在 TypeScript 中将对象转换为 JSON 字符串
本教程将介绍将 TypeScript 对象转换为 JSON 字符串。
在 TypeScript 中,我们将使用 JSON.stringify() 方法将任何对象转换为 JSON 字符串。
下面是一些代码示例,可以更好地理解这些方法的工作原理。让我们考虑一下 person 对象,它包含人的名字和姓氏。
let person = {
firstName:"Ibrahim",
lastName:"Alvi"
};
console.log(person)
let jsonData = JSON.stringify(person);
console.log(`The person object is : ${person} and it's JSON string is: ${jsonData}`);
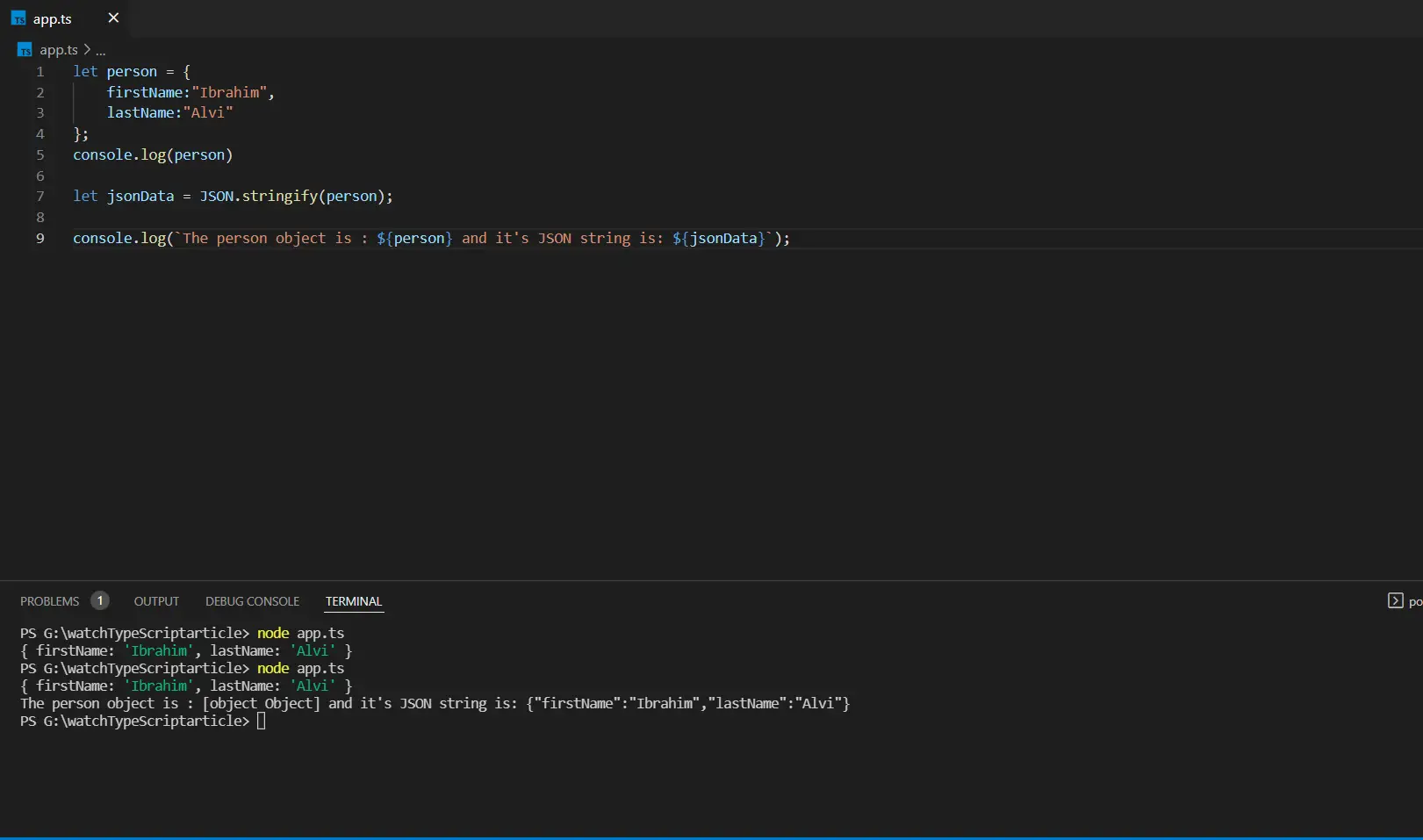
输出:

假设我们想将它解析回之前的对象。我们使用 JSON.parse() 方法来解析 JSON 字符串以构造字符串描述的 TypeScript 对象。
下面的代码显示了如何通过将对象数据转换为 JSON 字符串将其保存到本地浏览器存储中,以及如何检索和解析它。
我们将使用 JSON.stringify() 和 JSON.parse() 方法。
// Storing data:
const dataObj = {
name: "Ibrahim",
age: 31,
city: "Karachi"
};
const myJSON = JSON.stringify(dataObj);
localStorage.setItem("testJSON", myJSON);
// Retrieving data:
let text = localStorage.getItem("testJSON");
let obj = JSON.parse(text);
document.getElementById("dataid").innerHTML = obj.name;
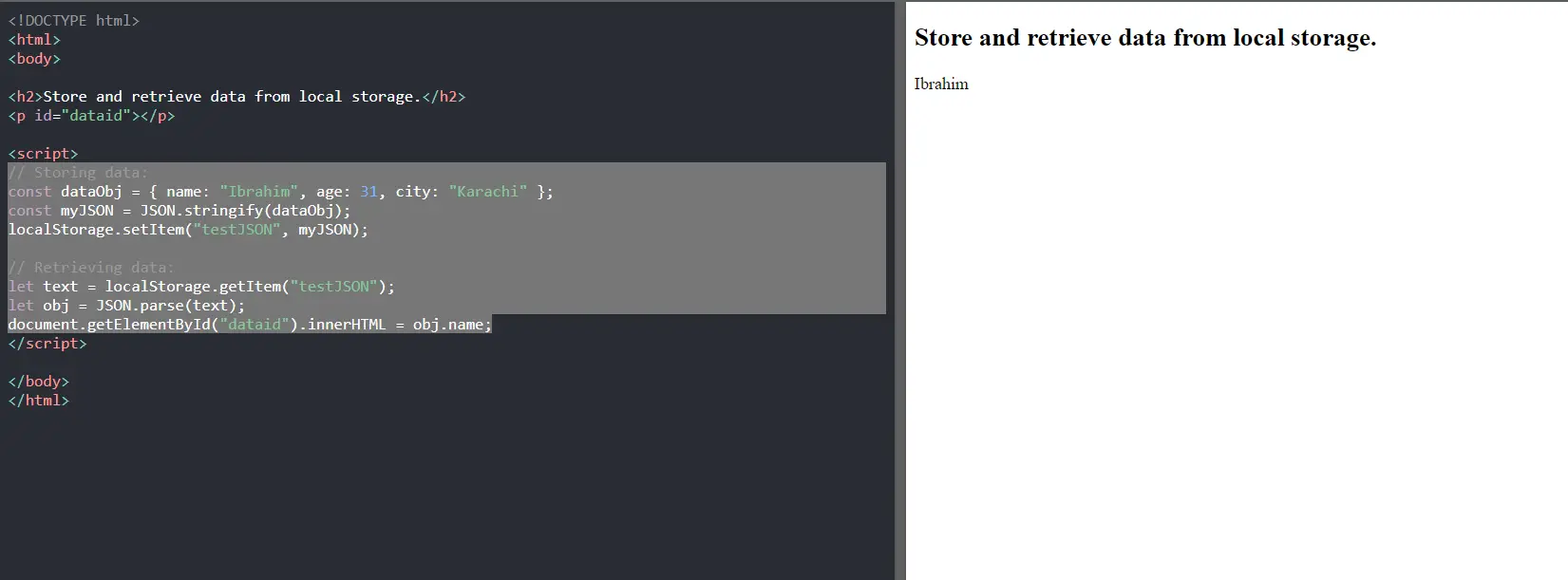
输出:

相关文章
在 TypeScript 中使用 try..catch..finally 处理异常
发布时间:2023/03/19 浏览次数:385 分类:TypeScript
-
