链接到 HTML 页面的一部分
本文介绍如何在 HTML 中链接到页面的特定部分。
在 HTML 中创建指向内部页面部分的链接
您可以使用锚标记 <a> 在 HTML 中创建超链接。 <a> 标记中的 href 属性包含目标 URL。
示例代码:
Welcome to <a href="https://www.jiyik.com/">迹忆客</a>
我们在上面的代码中链接了一个指向网页的外部链接。 这是一种直接的方法。
有时您可能需要在页面内创建内部链接。 为此,我们使用 id 属性创建书签。
您可以在锚标记的 href 属性中写入特定元素的 id,以在 HTML 中创建内部链接。 因此,当您单击该链接时,它会将您定向到与特定 ID 相匹配的部分。
让我们看下面的例子。 有八本带有标题和一些内容的哈利波特书,假设您必须阅读页面底部的第 8 章。
您可以创建指向特定部分(标题)的链接,这样用户就不必每次都上下滚动。 您可以为每个标题提供 ID,并在页面顶部创建指向这些 ID 的链接。
例如,将 T1 设置为 <h2> 的第 1 章的 id。类似地,将其他标题的 id 设置为 T2 …T8。
现在您已经为每个标题创建了 id,是时候为它们创建超链接了。 在 HTML 文档的顶部为每个章节创建锚标记,并在 href 属性中,将值设置为#T1、#T2 到#T8。
代码 - HTML:
<h1 id="top">Harry Potter Books</h1>
<p><a href = "#T1">Chapter 1</a></p>
<p><a href = "#T2">Chapter 2</a></p>
<p><a href = "#T3">Chapter 3</a></p>
<p><a href = "#T4">Chapter 4</a></p>
<p><a href = "#T5">Chapter 5</a></p>
<p><a href = "#T6">Chapter 6</a></p>
<p><a href = "#T7">Chapter 7</a></p>
<p><a href = "#T8">Chapter 8</a></p>
<div class="chapter">
<h2 id="T1">Chapter 1</h2>
<p>The Philosopher's Stone</p>
Lorem Ipsum is simply dummy text of the printing and typesetting industry.
</div>
<div class="chapter">
<h2 id="T2">Chapter 2</h2>
<p>The Chamber of Secrets</p>
Lorem Ipsum is simply dummy text of the printing and typesetting industry.
</div>
<div class="chapter">
<h2 id="T3">Chapter 3</h2>
<p>The Prisoner of Azkaban</p>
Lorem Ipsum is simply dummy text of the printing and typesetting industry.
</div>
<div class="chapter">
<h2 id="T4">Chapter 4</h2>
<p>In The Goblet of Fire</p>
Lorem Ipsum is simply dummy text of the printing and typesetting industry.
</div>
<div class="chapter">
<h2 id="T5">Chapter 5</h2>
<p>In The Order of Phoenix</p>
Lorem Ipsum is simply dummy text of the printing and typesetting industry.
</div>
<div class="chapter">
<h2 id="T6">Chapter 6</h2>
<p>In The Half-Blood Prince</p>
Lorem Ipsum is simply dummy text of the printing and typesetting industry.
</div>
<div class="chapter">
<h2 id="T7">Chapter 7</h2>
<p>The Deathly Hallows</p>
Lorem Ipsum is simply dummy text of the printing and typesetting industry.
</div>
<div class="chapter">
<h2 id="T8">Chapter 8</h2>
<p>The Cursed Child</p>
Lorem Ipsum is simply dummy text of the printing and typesetting industry.
</div>
<a href="#top"> Top </a>
代码 - CSS:
.chapter {
margin-bottom: 50px;
}
您现在可以单击顶部的章节; 该链接会将您定向到特定章节。 这就是您如何在 HTML 网页内创建内部链接。
在 HTML 中创建指向外部页面部分的链接
我们可以使用类似的方法链接到另一个页面上的部分或内容。
示例代码:
<a href="another_page.html#C4">Jump to Chapter 4 of another_page</a>
创建指向外部页面部分的超链接。 外部页面包含一个 id 为 C4 的元素。
<!--Inside another_page.html-->
<h1 id="C4">
This is Chapter 4.
