在 HTML 中自定义 HR 标签的粗细
本文解释了 HTML 中的 <hr> 标记。 我们还将解释 <hr> 标签的属性及其自定义,即 CSS 中粗细、颜色和不透明度的变化。
我们将通过创建一个 HTML 项目并实现 <hr> 标签来进行演示。
HTML 中的 hr 标签
HTML 中的 <hr> 标记使您能够添加主题分隔符或水平线来分隔或拆分文档部分。
需要适当的 CSS 来自定义它。 它不需要结束标记。 它的基本语法如下:
<hr property: value;> ...
属性:
- align:该属性可以对齐页面上的水平线。 左、中和右是对齐属性的可能值。
- noshade:指定线条没有阴影效果。
- size:指定水平线的高度。
- width:指定水平线的宽度。
- color:指定水平线的颜色。
学习 hr 标签功能的实例
让我们创建一个示例 HTML 项目来实现 <hr> 标签。 打开操作系统支持的任何 HTML 编辑器,例如 Notepad/Notepad++ (PC) 或 TextEdit (Mac)。
在编辑器中编写以下简单的 HTML 代码,将文件保存为 Filename.html,并在任何支持的 Web 浏览器中打开保存的文件。
<!DOCTYPE html>
<html>
<body>
<center>
<h1>Sample Task to Practice hr Tag</h1>
<p>Paragraph to split.</p>
</center>
</body>
</html>
在 HTML 中插入水平线
通过在源文件中插入 <hr> 标记,在标题和段落之间设置一个水平分隔符。
将以下代码片段复制到上面创建的 HTML 文件中。
<!DOCTYPE html>
<html>
<body>
<center>
<h1>Sample Task to Practice hr Tag</h1>
<hr>
<p>Paragraph to split.</p>
</center>
</body>
</html>
标题和段落之间将显示一条水平线。 此栏将具有颜色、大小、宽度、对齐的默认值。
自定义 HTML 中的水平线
可以根据所需的输出自定义属性(对齐、颜色、大小、宽度、阴影)。 必须使用 CSS 修改文档中水平线的外观。
<hr> 的高度属性指定了条的粗细。 可以使用不透明度属性设置栏的可见性。
例如,如果有人想要在文档中不太突出的栏,则不透明度值必须小于 1。
水平线的粗细
CSS 的 height 属性用于指定水平线的粗细。 高度的最小值为 1px。
以下是 CSS 样式表的代码片段。
hr {
position: relative;
top: 10px;
border: none;
height: 1px;
background: green;
margin-bottom: 30px;
width: 30em;
}
top 属性指定水平线和文档顶部之间的间隙。 CSS 中的背景是 HTML 颜色属性的替代品。
它指定条形的颜色。 演示这些属性的完整代码如下:
<!DOCTYPE html>
<html>
<head>
<title> Document </title>
<style>
hr.class1 {
position: relative;
top: 10px;
border: none;
height: 1px;
background: red;
margin-bottom: 30px;
width: 30em;
}
hr.class2{
position: relative;
border: none;
height: 10px;
background: green;
width: 30em;
}
</style>
</head>
<body>
<center>
<h1>Sample Task to Practice hr Tag</h1>
<hr class=class1>
<hr class=class2>
<p>Paragraph to split.</p>
</center>
</body>
</html>
水平线的不透明度
CSS 中的 opacity 属性指定水平线的透明度。 不透明度值 1 表示不透明,而不透明度值 0 表示完全透明。
以下是不透明度属性的语法。
hr
{
background-color: gray;
opacity: 0.5;
}
示例:
<!DOCTYPE html>
<html>
<head>
<title> Document </title>
<style>
hr.class1 {
position: relative;
top: 10px;
border: none;
height: 1px;
background: red;
margin-bottom: 30px;
width: 30em;
}
hr.class2{
position: relative;
border: none;
height: 10px;
background: green;
margin-bottom: 30px;
width: 30em;
}
hr.class3{
position: relative;
border: none;
height: 10px;
background: green;
width: 30em;
opacity: .25;
}
</style>
</head>
<body>
<center>
<h1>Sample Task to Practice hr Tag</h1>
<hr class=class1>
<hr class=class2>
<hr class=class3>
<p>Paragraph to split.</p>
</center>
</body>
</html>
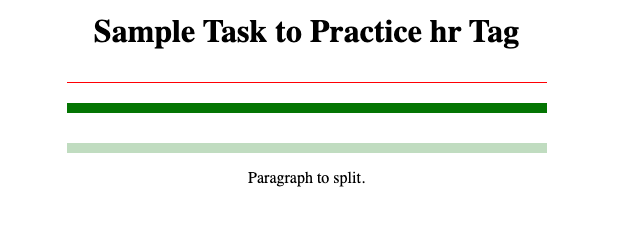
输出:

相关文章
HTML 中的 role 属性
发布时间:2023/05/06 浏览次数:345 分类:HTML
-
本篇文章介绍 HTML role属性。HTML中 role 属性介绍,role 属性定义描述语义的 HTML 元素的角色。
在 HTML 中打印时分页
发布时间:2023/05/06 浏览次数:677 分类:HTML
-
本篇文章介绍如何在打印 HTML 页面或内容时强制分页。将 page-break-after 属性设置为 always Inside @media print to Page Break in HTML
在 HTML 中显示基于 Cookie 的图像
发布时间:2023/05/06 浏览次数:181 分类:HTML
-
本文介绍如何根据 HTML 中的 cookies 显示图像。根据 HTML 中设置的 Cookies 显示图像。问题陈述是我们需要根据网页传递的cookie来显示特定的图像。
在 HTML 中创建下载链接
发布时间:2023/05/06 浏览次数:374 分类:HTML
-
本文介绍如何在 HTML 中创建下载链接。使用 download 属性在 HTML 中创建下载链接.。我们可以使用 HTML 锚元素内的下载属性来创建下载链接。
HTML 中的 ::before 选择器
发布时间:2023/05/06 浏览次数:641 分类:HTML
-
本教程介绍 CSS ::before 伪元素。CSS ::before 伪元素。 ::before 选择器是一个 CSS 伪元素,我们可以使用它在一个或多个选定元素之前插入内容。 它默认是内联的。
在 HTML 中创建一个可滚动的 Div
发布时间:2023/05/06 浏览次数:226 分类:HTML
-
本篇文章介绍如何使 HTML div 可滚动。本文将介绍在 HTML 中使 div 可滚动的方法。 我们将探索垂直和水平滚动,并通过示例查看它们的实现。
HTML 显示箭头的代码
发布时间:2023/05/06 浏览次数:432 分类:HTML
-
一篇关于用于显示箭头的 Unicode 字符实体的紧凑文章。本文讨论使用 Unicode 字符实体在我们的 HTML 页面上显示不同的字符。 HTML 中使用了许多实体,但我们将重点学习表示上、下、左、右的三角
在 HTML 中启用和禁用复选框
发布时间:2023/05/06 浏览次数:281 分类:HTML
-
本篇文章介绍如何启用和禁用 HTML 中的复选框。HTML 中的复选框 复选框是一个交互式框,可以切换以表示肯定或否定。 它广泛用于表单和对话框。
HTML 中的只读复选框
发布时间:2023/05/06 浏览次数:218 分类:HTML
-
本篇文章介绍了如何在 HTML 中制作只读复选框。本文是关于如何使 HTML 复选框控件成为只读组件的快速破解。 但是,首先,让我们简要介绍一下复选框控件。

