在 HTML 中插入垂直空间
本文将讨论如何在 HTML 文档的元素之间添加或插入垂直间距。
与简单文档不同,您不能通过输入多个回车符来添加垂直间距。 HTML 会将所有此类间距折叠成一个行间距。
可以使用 CSS 和 HTML 中的不同方法在 HTML 文档中添加垂直间距。
使用 HTML <br> 标签插入垂直空间
使用纯 HTML,在元素之间添加垂直间距的一种直接方法是添加 <br> 标记。 但是当你需要有规律的间隔时,不推荐使用这种方法。
<br> 不需要任何结束标签。 这个标签主要用于当你需要一个换行符来理解内容,但在那个时候需要一个新的段落。
例如,当我们需要写网站上任何一个地方的地址时:
<p>HubSot, Inc.<br>35 St. 2<br>California, USA </p>
<br> 标签在需要单行间距时推荐使用,不要超过。 为此,您必须使用 CSS 来应用样式。
使用 CSS 属性插入垂直空间
使用级联样式表 (CSS) 来放置与页面样式而不是内容相关的空间。 CSS 不是更改 HTML 中样式规则的每个实例,而是允许您应用和修改站点和页面范围的样式规则,只需更改一两个较小的规则; 确保你在外部添加 CSS。
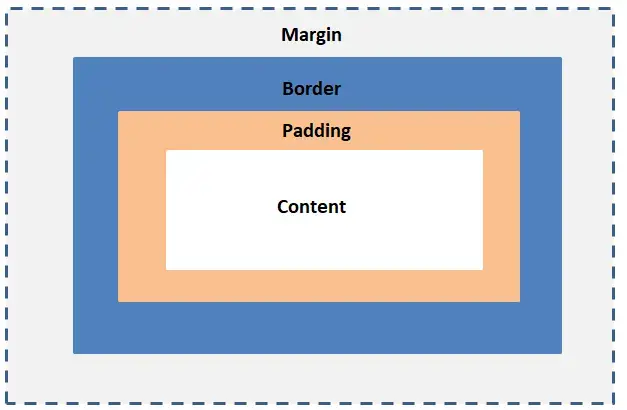
我们可以为任何 HTML 元素设置边距和填充以在其周围添加间距。 要了解填充和边距之间的区别,请查看下图:

在图像中,我们可以看到围绕任何 HTML 元素(由内容表示)的边框。
元素和边框之间的空间是填充。 而 border 之后的间距就是 margin 。
如果我们需要在不同的 HTML 元素之间添加间距,我们必须设置该 HTML 元素的边距。
这里有一些使用 CSS 在内容之间添加间距的实用方法。
使用 CSS margin-bottom 属性插入垂直空间
CSS margin-bottom 属性在当前元素结束后添加一个空格,所以这个元素和下一个元素之间有一个空格。
考虑一个示例,其中我们有多个段落并且需要在每个段落之后添加一个空格。 该场景的HTML代码如下:
<!DOCTYPE html>
<html>
<body>
<p class="spaced-para">
This is my first paragraph
</p>
<!-- This is the place where i need to add 3 cm of space -->
<p class="spaced-para">
This is second paragraph
</p>
<!-- This is the place where i need to add 3 cm of space -->
</body>
</html>
为此,我们将添加一个 CSS 样式:
.spaced-para {
margin-bottom: 3cm;
}
使用 CSS padding-bottom 属性插入垂直空间
通过设置段落的 padding-bottom 属性可以获得相同的结果。 填充将在元素边框内添加空间。
.spaced-para {
padding-bottom: 3cm;
}
<!DOCTYPE html>
<html>
<body>
<p class="spaced-para">
This is my first paragraph
</p>
<!-- This is the place where i need to add 3 cm of space -->
<p class="spaced-para">
This is second paragraph
</p>
<!-- This is the place where i need to add 3 cm of space -->
</body>
</html>
因此,我们可以看到多种在 HTML 元素之间添加间距的方法。 您所需要的只是尝试使用不同的 CSS 属性并调整所需的网页设计。
相关文章
HTML 中的 role 属性
发布时间:2023/05/06 浏览次数:345 分类:HTML
-
本篇文章介绍 HTML role属性。HTML中 role 属性介绍,role 属性定义描述语义的 HTML 元素的角色。
在 HTML 中打印时分页
发布时间:2023/05/06 浏览次数:677 分类:HTML
-
本篇文章介绍如何在打印 HTML 页面或内容时强制分页。将 page-break-after 属性设置为 always Inside @media print to Page Break in HTML
在 HTML 中显示基于 Cookie 的图像
发布时间:2023/05/06 浏览次数:181 分类:HTML
-
本文介绍如何根据 HTML 中的 cookies 显示图像。根据 HTML 中设置的 Cookies 显示图像。问题陈述是我们需要根据网页传递的cookie来显示特定的图像。
在 HTML 中创建下载链接
发布时间:2023/05/06 浏览次数:374 分类:HTML
-
本文介绍如何在 HTML 中创建下载链接。使用 download 属性在 HTML 中创建下载链接.。我们可以使用 HTML 锚元素内的下载属性来创建下载链接。
HTML 中的 ::before 选择器
发布时间:2023/05/06 浏览次数:641 分类:HTML
-
本教程介绍 CSS ::before 伪元素。CSS ::before 伪元素。 ::before 选择器是一个 CSS 伪元素,我们可以使用它在一个或多个选定元素之前插入内容。 它默认是内联的。
在 HTML 中创建一个可滚动的 Div
发布时间:2023/05/06 浏览次数:226 分类:HTML
-
本篇文章介绍如何使 HTML div 可滚动。本文将介绍在 HTML 中使 div 可滚动的方法。 我们将探索垂直和水平滚动,并通过示例查看它们的实现。
HTML 显示箭头的代码
发布时间:2023/05/06 浏览次数:432 分类:HTML
-
一篇关于用于显示箭头的 Unicode 字符实体的紧凑文章。本文讨论使用 Unicode 字符实体在我们的 HTML 页面上显示不同的字符。 HTML 中使用了许多实体,但我们将重点学习表示上、下、左、右的三角
在 HTML 中启用和禁用复选框
发布时间:2023/05/06 浏览次数:281 分类:HTML
-
本篇文章介绍如何启用和禁用 HTML 中的复选框。HTML 中的复选框 复选框是一个交互式框,可以切换以表示肯定或否定。 它广泛用于表单和对话框。
HTML 中的只读复选框
发布时间:2023/05/06 浏览次数:218 分类:HTML
-
本篇文章介绍了如何在 HTML 中制作只读复选框。本文是关于如何使 HTML 复选框控件成为只读组件的快速破解。 但是,首先,让我们简要介绍一下复选框控件。

