HTML 电子邮件验证
在今天的文章中,我们将学习如何在 HTML 中进行电子邮件验证。
HTML中的电子邮件验证
检查电子邮件地址以查看其是否可达和有效的过程称为电子邮件验证。它运行一个简短的过程,快速找到打字错误,无论是无心的错误还是有意的欺骗。
确保获取高质量数据的最有效方法仍然是电子邮件验证。硬退信通常是由于用户关闭了电子邮件地址,是虚假的电子邮件地址,或两者兼而有之。
根据最佳实践,每发送5,000封电子邮件,您应该收到不超过五个垃圾邮件投诉。
用户可以使用 type email 的 <input> 元素输入和修改电子邮件地址。在表单可以提交之前,输入值会自动验证,以确保它要么为空,要么是格式正确的电子邮件地址。
<input> 元素的 value 属性包括一个字符串,该字符串自动验证为符合电子邮件语法。
为了使输入值通过约束验证,pattern 属性是输入的值必须匹配的正则表达式。
电子邮件验证的模式如下:
^[a-z0-9!#$%&‘+/=?^_{|}~-]+(?:.[a-z0-9!#$%&'*+/=?^_{|}~-]+)@(?:a-z0-9?.)+a-z0-9?
为了进一步理解前面的概念,请考虑以下示例。
<form id="emailForm">
<input
type="email"
required
placeholder="email1"
>
<input type="text" required name="email1"
pattern="^[a-z0-9!#$%&‘*+/=?^_`{|}~-]+(?:.[a-z0-9!#$%&'*+/=?^_`{|}~-]+)*@(?:[a-z0-9](?:[a-z0-9-]*[a-z0-9])?.)+[a-z0-9](?:[a-z0-9-]*[a-z0-9])?">
<button type="submit">save</button>
</form>
const form = document.getElementById("emailForm");
function handleForm(event) {
event.preventDefault();
console.log("Form submitted")
}
form.addEventListener('submit', handleForm);
在上面的示例中,我们定义了两个输入元素,第一个是电子邮件类型,可独立执行电子邮件验证。
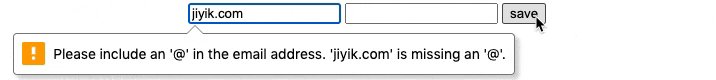
在文本数据类型的第二个输入元素中提供了一个有效的电子邮件 ID 模式。不正确的电子邮件地址将阻止表单被提交,并显示错误通知。
在任何与 HTML 兼容的浏览器中运行上面的代码行。它将显示以下结果。

相关文章
HTML 中的 role 属性
发布时间:2023/05/06 浏览次数:345 分类:HTML
-
本篇文章介绍 HTML role属性。HTML中 role 属性介绍,role 属性定义描述语义的 HTML 元素的角色。
在 HTML 中打印时分页
发布时间:2023/05/06 浏览次数:677 分类:HTML
-
本篇文章介绍如何在打印 HTML 页面或内容时强制分页。将 page-break-after 属性设置为 always Inside @media print to Page Break in HTML
在 HTML 中显示基于 Cookie 的图像
发布时间:2023/05/06 浏览次数:181 分类:HTML
-
本文介绍如何根据 HTML 中的 cookies 显示图像。根据 HTML 中设置的 Cookies 显示图像。问题陈述是我们需要根据网页传递的cookie来显示特定的图像。
在 HTML 中创建下载链接
发布时间:2023/05/06 浏览次数:374 分类:HTML
-
本文介绍如何在 HTML 中创建下载链接。使用 download 属性在 HTML 中创建下载链接.。我们可以使用 HTML 锚元素内的下载属性来创建下载链接。
HTML 中的 ::before 选择器
发布时间:2023/05/06 浏览次数:641 分类:HTML
-
本教程介绍 CSS ::before 伪元素。CSS ::before 伪元素。 ::before 选择器是一个 CSS 伪元素,我们可以使用它在一个或多个选定元素之前插入内容。 它默认是内联的。
在 HTML 中创建一个可滚动的 Div
发布时间:2023/05/06 浏览次数:226 分类:HTML
-
本篇文章介绍如何使 HTML div 可滚动。本文将介绍在 HTML 中使 div 可滚动的方法。 我们将探索垂直和水平滚动,并通过示例查看它们的实现。
HTML 显示箭头的代码
发布时间:2023/05/06 浏览次数:432 分类:HTML
-
一篇关于用于显示箭头的 Unicode 字符实体的紧凑文章。本文讨论使用 Unicode 字符实体在我们的 HTML 页面上显示不同的字符。 HTML 中使用了许多实体,但我们将重点学习表示上、下、左、右的三角
在 HTML 中启用和禁用复选框
发布时间:2023/05/06 浏览次数:281 分类:HTML
-
本篇文章介绍如何启用和禁用 HTML 中的复选框。HTML 中的复选框 复选框是一个交互式框,可以切换以表示肯定或否定。 它广泛用于表单和对话框。
HTML 中的只读复选框
发布时间:2023/05/06 浏览次数:218 分类:HTML
-
本篇文章介绍了如何在 HTML 中制作只读复选框。本文是关于如何使 HTML 复选框控件成为只读组件的快速破解。 但是,首先,让我们简要介绍一下复选框控件。

