HTML 中的单行注释
本文将探讨向 HTML 文件添加注释的不同方法。
HTML 中的注释
编程中使用不同的语言,包括 C、C++、C#、Python、HTML、Java 等。每种编程语言都有不同的编写注释的语法。
注释是总是被编译器忽略的语句。 这些语句不会被执行。
注释用于更好地理解源代码。 写评论有两个好处,如下:
- 注释帮助我们理解我们的代码,即使是在编写代码多年之后。
- 注释帮助我们理解其他程序员编写的代码。
在注释中插入的任何文本都无法在浏览器上显示。
使用注释,我们可以解释每个程序部分的工作。 注释还用于隐藏源代码的任何部分。
用 HTML 编写程序的步骤
按照这些步骤,我们可以用 HTML 编写程序。
-
首先,你必须有记事本或Notepad++来编写HTML源代码。
-
开始用 HTML 编写代码。
-
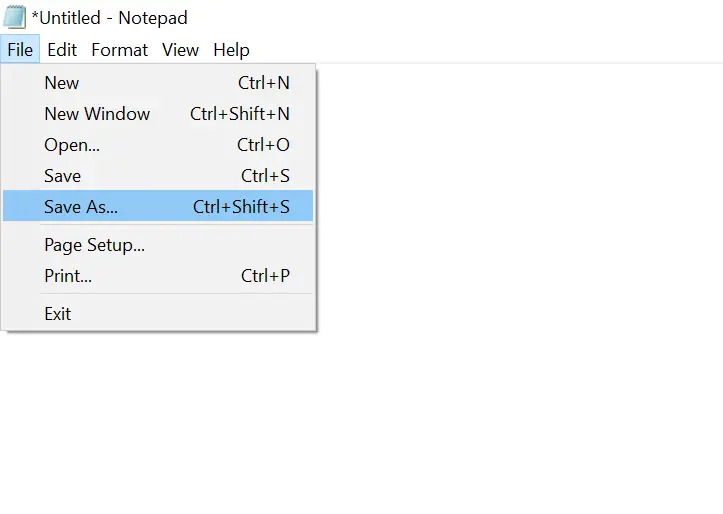
单击另存为保存文件。

-
保存扩展名为 .html 的文件。
- 保存文件后,默认浏览器图标将出现在文件上。
-
单击文件后,浏览器将呈现 HTML。
在 HTML 中编写单行注释
此代码片段显示了 HTML 语言中注释的使用。
在 HTML 中,有两种类型的注释:单行注释和多行注释。 在这里,我们将看到如何编写单行注释。
单行注释以 <!-- 开始,以 --> 结束。
<html>
<body>
<h1> SINGLE LINE COMMENT </h1>
<!-- Single line comment -->
<!--
Hello -->
<!--
hey -- -- OK-->
<!---->
<!------ Welcome
-->
<!------>
name-->
<!>
</body>
</html>
在上面的代码中,第一个标签是 HTML 的,一个成对的标签。 然后第二个标签是 HTML 正文。
在 body 标签中,还有一个成对的 heading 标签。 然后在heading标签下,有一个以<!--开头,-->结尾的单行注释。
Hello 的另一个评论也是有效的,因为它有一个准确的开始和结束。 那么评论“嘿”和“确定”也是有效的,因为评论标签内写的任何内容都将被视为评论的一部分。
注释 <!----> 也是有效的,因为它是 HTML 中的空注释。 如果出现这种情况是四的倍数,则注释在 HTML 中是有效的。
最后的欢迎评论也是有效的,因为它有一个准确的开始和结束。 然后评论 <!------> name--> shows name--> 在浏览器上,前半部分被认为是有效评论。
最后一个 <!> 无效,因为它没有正确的 HTML 注释开始和结束。
相关文章
HTML 中的 role 属性
发布时间:2023/05/06 浏览次数:345 分类:HTML
-
本篇文章介绍 HTML role属性。HTML中 role 属性介绍,role 属性定义描述语义的 HTML 元素的角色。
在 HTML 中打印时分页
发布时间:2023/05/06 浏览次数:677 分类:HTML
-
本篇文章介绍如何在打印 HTML 页面或内容时强制分页。将 page-break-after 属性设置为 always Inside @media print to Page Break in HTML
在 HTML 中显示基于 Cookie 的图像
发布时间:2023/05/06 浏览次数:181 分类:HTML
-
本文介绍如何根据 HTML 中的 cookies 显示图像。根据 HTML 中设置的 Cookies 显示图像。问题陈述是我们需要根据网页传递的cookie来显示特定的图像。
在 HTML 中创建下载链接
发布时间:2023/05/06 浏览次数:374 分类:HTML
-
本文介绍如何在 HTML 中创建下载链接。使用 download 属性在 HTML 中创建下载链接.。我们可以使用 HTML 锚元素内的下载属性来创建下载链接。
HTML 中的 ::before 选择器
发布时间:2023/05/06 浏览次数:641 分类:HTML
-
本教程介绍 CSS ::before 伪元素。CSS ::before 伪元素。 ::before 选择器是一个 CSS 伪元素,我们可以使用它在一个或多个选定元素之前插入内容。 它默认是内联的。
在 HTML 中创建一个可滚动的 Div
发布时间:2023/05/06 浏览次数:226 分类:HTML
-
本篇文章介绍如何使 HTML div 可滚动。本文将介绍在 HTML 中使 div 可滚动的方法。 我们将探索垂直和水平滚动,并通过示例查看它们的实现。
HTML 显示箭头的代码
发布时间:2023/05/06 浏览次数:432 分类:HTML
-
一篇关于用于显示箭头的 Unicode 字符实体的紧凑文章。本文讨论使用 Unicode 字符实体在我们的 HTML 页面上显示不同的字符。 HTML 中使用了许多实体,但我们将重点学习表示上、下、左、右的三角
在 HTML 中启用和禁用复选框
发布时间:2023/05/06 浏览次数:281 分类:HTML
-
本篇文章介绍如何启用和禁用 HTML 中的复选框。HTML 中的复选框 复选框是一个交互式框,可以切换以表示肯定或否定。 它广泛用于表单和对话框。
HTML 中的只读复选框
发布时间:2023/05/06 浏览次数:218 分类:HTML
-
本篇文章介绍了如何在 HTML 中制作只读复选框。本文是关于如何使 HTML 复选框控件成为只读组件的快速破解。 但是,首先,让我们简要介绍一下复选框控件。