</h1>
让我们实现这个方法并创建一个链接到维基百科页面的一部分的 HTML 文档。
例如,我们有以下维基百科页面,https://en.wikipedia.org/wiki/HTML,它是关于 HTML 的。 我们的目标是创建指向此页面交付部分的外部链接。

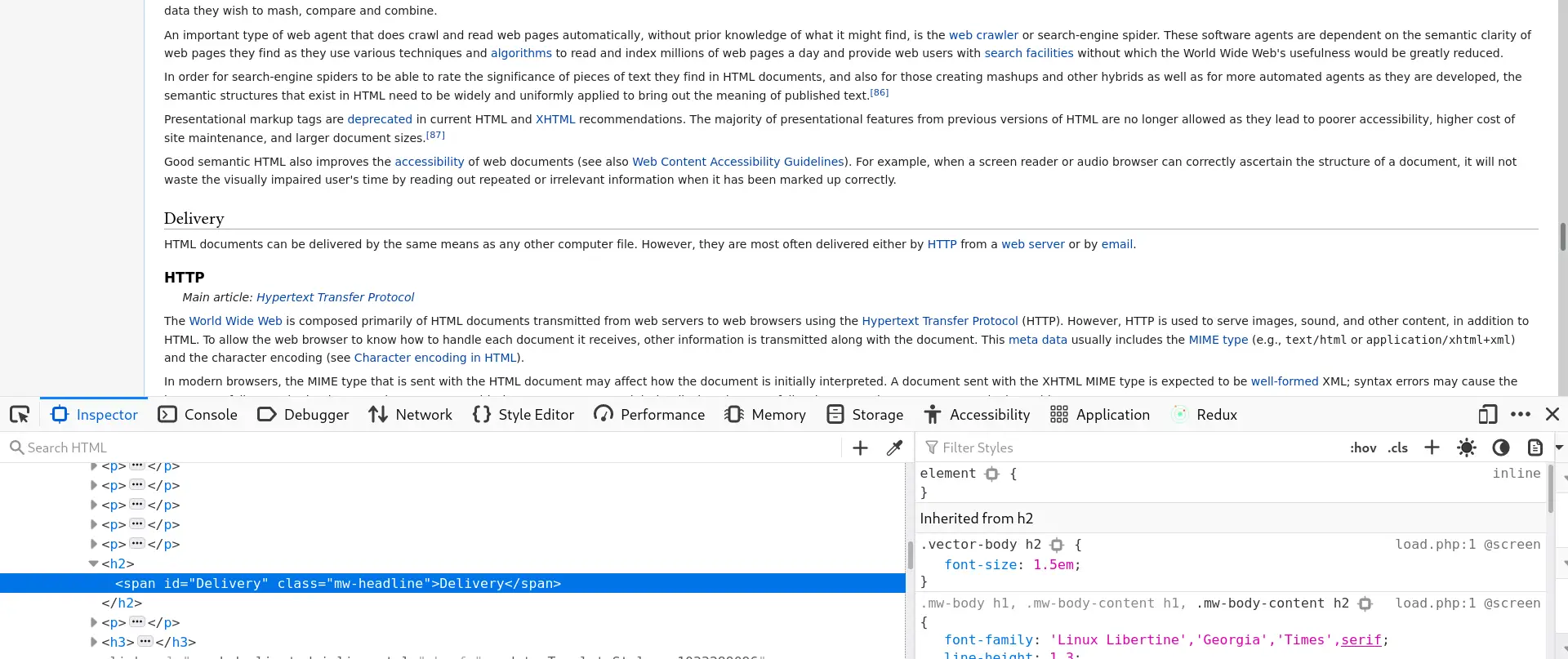
首先,检查网页并找到交付部分。

如 Inspector 中所示,Delivery 部分的 id 是 Delivery。 在 HTML 中的 href 中将 id 添加到页面 URL 的末尾,如下所示。
示例代码:
<a href="https://en.wikipedia.org/wiki/HTML#Delivery"> HTML Delivery</a>
当您单击该链接时,维基百科的 HTML 交付部分将打开。 因此,您可以在 HTML 中创建外部链接。
相关文章
HTML 中的 role 属性
发布时间:2023/05/06 浏览次数:345 分类:HTML
-
本篇文章介绍 HTML role属性。HTML中 role 属性介绍,role 属性定义描述语义的 HTML 元素的角色。
在 HTML 中打印时分页
发布时间:2023/05/06 浏览次数:677 分类:HTML
-
本篇文章介绍如何在打印 HTML 页面或内容时强制分页。将 page-break-after 属性设置为 always Inside @media print to Page Break in HTML
在 HTML 中显示基于 Cookie 的图像
发布时间:2023/05/06 浏览次数:181 分类:HTML
-
本文介绍如何根据 HTML 中的 cookies 显示图像。根据 HTML 中设置的 Cookies 显示图像。问题陈述是我们需要根据网页传递的cookie来显示特定的图像。
在 HTML 中创建下载链接
发布时间:2023/05/06 浏览次数:374 分类:HTML
-
本文介绍如何在 HTML 中创建下载链接。使用 download 属性在 HTML 中创建下载链接.。我们可以使用 HTML 锚元素内的下载属性来创建下载链接。
HTML 中的 ::before 选择器
发布时间:2023/05/06 浏览次数:641 分类:HTML
-
本教程介绍 CSS ::before 伪元素。CSS ::before 伪元素。 ::before 选择器是一个 CSS 伪元素,我们可以使用它在一个或多个选定元素之前插入内容。 它默认是内联的。
在 HTML 中创建一个可滚动的 Div
发布时间:2023/05/06 浏览次数:226 分类:HTML
-
本篇文章介绍如何使 HTML div 可滚动。本文将介绍在 HTML 中使 div 可滚动的方法。 我们将探索垂直和水平滚动,并通过示例查看它们的实现。
HTML 显示箭头的代码
发布时间:2023/05/06 浏览次数:432 分类:HTML
-
一篇关于用于显示箭头的 Unicode 字符实体的紧凑文章。本文讨论使用 Unicode 字符实体在我们的 HTML 页面上显示不同的字符。 HTML 中使用了许多实体,但我们将重点学习表示上、下、左、右的三角
在 HTML 中启用和禁用复选框
发布时间:2023/05/06 浏览次数:281 分类:HTML
-
本篇文章介绍如何启用和禁用 HTML 中的复选框。HTML 中的复选框 复选框是一个交互式框,可以切换以表示肯定或否定。 它广泛用于表单和对话框。
HTML 中的只读复选框
发布时间:2023/05/06 浏览次数:218 分类:HTML
-
本篇文章介绍了如何在 HTML 中制作只读复选框。本文是关于如何使 HTML 复选框控件成为只读组件的快速破解。 但是,首先,让我们简要介绍一下复选框控件。

