TypeScript 中的接口默认值
本教程提供了另一种在 TypeScript 中定义 Interface 默认值的解决方案。它提供了编码示例和输出以及有关接口是什么以及使用它们的原因的知识。
TypeScript 有一个类型检查的核心原则,它专注于值的形状;有时,这称为鸭子类型或结构子类型。TypeScript 中的接口扮演在代码内和项目外定义合约的角色。
以下是如何在 TypeScript 中定义 Interface。
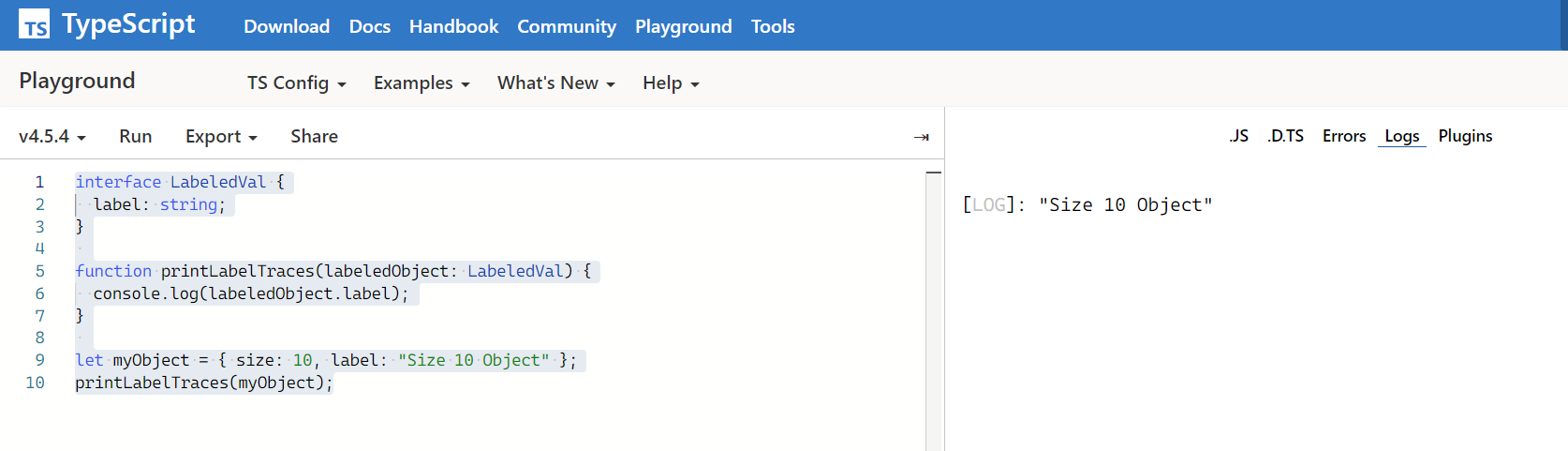
interface LabeledVal {
label: string;
}
function printLabelTraces(labeledObject: LabeledVal) {
console.log(labeledObject.label);
}
let myObject = { size: 10, label: "Size 10 Object" };
printLabelTraces(myObject);
上面的代码产生以下输出。

这个接口描述了具有 label 属性的要求,即一个字符串。Interface LabeledVal 是一个名称,我们可以用它来描述我们传递给 printLabelTraces 的对象实现的 Interface,就像我们在其他语言中可能拥有的那样。
如果我们传递给函数的对象成功满足接口中列出的要求,则它是允许的。
现在让我们看看如何在 TypeScript 中定义 Interface 默认值。
由于不需要所有属性都存在于实现接口的对象中,因此 Optional Properties 是流行的选项,可用于提供类似模式的选项包,其中函数的对象仅填充了几个属性。考虑以下示例的一个代码。
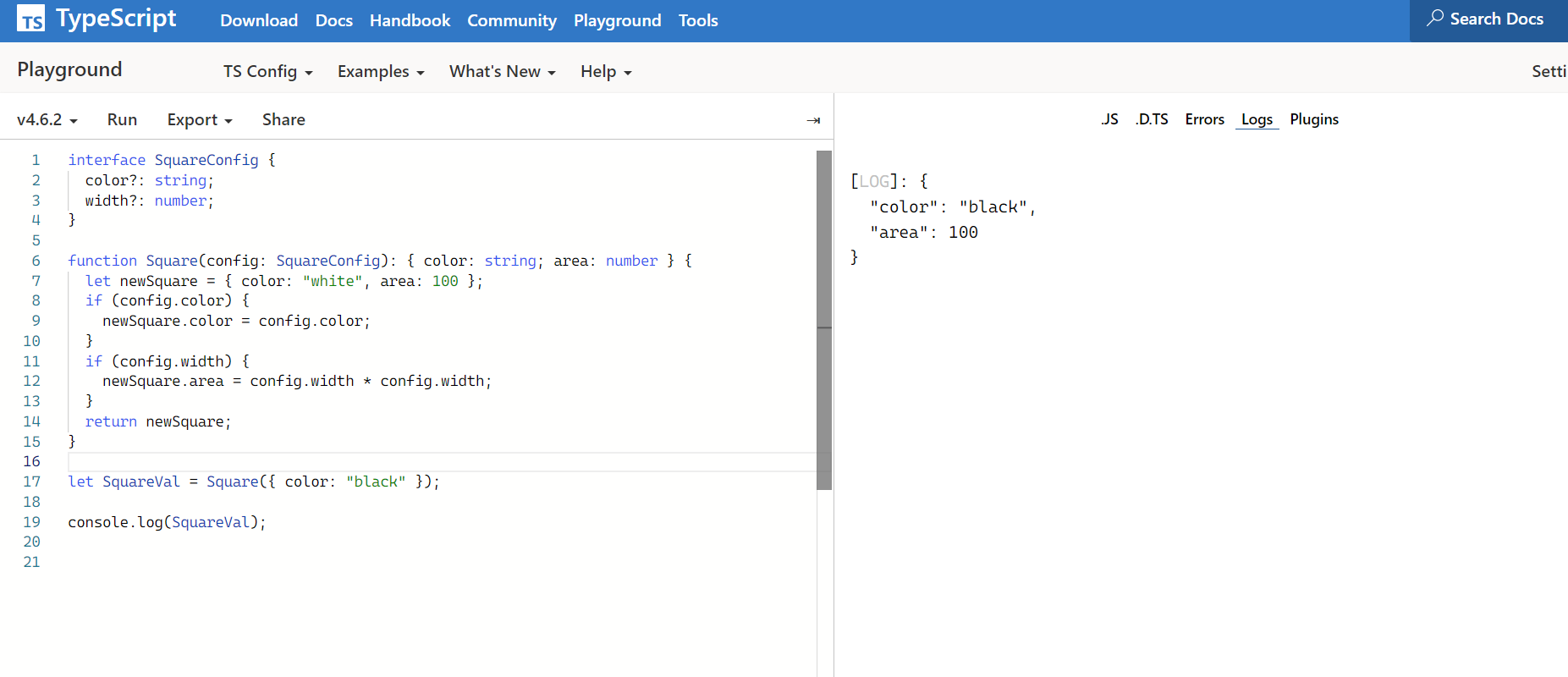
interface SquareConfig {
color?: string;
width?: number;
}
function Square(config: SquareConfig): { color: string; area: number } {
let newSquare = { color: "white", area: 100 };
if (config.color) {
newSquare.color = config.color;
