JavaScript 中事件冒泡和捕获的区别
本文将讨论在 JavaScript 中使用的事件冒泡和事件捕获。 阅读本文后,您将清楚地了解 JavaScript 中的事件冒泡和捕获。
我们还将讨论这些事件之间的差异。 我们将看到何时在 JavaScript 中使用事件冒泡和捕获。
在 JavaScript 中,事件冒泡和捕获描述了浏览器如何处理针对嵌套元素的事件的阶段。
让我们一一了解这两个事件。
JavaScript 中的事件冒泡
事件冒泡是JavaScript中使用的一种事件传播方法。 事件冒泡是从触发事件的元素开始,依次向上冒泡包含的元素的过程。
使用 JavaScript 中的事件冒泡,事件首先被最内层元素捕获和处理,然后传播到最外层元素。
事件冒泡的原理很简单。 当另一个元素发生事件时,它首先在处理程序上运行,然后在其父元素上运行。
它与事件在 JavaScript 中的嵌套元素中传播的顺序有关。
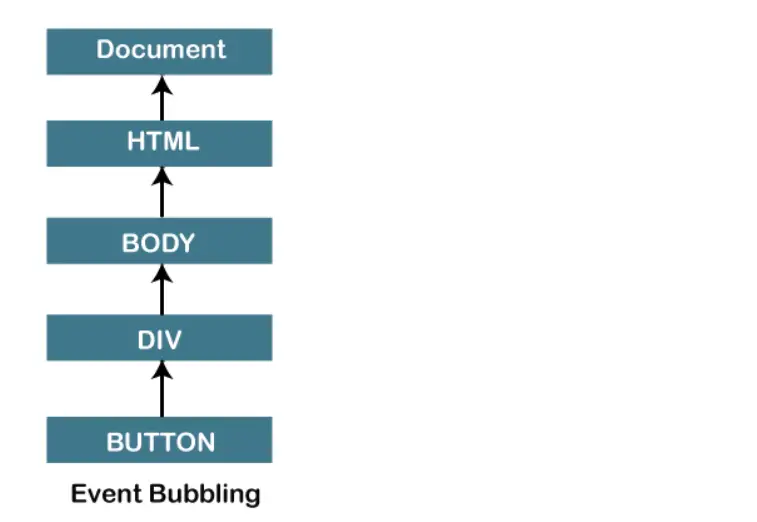
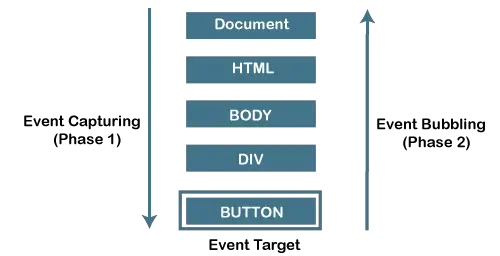
让我们借助下图来理解事件冒泡。

上图显示当用户点击按钮时,事件按照从下到上的顺序流动。
现在让我们借助示例代码来了解事件冒泡。
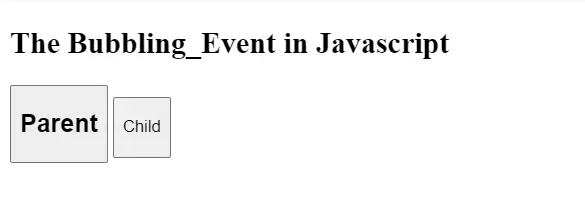
如我们所见,我们有一个 HTML 代码,其中我们创建了两个按钮,父按钮和子按钮。 我们将父按钮存储在 <div> 中,将子按钮存储在 <p> 中。
在下面的代码中,我们使用了 JavaScript,在脚本中,我们使用了一个 .addEventListener 对象来执行冒泡事件。
运行此代码时,我们将显示两个事件:父事件和子事件。 子事件是最里面的元素,父事件是最外面的元素。
示例代码:
<!DOCTYPE html>
<html>
<head>
<title>
The Bubbling_Event in Javascript
</title>
</head>
<body>
<h2>The Bubbling_Event in Javascript</h2>
<div id="parent">
<button>
<h2>Parent</h2>
</button>
<button id="child">
<p>Child</p>
</button>
</div><br>
<script>
document.getElementById(
"child").addEventListener("click", function () {
alert("YOU CLICKED THE CHILD ELEMENT.");
}, false);
document.getElementById(
"parent").addEventListener("click", function () {
alert("YOU CLICKED THE PARENT ELEMENT.");
}, false);
</script>
</body>
</html>
运行代码后的输出:

当我们点击父按钮时,我们得到以下输出:

当我们点击子按钮时,我们得到以下输出:


