Bootstrap4 弹框提示(Popovers)
使用 Bootstrap4 创建弹出框
Popover 是一个小的内容叠加层,用于在用户单击时显示任何元素的次要信息,例如 iPad 上的元素。
步骤 1: 添加 Popover 标记
要创建弹出框,我们需要向元素添加 data-bs-toggle="popover" 属性。 然而,可以分别使用 title 和 data-bs-content 属性指定弹出窗口的标题及其在触发或激活时显示的内容。
这是向按钮添加弹出框的标准语法。
<button type="button" data-bs-toggle="popover" title="Popover title" data-bs-content="Here's some amazing content.">Click to toggle popover</button>
同样,我们可以向其他元素(例如链接、图标等)添加弹出框。
注意:出于性能原因,popovers data-apis 像工具提示一样可以选择添加,意味着要使用 popovers 我们必须自己初始化它们。 此外,永远不会显示具有零长度标题和内容值的弹出框,也不会触发隐藏元素上的弹出框。
步骤2: 启用 Popover
弹出窗口可以通过 JavaScript 触发——只需使用 JavaScript 代码中所需元素的 id、class 或任何 CSS 选择器调用Bootstrap的 popover() 方法。
我们可以单独或一次性初始化弹出窗口。 以下示例代码将通过 data-bs-toggle 属性选择它们来初始化页面上的所有弹出窗口。
document.addEventListener("DOMContentLoaded", function(){ var popoverTriggerList = [].slice.call(document.querySelectorAll('[data-bs-toggle="popover"]')); var popoverList = popoverTriggerList.map(function(element){ return new bootstrap.Popover(element); }); });
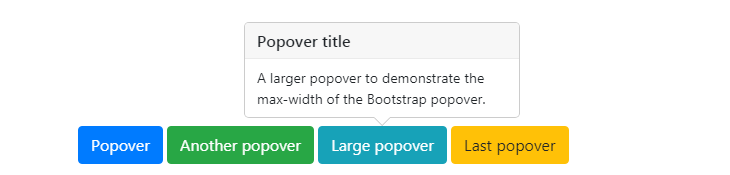
上面示例输出结果如下所示

设置 Popover 的方向
我们可以将弹出框设置为出现在元素的顶部、右侧、底部和左侧。
通过 data 属性设置弹出框方向
以下示例将向展示如何通过 data 属性设置弹出框的方向。
<button type="button" class="btn btn-secondary" data-bs-toggle="popover" data-bs-placement="top" title="Popover title" data-bs-content="Popover on top">顶部弹出</button> <button type="button" class="btn btn-secondary" data-bs-toggle="popover" data-bs-placement="right" title="Popover title" data-bs-content="Popover on right.">右侧弹出</button> <button type="button" class="btn btn-secondary" data-bs-toggle="popover" data-bs-placement="bottom" title="Popover title" data-bs-content="Popover on bottom.">底部弹出</button> <button type="button" class="btn btn-secondary" data-bs-toggle="popover" data-bs-placement="left" title="Popover title" data-bs-content="Popover on left.">左侧弹出</button>
通过 JavaScript 定位工具提示
下面示例将展示如何通过 JavaScript 设置弹出框的方向。
document.addEventListener("DOMContentLoaded", function(){ // Placement of popover on top var popTop = document.getElementById("popTop"); var popoverTop = new bootstrap.Popover(popTop, { placement : "top" }); // Placement of popover on right var popRight = document.getElementById("popRight"); var popoverRight = new bootstrap.Popover(popRight, { placement : "right" }); // Placement of popover on bottom var popBottom = document.getElementById("popBottom"); var popoverBottom = new bootstrap.Popover(popBottom, { placement : "bottom" }); // Placement of popover on left var popLeft = document.getElementById("popLeft"); var popoverLeft = new bootstrap.Popover(popLeft, { placement : "left" }); });