}
if (config.width) {
newSquare.area = config.width * config.width;
}
return newSquare;
}
let SquareVal = Square({ color: "black" });
console.log(SquareVal);
在此代码中,SquareVal 从函数 Square 获取返回值,该函数具有 interface``SquareConfig 的参数类型,它具有一个可选值,可以根据使用情况分配或不分配。上面的代码产生以下输出。

使用可选属性编写接口的方式与使用 ? 编写普通接口相同。在属性名称末尾的声明中带有可选属性。这可以防止使用不属于接口的属性。
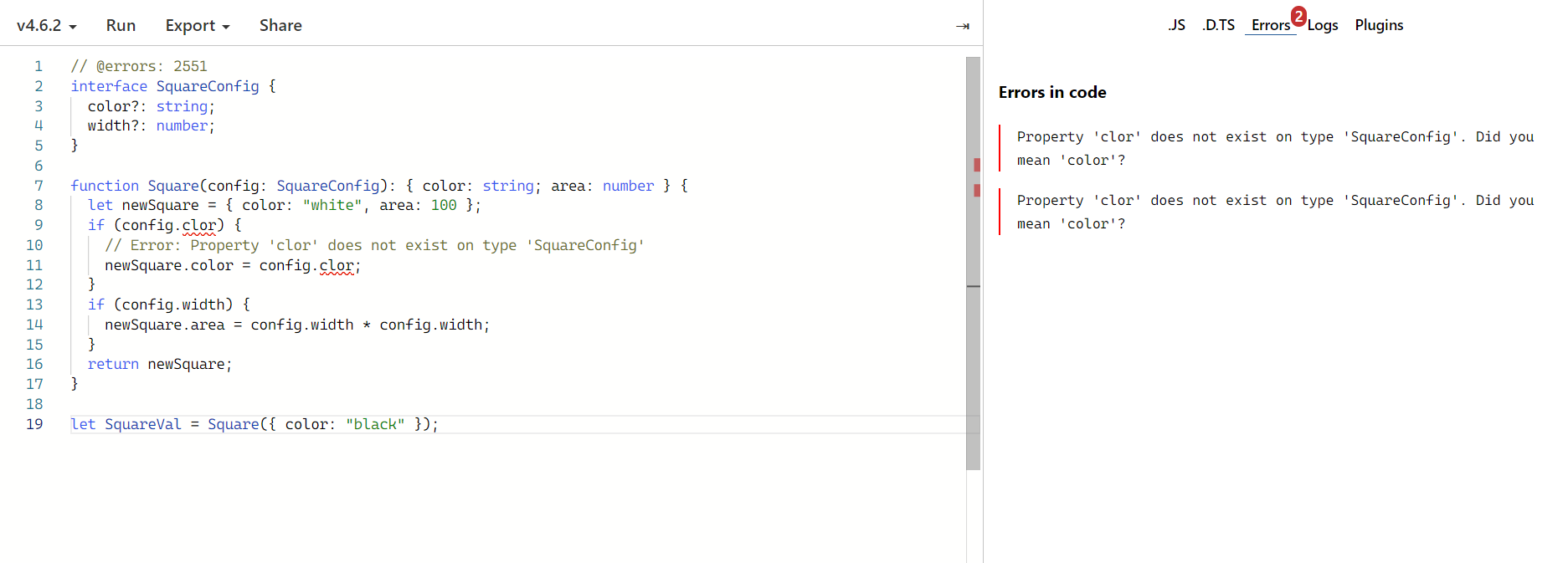
考虑 Square 中 color 属性的错误名称示例;我们会收到一条错误消息。
// @errors: 2551
interface SquareConfig {
color?: string;
width?: number;
}
function Square(config: SquareConfig): { color: string; area: number } {
let newSquare = { color: "white", area: 100 };
if (config.clor) {
// Error: Property 'clor' does not exist on type 'SquareConfig'
newSquare.color = config.clor;
}
if (config.width) {
newSquare.area = config.width * config.width;
}
return newSquare;
}
let SquareVal = Square({ color: "black" });

没有其他方法可以为接口或类型别名提供默认值,因为它们只是编译时的,而对于默认值,我们需要运行时支持。上述可选属性提供了该问题的替代解决方案。
相关文章
在 TypeScript 中使用 try..catch..finally 处理异常
发布时间:2023/03/19 浏览次数:385 分类:TypeScript
-
