在 TypeScript 中扩展多个接口
使用 extends 关键字扩展 TypeScript 中的多个接口,例如 interface Developer extends Person, Employee {}。 extends 关键字允许我们从指定类型复制成员并将新成员添加到最终接口。
interface Person {
name: string;
}
interface Employee {
id: number;
salary: number;
}
interface Developer extends Person, Employee {
language: string;
}
const dev: Developer = {
id: 1,
name: 'Tom',
salary: 100,
language: 'TypeScript',
};
extends 关键字消除了必须在多个位置重复其他类型的成员的需要,并向代码阅读者显示接口之间的关系。
我们可以根据需要扩展多个接口,方法是用逗号分隔接口。
我们不需要向最终接口添加任何新成员,并且可以使用 extends 关键字来简单地组合接口。
nterface Person {
name: string;
}
interface Employee {
id: number;
salary: number;
}
// 👇️ Combine the Person and Employee interfaces
interface Developer extends Person, Employee {}
// 👇️ Alternatively use intersection type
type Developer2 = Person & Employee;
const dev: Developer = {
id: 1,
name: 'Tom',
salary: 100,
};
上面的示例显示了如何组合两个或多个接口而不向它们添加新属性。
如果我们需要从您扩展的接口之一覆盖一个属性,我们可以使用 Omit 实用程序类型。
interface Person {
name: string;
}
interface Employee {
id: number;
salary: number;
}
// for multiple use - Omit<Employee, 'id' | 'salary'>
interface Developer extends Person, Omit<Employee, 'id'> {
id: string; // 👈️ override type of id
}
const dev: Developer = {
id: 'dev-1',
name: 'Tom',
salary: 100,
};
Omit 实用程序类型通过从提供的类型中选择属性并删除指定的键来构造一个新类型。
在示例中,我们从
Employee类型扩展时删除了id属性,因此我们可以覆盖它的类型。
如果我们没有删除该属性并尝试在 Developer 接口中指定不同的类型,我们会得到一个错误。
interface Person {
name: string;
}
interface Employee {
id: number;
salary: number;
}
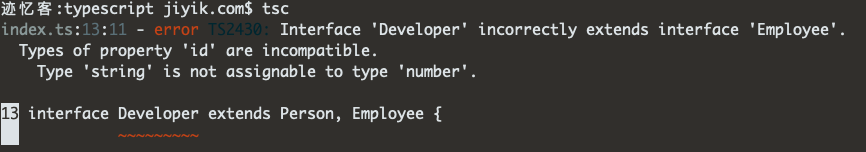
// ⛔️ Error: Interface 'Developer' incorrectly extends interface 'Employee'.
// Types of property 'id' are incompatible.
// Type 'string' is not assignable to type 'number'.ts(2430)
interface Developer extends Person, Employee {
id: string; // 👈️ override type of id
}

TypeScript告诉我们,我们不能从接口扩展并使用具有不同、不兼容类型的相同属性名称。
解决此问题的最佳方法是在从接口扩展时删除类型并在新接口中覆盖它。
扩展时,我们可以使用字符串文字的联合来省略类型中的多个属性。
interface Person {
name: string;
}
interface Employee {
id: number;
salary: number;
tasks: string[];
}
interface Developer extends Person, Omit<Employee, 'id' | 'salary'> {
id: string; // 👈️ override type of property
salary: string; // 👈️ override type of property
language: string;
}
const dev: Developer = {
id: 'dev-1',
name: 'Tom',
salary: '100 K',
language: 'TypeScript',
tasks: ['develop', 'test'],
};
要将多个属性传递给 Omit 实用程序类型,请使用竖线 | 分隔属性。
扩展时可以使用相同的方法从类型中删除某些属性 - 省略属性并且不要重新定义它们。
请注意,从接口扩展时,我们可以为相同的属性名称提供更窄的类型。
interface Person {
name: string;
}
interface Employee {
id: number | string; // 👈️ number OR string (wide)
salary: number;
}
interface Developer extends Person, Employee {
id: string; // 👈️ only string (narrow)
language: string;
}
const dev: Developer = {
id: 'dev-50', // 👈️ can only be string now
name: 'Tom',
salary: 100,
language: 'TypeScript',
};
Employee 接口中的 id 属性具有数字或字符串的类型,但是从接口扩展时,我们指定了更窄的字符串类型。
Developer 接口中的 id 属性只能是字符串类型。
允许用更具体的属性覆盖属性类型,但是,我们不能提供不兼容的类型。 如果我们需要这样做,则必须使用
Omit实用程序类型来删除特定属性并覆盖其类型。
扩展接口的主要好处是:
- 减少重复,因为我们不必在接口之间复制属性。
- 向我们代码的读者发出信号,表明这两种类型之间存在关系。
相关文章
在 AngularJs 中设置 Select From Typescript 的默认选项值
发布时间:2023/04/14 浏览次数:132 分类:Angular
-
本教程提供了在 AngularJs 中从 TypeScript 中设置 HTML 标记选择的默认选项的解释性解决方案。
在 Angular 中使用 TypeScript 的 getElementById 替换
发布时间:2023/04/14 浏览次数:259 分类:Angular
-
本教程指南提供了有关使用 TypeScript 在 Angular 中替换 document.getElementById 的简要说明。这也提供了在 Angular 中 getElementById 的最佳方法。
在 TypeScript 中使用 try..catch..finally 处理异常
发布时间:2023/03/19 浏览次数:385 分类:TypeScript
-
本文详细介绍了如何在 TypeScript 中使用 try..catch..finally 进行异常处理,并附有示例。
在 TypeScript 中使用 declare 关键字
发布时间:2023/03/19 浏览次数:254 分类:TypeScript
-
本教程指南通过特定的实现和编码示例深入了解了 TypeScript 中 declare 关键字的用途。
在 TypeScript 中 get 和 set
发布时间:2023/03/19 浏览次数:962 分类:TypeScript
-
本篇文章演示了类的 get 和 set 属性以及如何在 TypeScript 中实现它。
在 TypeScript 中格式化日期和时间
发布时间:2023/03/19 浏览次数:269 分类:TypeScript
-
本教程介绍内置对象 Date() 并讨论在 Typescript 中获取、设置和格式化日期和时间的各种方法。
在 TypeScript 中返回一个 Promise
发布时间:2023/03/19 浏览次数:586 分类:TypeScript
-
本教程讨论如何在 TypeScript 中返回正确的 Promise。这将提供 TypeScript 中 Returns Promise 的完整编码示例,并完整演示每个步骤。
在 TypeScript 中定义函数回调的类型
发布时间:2023/03/19 浏览次数:1445 分类:TypeScript
-
本教程说明了在 TypeScript 中为函数回调定义类型的解决方案。为了程序员的方便和方便,实施了不同的编码实践指南。
在 TypeScript 中把 JSON 对象转换为一个类
发布时间:2023/03/19 浏览次数:521 分类:TypeScript
-
本教程演示了如何将 JSON 对象转换为 TypeScript 中的类。