从上面的示例代码我们可以看出,在事件冒泡中,最内层元素的事件先被触发,最外层事件的元素才被触发。
元素首先被处理,然后是
所以,当我们需要处理 JavaScript 中的最内层元素时,我们会使用冒泡事件。
JavaScript 中的事件捕获
事件捕获在实际代码中很少使用,但有时非常有用。 事件捕获与事件冒泡相反; 最外层的元素在事件捕获中首先被定位。
在 JavaScript 中,当我们需要首先处理最外层元素的事件时,我们使用事件捕获。 事件捕获在事件冒泡之前进行,但很少使用,因为事件冒泡足以处理 JavaScript 中的事件流。
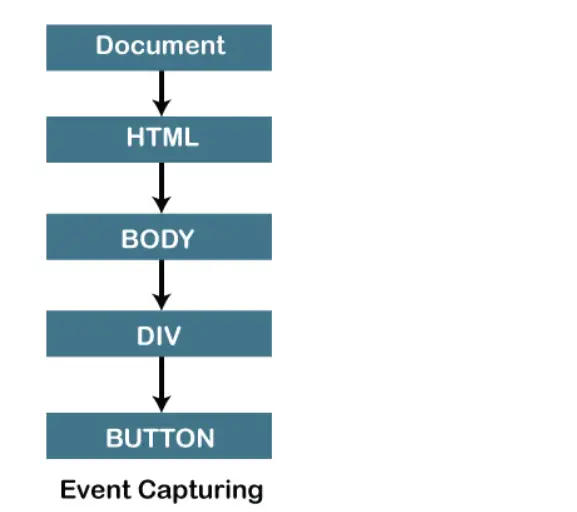
下面给出理解事件捕获的流程图。 该图显示,当用户单击按钮时,事件会按此顺序从上到下流动。

现在,让我们借助示例代码来了解事件捕获。
正如我们在下面的代码中看到的,我们在 <div> 元素中创建了一个按钮。 我们还在以下 HTML 代码中使用了 JavaScript,其中我们使用了 .addEventListener 对象,它执行事件捕获。
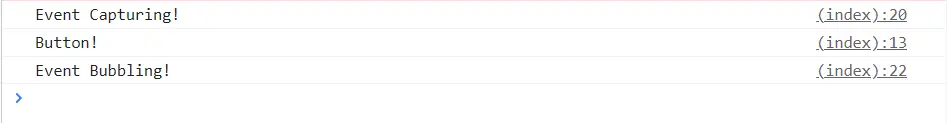
当我们运行此代码并单击 Click Me 按钮时,控制台将生成以下输出。
示例代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content=
"width=device-width, initial-scale=1.0">
<title>What is Event Capturing in JavaScript</title>
</head>
<body>
<div class="button-list">
<div class="button-container">
<button class="button"
onClick="console.log('Button!')">
Click Me
</button>
</div>
</div>
<script>
document.addEventListener("click", () =>
console.log('Event Capturing!'), true);
document.addEventListener("click", () =>
console.log('Event Bubbling!'), false);
</script>
</body>
</html>
代码的输出:

如我们所见,使用 JavaScript 中的事件捕获,事件按预期顺序处理。
这两个事件的主要区别是事件冒泡先处理从最内层到最外层的事件,而事件捕获先处理最外层元素的事件。

阅读本文后,我们希望向您展示事件冒泡和捕获在 JavaScript 中是如何工作的。
相关文章
Do you understand JavaScript closures?
发布时间:2025/02/21 浏览次数:108 分类:JavaScript
-
The function of a closure can be inferred from its name, suggesting that it is related to the concept of scope. A closure itself is a core concept in JavaScript, and being a core concept, it is naturally also a difficult one.
Do you know about the hidden traps in variables in JavaScript?
发布时间:2025/02/21 浏览次数:178 分类:JavaScript
-
Whether you're just starting to learn JavaScript or have been using it for a long time, I believe you'll encounter some traps related to JavaScript variable scope. The goal is to identify these traps before you fall into them, in order to av
How much do you know about the Prototype Chain?
发布时间:2025/02/21 浏览次数:150 分类:JavaScript
-
The prototype chain can be considered one of the core features of JavaScript, and certainly one of its more challenging aspects. If you've learned other object-oriented programming languages, you may find it somewhat confusing when you start
用 jQuery 检查复选框是否被选中
发布时间:2024/03/24 浏览次数:102 分类:JavaScript
-
在本教程中学习 jQuery 检查复选框是否被选中的所有很酷的方法。我们展示了使用直接 DOM 操作、提取 JavaScript 属性的 jQuery 方法以及使用 jQuery 选择器的不同方法。你还将找到许多有用的
jQuery 中的 Window.onload 与 $(document).ready
发布时间:2024/03/24 浏览次数:180 分类:JavaScript
-
本教程演示了如何在 jQuery 中使用 Window.onload 和 $(document).ready 事件。