本文详细介绍了如何在 TypeScript 中使用 try..catch..finally 进行异常处理,并附有示例。
在 TypeScript 中使用 declare 关键字
发布时间:2023/03/19 浏览次数:254 分类:TypeScript
-
本教程指南通过特定的实现和编码示例深入了解了 TypeScript 中 declare 关键字的用途。
在 TypeScript 中 get 和 set
发布时间:2023/03/19 浏览次数:962 分类:TypeScript
-
本篇文章演示了类的 get 和 set 属性以及如何在 TypeScript 中实现它。
在 TypeScript 中格式化日期和时间
发布时间:2023/03/19 浏览次数:269 分类:TypeScript
-
本教程介绍内置对象 Date() 并讨论在 Typescript 中获取、设置和格式化日期和时间的各种方法。
在 TypeScript 中返回一个 Promise
发布时间:2023/03/19 浏览次数:586 分类:TypeScript
-
本教程讨论如何在 TypeScript 中返回正确的 Promise。这将提供 TypeScript 中 Returns Promise 的完整编码示例,并完整演示每个步骤。
在 TypeScript 中定义函数回调的类型
发布时间:2023/03/19 浏览次数:1445 分类:TypeScript
-
本教程说明了在 TypeScript 中为函数回调定义类型的解决方案。为了程序员的方便和方便,实施了不同的编码实践指南。
在 TypeScript 中把 JSON 对象转换为一个类
发布时间:2023/03/19 浏览次数:521 分类:TypeScript
-
本教程演示了如何将 JSON 对象转换为 TypeScript 中的类。
使用 NPM 将 TypeScript 更新到最新版本
发布时间:2023/03/19 浏览次数:446 分类:TypeScript
-
本教程说明了如何使用 npm 更新到最新版本的 TypeScript。这将为如何使用 npm 将 TypeScript 更新到最新版本提供完整的实际示例。
使用 jQuery 和 TypeScript
发布时间:2023/03/19 浏览次数:246 分类:TypeScript
-
本教程提供了使用 jQuery 和 TypeScript 的基本理解和概念。