本文详细介绍了如何在 TypeScript 中使用 try..catch..finally 进行异常处理,并附有示例。
在 TypeScript 中使用 declare 关键字
发布时间:2023/03/19 浏览次数:254 分类:TypeScript
-
本教程指南通过特定的实现和编码示例深入了解了 TypeScript 中 declare 关键字的用途。
在 TypeScript 中 get 和 set
发布时间:2023/03/19 浏览次数:962 分类:TypeScript
-
本篇文章演示了类的 get 和 set 属性以及如何在 TypeScript 中实现它。
在 TypeScript 中格式化日期和时间
发布时间:2023/03/19 浏览次数:269 分类:TypeScript
-
本教程介绍内置对象 Date() 并讨论在 Typescript 中获取、设置和格式化日期和时间的各种方法。
在 TypeScript 中返回一个 Promise
发布时间:2023/03/19 浏览次数:586 分类:TypeScript
-
本教程讨论如何在 TypeScript 中返回正确的 Promise。这将提供 TypeScript 中 Returns Promise 的完整编码示例,并完整演示每个步骤。
在 TypeScript 中定义函数回调的类型
发布时间:2023/03/19 浏览次数:1445 分类:TypeScript
-
本教程说明了在 TypeScript 中为函数回调定义类型的解决方案。为了程序员的方便和方便,实施了不同的编码实践指南。
在 TypeScript 中把 JSON 对象转换为一个类
发布时间:2023/03/19 浏览次数:521 分类:TypeScript
-
本教程演示了如何将 JSON 对象转换为 TypeScript 中的类。
使用 NPM 将 TypeScript 更新到最新版本
发布时间:2023/03/19 浏览次数:446 分类:TypeScript
-
本教程说明了如何使用 npm 更新到最新版本的 TypeScript。这将为如何使用 npm 将 TypeScript 更新到最新版本提供完整的实际示例。
使用 jQuery 和 TypeScript
发布时间:2023/03/19 浏览次数:246 分类:TypeScript
-
本教程提供了使用 jQuery 和 TypeScript 的基本理解和概念。