下次点击时隐藏弹出框
默认情况下,直到再次单击触发器元素时,弹出框才会隐藏。 当用户进行下一次单击时,我们可以使用焦点触发器隐藏弹出窗口。
<a href="#" class="btn btn-primary" tabindex="0" data-bs-toggle="popover" data-bs-trigger="focus" title="Popover title" data-bs-content="Here's some amazing content.">Dismissible popover</a>
注意:要使此功能在浏览器中正常工作,我们必须使用 <a> 标记,而不是 <button> 标记,并且还必须包含 tabindex 属性。
Options
有一些选项可以传递给Bootstrap popover() 方法来自定义弹出框插件的功能。
| 名称 | 类型 | 默认值 | 描述 |
|---|---|---|---|
| animation | boolean | true | 将 CSS 淡入淡出过渡应用于弹出框。 |
| container | 字符串 | element | boolean | false | 将弹出框附加到特定元素。 指定 container: 'body' 来避免在更复杂的组件(如输入组、按钮组等)中出现渲染问题 |
| content | 字符串 | element | 函数 | '' | 如果 data-bs-content 属性不存在,则设置默认内容值。 |
| delay | 数字 | object | 0 | 显示和隐藏弹出框的延迟时间 (ms) — 不适用于手动触发类型。 如果提供了数字,则延迟应用于隐藏/显示 结构为: delay: { "show": 500, "hide": 100 } |
| html | boolean | false | 将 HTML 插入弹出框。 如果为 true,弹出框标题中的 HTML 标签将在工具提示中呈现。 如果为 false,则将使用 innerText 属性将内容插入到 DOM 中。 如果您担心 XSS 攻击,请使用简单文本。 |
| placement | 函数 | 字符串 | 'top' | 设置弹出框的位置 — auto |
| selector | 字符串 | false | false | 如果提供了选择器,弹出框对象将附加到指定的目标。 这通常用于将弹出框应用于动态添加的 DOM 元素。 |
| template | 字符串 | <div class="popover"><div class="popover-arrow"></div><h3 class="popover-header"></h3><div class="popover-body"></div></div> |
创建弹出框时使用的基本 HTML。 弹出框的标题将被插入到 .popover-header 元素中。 弹出框的内容将被插入到 .popover-body 元素中。 .popover-arrow 元素将成为弹出框的箭头。 最外面的包装元素应该有 .popover 类。 |
| title | 字符串 | element | 函数 | '' | 如果标题属性不存在,则设置默认标题值。 |
| trigger | 字符串 | 'click' | 指定如何触发弹出框 — click |
| fallbackPlacements | 数组 | ['top', 'right', 'bottom', 'left'] | 允许指定 Popper 将在回退时使用的位置。 |
| boundary | 字符串 | element | 'clippingParents' | 弹出框的溢出约束边界(仅适用于 Popper 的 preventOverflow 修饰符)。 它还可以接受 HTMLElement 引用(仅通过 JavaScript)。 |
| customClass | 字符串 | 函数 | '' | 显示时向弹出框添加类。 请注意,除了模板中指定的任何类之外,还将添加这些类。 要添加多个类,请用空格将它们分开,例如:'class1 class2'。 我们还可以传递一个函数,该函数应该返回一个包含其他类名的字符串。 |
| sanitize | boolean | true | 启用或禁用清理。 如果激活“template”和“title”选项将被清理。 |
| allowList | object | 默认值 | 包含允许的属性和标签的对象。 |
| sanitizeFn | null | 函数 | null | 允许您指定自己的 sanitizeFn 功能。 |
| offset | 数组 | 字符串 | 函数 | [0,8] | 弹出框相对于其目标的偏移量。 我们还可以使用逗号分隔值在 data 属性中传递字符串,例如:data-bs-offset="10,20" |
| popperConfig | null |object | 函数 | null | 允许我们更改 Bootstrap 的默认 Popper 配置 |
我们可以通过使用 data 属性或 JavaScript 来设置这些选项。 要通过 data 属性设置弹出框选项,只需将选项名称附加到 data-bs- 以及正确的值,例如 data-bs-animation="false" 、data-bs-placement="top" 等。
此外,当通过 data 属性传递选项时,请确保将选项名称的大小写类型从驼峰命名改为 kebab-case。 例如,不要使用 data-bs-customClass="my-class",而是使用 data-bs-custom-class="my-class"。
但是,JavaScript 是设置这些选项的首选方式,因为它可以避免重复工作。
