在 HTML 日期选择器中更改格式
本文是关于 HTML 输入元素日期选择器及其在选择日期格式时遇到的具体问题。
在 HTML 日期选择器中更改格式
当 HTML5 添加日期输入时,许多人认为它会为用户提供一种熟悉、交互且友好的方式来在网站上输入日期。
然而,最近的新增功能没有达到预期,用户输入的不一致性质仍然是一个主要的促成因素。
日期输入属性最初旨在成为一个表单元素,用户可以在其中使用日期选择器选择值。 然而,日期选择器的实现因浏览器而异,这才是问题所在。
这意味着即使您(作为网页设计师)可能打算让用户使用格式为 YYYY/MM/DD 的日期选择器来选择日期,并相应地设计您的 HTML 验证。
尽管如此,当用户通过系统的浏览器访问网页时,他可能会看到一组完全不同的选项,具体取决于系统的默认日期设置和使用的浏览器。
目前,HTML5 不包含允许网页设计者更改日期元素选择值的格式的规则。 要更改用户必须输入的日期格式,设计人员必须找到日期元素刚性的替代方案。
日期选择器的替代品
假设我们要创建一个用户可以输入生日的网站,用户必须输入的格式是 YY-MM-DD。 由于日期元素不允许我们更改日期格式,我们如何使用它来完成此操作?
实现此目的最快的方法之一是使用 jQuery datepicker Widget。
jQuery 日期选择器小部件
jQuery 为我们提供了一个具有许多不同功能的日期选择器小部件,我们可以使用它们来自定义我们网站上的日期日历。 本文重点关注的功能之一是根据我们的选择更改日期格式。
为了实现这个小部件,我们将首先通过创建一个 <input> 类型的日期并为其分配一个 id 值来创建此代码的 HTML 端:
<body>
<h3>Click to select a date :</h3>
<input type='text' id='myDatePicker' />
</body>
然后我们在网页的head部分添加相应的jQuery代码:
<script type="text/javascript">
$(function () {
$('#myDatePicker').datepicker({ dateFormat: 'yy-mm-dd' });
});
</script>
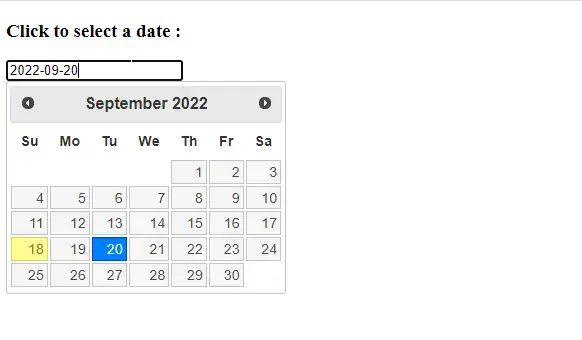
确保在您的网页中包含 jQuery 库文件。 输出将是这样的。

上面的输出显示所选日期已自动转换为指定格式。 因此,根据我们的需要和要求更改日期格式是最简单的方法。
相关文章
HTML 中的 role 属性
发布时间:2023/05/06 浏览次数:345 分类:HTML
-
本篇文章介绍 HTML role属性。HTML中 role 属性介绍,role 属性定义描述语义的 HTML 元素的角色。
在 HTML 中打印时分页
发布时间:2023/05/06 浏览次数:677 分类:HTML
-
本篇文章介绍如何在打印 HTML 页面或内容时强制分页。将 page-break-after 属性设置为 always Inside @media print to Page Break in HTML
在 HTML 中显示基于 Cookie 的图像
发布时间:2023/05/06 浏览次数:181 分类:HTML
-
本文介绍如何根据 HTML 中的 cookies 显示图像。根据 HTML 中设置的 Cookies 显示图像。问题陈述是我们需要根据网页传递的cookie来显示特定的图像。
在 HTML 中创建下载链接
发布时间:2023/05/06 浏览次数:374 分类:HTML
-
本文介绍如何在 HTML 中创建下载链接。使用 download 属性在 HTML 中创建下载链接.。我们可以使用 HTML 锚元素内的下载属性来创建下载链接。
HTML 中的 ::before 选择器
发布时间:2023/05/06 浏览次数:641 分类:HTML
-
本教程介绍 CSS ::before 伪元素。CSS ::before 伪元素。 ::before 选择器是一个 CSS 伪元素,我们可以使用它在一个或多个选定元素之前插入内容。 它默认是内联的。
在 HTML 中创建一个可滚动的 Div
发布时间:2023/05/06 浏览次数:226 分类:HTML
-
本篇文章介绍如何使 HTML div 可滚动。本文将介绍在 HTML 中使 div 可滚动的方法。 我们将探索垂直和水平滚动,并通过示例查看它们的实现。
HTML 显示箭头的代码
发布时间:2023/05/06 浏览次数:432 分类:HTML
-
一篇关于用于显示箭头的 Unicode 字符实体的紧凑文章。本文讨论使用 Unicode 字符实体在我们的 HTML 页面上显示不同的字符。 HTML 中使用了许多实体,但我们将重点学习表示上、下、左、右的三角
在 HTML 中启用和禁用复选框
发布时间:2023/05/06 浏览次数:281 分类:HTML
-
本篇文章介绍如何启用和禁用 HTML 中的复选框。HTML 中的复选框 复选框是一个交互式框,可以切换以表示肯定或否定。 它广泛用于表单和对话框。
HTML 中的只读复选框
发布时间:2023/05/06 浏览次数:218 分类:HTML
-
本篇文章介绍了如何在 HTML 中制作只读复选框。本文是关于如何使 HTML 复选框控件成为只读组件的快速破解。 但是,首先,让我们简要介绍一下复选框控件。

