关于application/x-www-form-urlencoded
作为form表单的一种数据格式,application/x-www-form-urlencoded 有其自己的特点
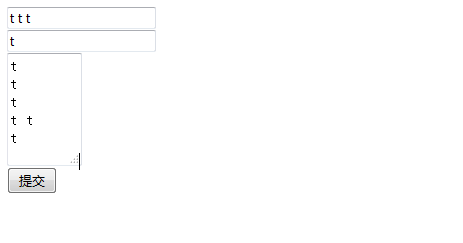
<form action="handle.php" method="post" >
<input type="text" name="uname" class="uname" /><br />
<input type="text" name="email" class="email" /><br />
<textarea rows="5" cols="5" name="txt"></textarea><br />
<input type="submit" name="submit" value="提交"/>
</form>
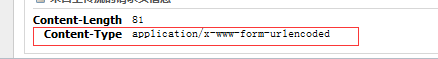
如果不指定 enctype的值,那么其默认值就是application/x-www-form-urlencoded,当然此种数据格式不能支持文件的上传,如果我们需要同时上传文件的话,我们可以手动指定enctype=”multipart/form-data”。

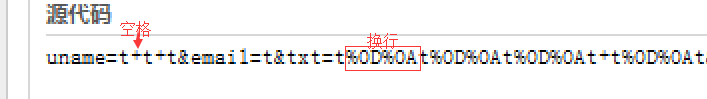
图二

从图二中可以验证其替换规则
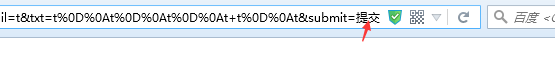
当使用GET方式请求的时候,form表单数据按照application/x-www-form-urlencoded编码以后被追加在请求地址后面用‘?’分割。

下面我们来简单说一下enctype的第三个值 text/plain。此编码方式和application/x-www-form-urlencoded 相似,只是text/plain 只对换行符和空格进行相应替换,并不对特殊字符编码,上例中的汉字就不会被编码

并且,如果是以post方式请求的话,消息体中的并不会对name和value重组成name=value&name=value 的形式。
以上就是form表单的application/x-www-form-urlencoded编码的简要介绍,欢迎大家在下面留言,共同讨论,共同进步。
相关文章
Network Interfaces in Linux
发布时间:2025/04/20 浏览次数:131 分类:OPERATING SYSTEM
-
/etc/network/interfaces This article will look at the complete syntax explanation in Debian and its derivatives . The file /etc/network/interfaces allows you to assign static and dynamic IP addresses to interfaces, configure routing informa
Different ways to send a POST request in Vue
发布时间:2025/04/20 浏览次数:152 分类:Vue
-
In Vue, sending a POST request is a very common operation, which can be achieved in many ways. This article will introduce several methods of sending a POST request in Vue, and will explain it in detail with examples. Method 1: Using Vue-re
HTTP POST request in Node.js
发布时间:2025/04/17 浏览次数:131 分类:Node.js
-
In this article, we will learn how to use Node.js to make a post request using a third-party package. HTTP Post Request in Node.js The HTTP POST method creates or adds resources on the server. The key difference between POST and PUT request
Check if a Post exists in PHP
发布时间:2025/04/13 浏览次数:171 分类:PHP
-
PHP $_POST is a super global variable that can contain key-value pairs of HTML form data submitted through the post method. We will learn different ways to check $_POST if a and contains some data in this article. These methods will use iss
Terminate the PostgreSQL connection
发布时间:2025/04/11 浏览次数:200 分类:PostgreSQL
-
In this article, we will learn how to terminate a PostgreSQL session. Any open connections are run by background processes or tasks, PSQL which may no longer exist despite exiting the user interface or command line tool. Use ps -ef or grep
Single query to rename and change column type in PostgreSQL
发布时间:2025/04/11 浏览次数:166 分类:PostgreSQL
-
This article describes how to rename a column and change its type in PostgreSQL using only a single query. Renaming and changing column types in MySQL In MySQL , if you want to change the column type and rename it, you can use a simple stat
Joining columns using Select in PostgreSQL
发布时间:2025/04/11 浏览次数:176 分类:PostgreSQL
-
MySQL PostgreSQL is an object-relational database system, which means it can support more complex data types than its competitors . Today we will learn how to use SELECT the operator to join the columns of a table. Using operators to || joi
Using CASE in PostgreSQL
发布时间:2025/04/11 浏览次数:124 分类:PostgreSQL
-
This article shows how to use the statement in PostgreSQL CASE . CASE How to use the statement in PostgreSQL case Statements are similar to those in general-purpose programming languages if-else . But in SQL, if you want to write IF-ELSE ,
Using NOT IN with subqueries in PostgreSQL
发布时间:2025/04/11 浏览次数:93 分类:PostgreSQL
-
NOT IN The inverts the result of NOT simply using IN the operator. NOT IN The right side of the operator must have a subquery in which multiple columns are returned to check whether the expression matches the data. NOT IN Tends to return tr

