HTML 字体大小
今天的文章将介绍我们如何在 HTML 中显示小字体。
在 HTML 中显示小字体
font-size CSS 属性决定字体大小。 当字体大小改变时,与字体大小相关的长度单位(例如 em、ex 等)的大小也会被修改。
可以通过多种方式指定字体大小,包括使用关键字或以像素或 em 表示的数值。 根据具体网页的要求选择合适的方法。
语法:
font-size: value
font-size支持的十三个值如下:
- font-size 属性的默认值为 medium,这使得字体大小为中等。
- font-size 由 xx-small 值设置为 xx-small 大小。
- x-small 值进一步减小了文本大小。
- small 将文本大小减小到很小。
- large 值将文本大小增加到较大的大小。
- 使用 x-large 选项将字体大小更改为超大。
- font-size 通过 xx-large 值设置为双倍超大尺寸。
- font-size 设置为较小的值,小于父元素。
- larger 数字会增加父元素上方的字体大小。
-
length 以像素、厘米等为单位建立固定的
font-size。 -
使用
%值将字体大小设置为父元素字体大小的百分比。 - initial 值确定该属性的默认值。
- Inherit 属性由元素从其父元素继承。
有关字体大小的更多详细信息,请参见此处的官方文档。
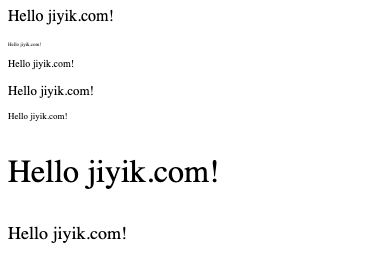
为了进一步理解前面的概念,请考虑以下示例。
<p style="font-size: medium;">Hello jiyik.com!</p>
<p style="font-size: 5px;">Hello jiyik.com!</p>
<p style="font-size: x-small;">Hello jiyik.com!</p>
<p style="font-size: small;">Hello jiyik.com!</p>
<p style="font-size: xx-small;">Hello jiyik.com!</p>
<p style="font-size: xx-large;">Hello jiyik.com!</p>
<p style="font-size: large;">Hello jiyik.com!</p>
上面的示例以不同的字体大小打印短语 hello jiyik.com。 根据具体网页的要求选择合适的方法。

相关文章
HTML 中的 role 属性
发布时间:2023/05/06 浏览次数:345 分类:HTML
-
本篇文章介绍 HTML role属性。HTML中 role 属性介绍,role 属性定义描述语义的 HTML 元素的角色。
在 HTML 中打印时分页
发布时间:2023/05/06 浏览次数:677 分类:HTML
-
本篇文章介绍如何在打印 HTML 页面或内容时强制分页。将 page-break-after 属性设置为 always Inside @media print to Page Break in HTML
在 HTML 中显示基于 Cookie 的图像
发布时间:2023/05/06 浏览次数:181 分类:HTML
-
本文介绍如何根据 HTML 中的 cookies 显示图像。根据 HTML 中设置的 Cookies 显示图像。问题陈述是我们需要根据网页传递的cookie来显示特定的图像。
在 HTML 中创建下载链接
发布时间:2023/05/06 浏览次数:374 分类:HTML
-
本文介绍如何在 HTML 中创建下载链接。使用 download 属性在 HTML 中创建下载链接.。我们可以使用 HTML 锚元素内的下载属性来创建下载链接。
HTML 中的 ::before 选择器
发布时间:2023/05/06 浏览次数:641 分类:HTML
-
本教程介绍 CSS ::before 伪元素。CSS ::before 伪元素。 ::before 选择器是一个 CSS 伪元素,我们可以使用它在一个或多个选定元素之前插入内容。 它默认是内联的。
在 HTML 中创建一个可滚动的 Div
发布时间:2023/05/06 浏览次数:226 分类:HTML
-
本篇文章介绍如何使 HTML div 可滚动。本文将介绍在 HTML 中使 div 可滚动的方法。 我们将探索垂直和水平滚动,并通过示例查看它们的实现。
HTML 显示箭头的代码
发布时间:2023/05/06 浏览次数:432 分类:HTML
-
一篇关于用于显示箭头的 Unicode 字符实体的紧凑文章。本文讨论使用 Unicode 字符实体在我们的 HTML 页面上显示不同的字符。 HTML 中使用了许多实体,但我们将重点学习表示上、下、左、右的三角
在 HTML 中启用和禁用复选框
发布时间:2023/05/06 浏览次数:281 分类:HTML
-
本篇文章介绍如何启用和禁用 HTML 中的复选框。HTML 中的复选框 复选框是一个交互式框,可以切换以表示肯定或否定。 它广泛用于表单和对话框。
HTML 中的只读复选框
发布时间:2023/05/06 浏览次数:218 分类:HTML
-
本篇文章介绍了如何在 HTML 中制作只读复选框。本文是关于如何使 HTML 复选框控件成为只读组件的快速破解。 但是,首先,让我们简要介绍一下复选框控件。

