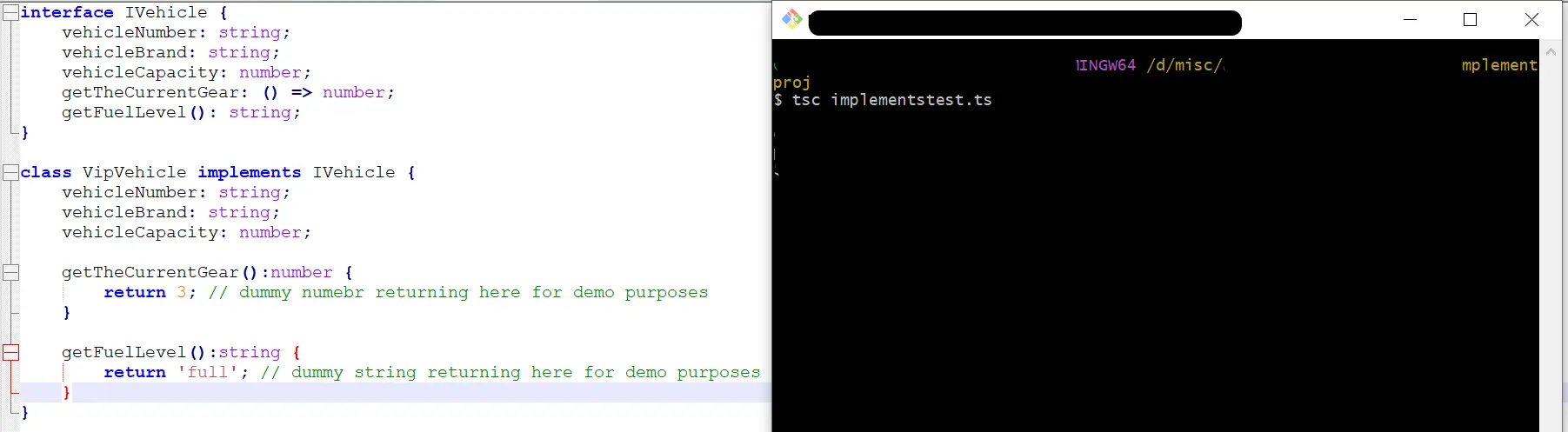
class VipVehicle implements IVehicle {
vehicleNumber: string;
vehicleBrand: string;
vehicleCapacity: number;
getTheCurrentGear():number {
return 3; // dummy numebr returning here for demo purposes
}
getFuelLevel():string {
return 'full'; // dummy string returning here for demo purposes
}
}
如果我们再次编译代码,它应该编译成功。

相关文章
在 TypeScript 中使用 try..catch..finally 处理异常
发布时间:2023/03/19 浏览次数:385 分类:TypeScript
-
本文详细介绍了如何在 TypeScript 中使用 try..catch..finally 进行异常处理,并附有示例。
在 TypeScript 中使用 declare 关键字
发布时间:2023/03/19 浏览次数:254 分类:TypeScript
-
本教程指南通过特定的实现和编码示例深入了解了 TypeScript 中 declare 关键字的用途。
在 TypeScript 中 get 和 set
发布时间:2023/03/19 浏览次数:962 分类:TypeScript
-
本篇文章演示了类的 get 和 set 属性以及如何在 TypeScript 中实现它。
在 TypeScript 中格式化日期和时间
发布时间:2023/03/19 浏览次数:269 分类:TypeScript
-
本教程介绍内置对象 Date() 并讨论在 Typescript 中获取、设置和格式化日期和时间的各种方法。
在 TypeScript 中返回一个 Promise
发布时间:2023/03/19 浏览次数:586 分类:TypeScript
-
本教程讨论如何在 TypeScript 中返回正确的 Promise。这将提供 TypeScript 中 Returns Promise 的完整编码示例,并完整演示每个步骤。
在 TypeScript 中定义函数回调的类型
发布时间:2023/03/19 浏览次数:1445 分类:TypeScript
-
本教程说明了在 TypeScript 中为函数回调定义类型的解决方案。为了程序员的方便和方便,实施了不同的编码实践指南。
在 TypeScript 中把 JSON 对象转换为一个类
发布时间:2023/03/19 浏览次数:521 分类:TypeScript
-
本教程演示了如何将 JSON 对象转换为 TypeScript 中的类。
使用 NPM 将 TypeScript 更新到最新版本
发布时间:2023/03/19 浏览次数:446 分类:TypeScript
-
本教程说明了如何使用 npm 更新到最新版本的 TypeScript。这将为如何使用 npm 将 TypeScript 更新到最新版本提供完整的实际示例。
使用 jQuery 和 TypeScript
发布时间:2023/03/19 浏览次数:246 分类:TypeScript
-
本教程提供了使用 jQuery 和 TypeScript 的基本理解和概念。

