在 React TypeScript 中创建表
在本篇文章中,我们将使用 JavaScript 类在 React 中为示例数据创建一个数据表。
在 React TypeScript 中创建表
表格是任何管理系统或现代软件解决方案的重要组成部分,用于管理小型到大型公司的不同任务。表格是轻松解释复杂数据的最佳方式。
数据表是一种具有过滤、搜索和排序等额外功能的表。表格可以在短时间内解释大量复杂的数据。
React 是一个广泛用于构建用户界面和应用程序前端的 JavaScript 库。我们可以将 React 与 JavaScript 和 TypeScript 一起使用。
我们必须安装所有依赖项才能在 React 中创建数据表。但首先,我们将使用以下命令安装 react-dom。
$ npm i react-dom
一旦我们安装了 react-dom,我们将使用以下命令安装 react-data-table-component。
$ npm i react-data-table-component
我们将使用以下命令在我们的反应应用程序中安装@material-ui。
$ npm i material-ui
我们将在我们的 index.tsx 中导入所有依赖项。
import React from "react";
import ReactDOM from "react-dom";
import DataTable from "react-data-table-component";
import Card from "@material-ui/core/Card";
import SortIcon from "@material-ui/icons/ArrowDownward";
import "./styles.css";
现在,让我们为我们的用户样本数据创建一个常量,如下所示。
# react
const data = [
{
id: 1,
name: "Rana Hasnain",
dob: "1996",
position: "Writer"
},
{
id: 2,
name: "Usman Khan",
dob: "1988",
position: "Writer"
},
{
id: 3,
name: "Shafiq Ahmed",
dob: "1978",
position: "Manager"
},
{
id: 4,
name: "Subhan Butt",
dob: "1990",
position: "Boss"
}
];
然后,我们将定义数据表的列。
const columns = [
{
name: "Name",
selector: "name",
sortable: true
},
{
name: "Date of Birth",
selector: "dob",
sortable: true
},
{
name: "Position",
selector: "position",
sortable: true
}
];
在我们的函数中,我们将返回带有变量的表视图。
function App() {
return (
<div className="App">
<Card>
<DataTable
title="Employess"
columns={columns}
data={data}
defaultSortField="name"
sortIcon={<SortIcon />}
pagination
selectableRows
/>
</Card>
</div>
);
}
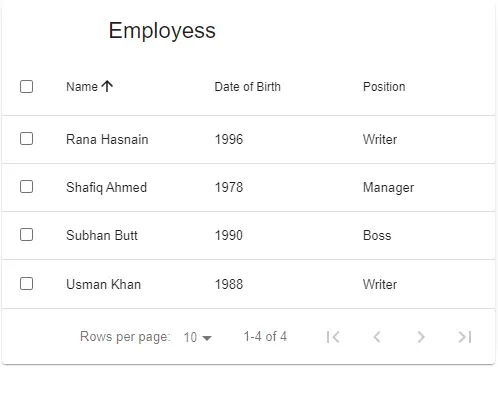
输出:

从上面的例子我们可以看出,通过使用 Material UI 和 react table 组件,我们可以很容易的创建任意数据的数据表。
相关文章
在 TypeScript 中使用 try..catch..finally 处理异常
发布时间:2023/03/19 浏览次数:385 分类:TypeScript
-
本文详细介绍了如何在 TypeScript 中使用 try..catch..finally 进行异常处理,并附有示例。
在 TypeScript 中使用 declare 关键字
发布时间:2023/03/19 浏览次数:254 分类:TypeScript
-
本教程指南通过特定的实现和编码示例深入了解了 TypeScript 中 declare 关键字的用途。
在 TypeScript 中 get 和 set
发布时间:2023/03/19 浏览次数:962 分类:TypeScript
-
本篇文章演示了类的 get 和 set 属性以及如何在 TypeScript 中实现它。
在 TypeScript 中格式化日期和时间
发布时间:2023/03/19 浏览次数:269 分类:TypeScript
-
本教程介绍内置对象 Date() 并讨论在 Typescript 中获取、设置和格式化日期和时间的各种方法。
在 TypeScript 中返回一个 Promise
发布时间:2023/03/19 浏览次数:586 分类:TypeScript
-
本教程讨论如何在 TypeScript 中返回正确的 Promise。这将提供 TypeScript 中 Returns Promise 的完整编码示例,并完整演示每个步骤。
在 TypeScript 中定义函数回调的类型
发布时间:2023/03/19 浏览次数:1445 分类:TypeScript
-
本教程说明了在 TypeScript 中为函数回调定义类型的解决方案。为了程序员的方便和方便,实施了不同的编码实践指南。
在 TypeScript 中把 JSON 对象转换为一个类
发布时间:2023/03/19 浏览次数:521 分类:TypeScript
-
本教程演示了如何将 JSON 对象转换为 TypeScript 中的类。
使用 NPM 将 TypeScript 更新到最新版本
发布时间:2023/03/19 浏览次数:446 分类:TypeScript
-
本教程说明了如何使用 npm 更新到最新版本的 TypeScript。这将为如何使用 npm 将 TypeScript 更新到最新版本提供完整的实际示例。
使用 jQuery 和 TypeScript
发布时间:2023/03/19 浏览次数:246 分类:TypeScript
-
本教程提供了使用 jQuery 和 TypeScript 的基本理解和概念。

