如何在 TypeScript 中导出函数
使用命名导出来导出 TypeScript 中的函数,例如 export function sum() {}。 导出的函数可以通过使用名为 import as import {sum} from './another-file' 来导入。 我们可以在单个文件中使用尽可能多的命名导出。
这是从名为 another-file.ts 的文件中导出函数的示例。
// 👇️ named export
export function sum(a: number, b: number) {
return a + b;
}
// 👇️ if using arrow function
// export const sum = (a: number, b: number) => {
// return a + b;
// };
请注意,在函数定义的同一行使用 export 与在声明函数后将函数导出为对象相同。
function sum(a: number, b: number) {
return a + b;
}
// 👇️ named export
export { sum };
以下是我们如何将函数导入名为 index.ts 的文件中。
// 👇️ named import
import { sum } from './another-file';
console.log(sum(13, 27)); // 👉️ 40
如果必须,请确保更正指向另一个文件模块的路径。 上面的示例假设 another-file.ts 和 index.ts 位于同一目录中。
例如,如果我们从一个目录向上导入,我们将 import {sum} from '../another-file'。
导入时,我们将函数的名称用大括号括起来——这称为命名导入。
TypeScript 使用模块的概念,就像 JavaScript 一样。
为了能够从不同的文件中导入函数,必须使用命名或默认导出来导出它。
上面的示例使用命名导出和命名导入。
命名导出和默认导出和导入之间的主要区别是 - 每个文件可以有多个命名导出,但只能有一个默认导出。
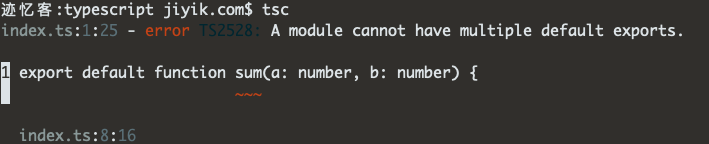
如果我们尝试在单个文件中使用多个默认导出,则会收到错误消息。
export default function sum(a: number, b: number) {
return a + b;
}
const example = 'hello world';
// ⛔️ Error: A module cannot have multiple default exports.ts(2528)
export default example;

重要提示:如果要将变量(或箭头函数)导出为默认导出,则必须在第一行声明它并在下一行导出。 我们不能在同一行声明和默认导出变量。
话虽如此,我们可以在单个文件中使用 1 个默认导出和任意数量的命名导出。
让我们看一个同时使用默认导出和命名导出的示例。
const sum = (a: number, b: number) => {
return a + b;
};
// 👇️ default export
export default sum;
// 👇️ named export
export const example = 'hello world';
以下是我们将如何导入这两个导出。
// 👇️ default and named import
import sum, { example } from './another-file';
console.log(sum(13, 27)); // 👉️ 40
console.log(example); // 👉️ "hello world"
注意,我们没有将默认导入包含在花括号中。
我们使用默认导入来导入 sum 函数,并使用命名导入来导入示例变量。
请注意,每个文件只能有一个默认导出,但您可以根据需要拥有任意数量的命名导出。
根据我的经验,大多数现实世界的代码库都专门使用命名导出和导入,因为它们可以更轻松地利用我们的 IDE 进行自动完成和自动导入。
我们也不必考虑使用默认导出或命名导出来导出哪些成员。
相关文章
在 AngularJs 中设置 Select From Typescript 的默认选项值
发布时间:2023/04/14 浏览次数:132 分类:Angular
-
本教程提供了在 AngularJs 中从 TypeScript 中设置 HTML 标记选择的默认选项的解释性解决方案。
在 Angular 中使用 TypeScript 的 getElementById 替换
发布时间:2023/04/14 浏览次数:259 分类:Angular
-
本教程指南提供了有关使用 TypeScript 在 Angular 中替换 document.getElementById 的简要说明。这也提供了在 Angular 中 getElementById 的最佳方法。
在 TypeScript 中使用 try..catch..finally 处理异常
发布时间:2023/03/19 浏览次数:385 分类:TypeScript
-
本文详细介绍了如何在 TypeScript 中使用 try..catch..finally 进行异常处理,并附有示例。
在 TypeScript 中使用 declare 关键字
发布时间:2023/03/19 浏览次数:254 分类:TypeScript
-
本教程指南通过特定的实现和编码示例深入了解了 TypeScript 中 declare 关键字的用途。
在 TypeScript 中 get 和 set
发布时间:2023/03/19 浏览次数:962 分类:TypeScript
-
本篇文章演示了类的 get 和 set 属性以及如何在 TypeScript 中实现它。
在 TypeScript 中格式化日期和时间
发布时间:2023/03/19 浏览次数:269 分类:TypeScript
-
本教程介绍内置对象 Date() 并讨论在 Typescript 中获取、设置和格式化日期和时间的各种方法。
在 TypeScript 中返回一个 Promise
发布时间:2023/03/19 浏览次数:586 分类:TypeScript
-
本教程讨论如何在 TypeScript 中返回正确的 Promise。这将提供 TypeScript 中 Returns Promise 的完整编码示例,并完整演示每个步骤。
在 TypeScript 中定义函数回调的类型
发布时间:2023/03/19 浏览次数:1445 分类:TypeScript
-
本教程说明了在 TypeScript 中为函数回调定义类型的解决方案。为了程序员的方便和方便,实施了不同的编码实践指南。
在 TypeScript 中把 JSON 对象转换为一个类
发布时间:2023/03/19 浏览次数:521 分类:TypeScript
-
本教程演示了如何将 JSON 对象转换为 TypeScript 中的类。

