在 React 中传递事件和参数 onClick
在 React 中传递事件和参数 onClick:
-
将内联函数传递给元素的
onClick属性。 -
该函数应获取事件对象并调用
handleClick。 -
将事件和参数传递给
handleClick。
const App = () => {
const handleClick = (event, param) => {
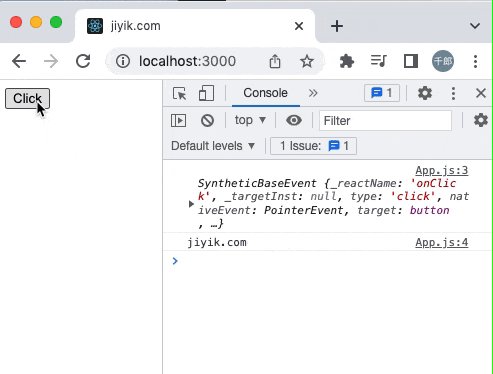
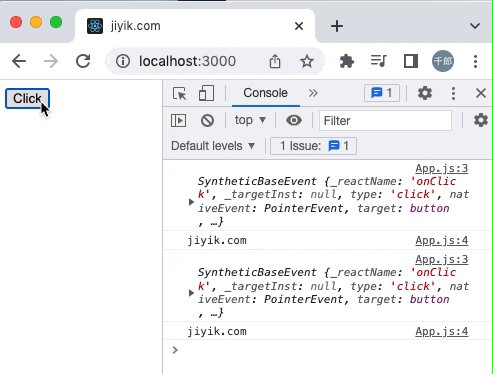
console.log(event);
console.log(param);
};
return (
<div>
<button onClick={event => handleClick(event, 'jiyik.com')}>
Click
</button>
</div>
);
};
export default App;

我们将按钮元素上的 onClick 属性设置为内联箭头函数。
<button onClick={event => handleClick(event, 'jiyik.com')}>
Click
</button>
箭头函数获取事件对象并调用 handleClick 函数,将事件和参数传递给它。
const handleClick = (event, param) => {
console.log(event);
console.log(param);
};
我们可以使用这种方法将尽可能多的参数传递给我们的事件处理函数。
请注意,我们正在将一个函数传递给onClick属性,而不是调用一个函数的结果。
<button onClick={event => handleClick(event, 'jiyik.com')}>
Click
</button>
如果在将函数传递给 onClick 属性时调用该函数,例如 onClick={handleClick()},当组件挂载时会立即调用。
当一个函数被传递给 onClick 属性时,它只会在事件被触发时被调用。
事件处理函数总是将事件对象作为第一个参数传递。
我们可以在事件对象之后将其他参数传递给函数。
使用返回函数的函数来传递参数
我们还可以定义一个函数,该函数接受一个或多个参数并返回一个接受事件对象的函数。
const App = () => {
const handleClick = param => event => {
console.log(event);
console.log(param);
};
return (
<div>
<button onClick={handleClick('jiyik.com')}>
Click
</button>
</div>
);
};
export default App;
handleClick 函数采用参数参数并返回采用事件参数的函数。
调用 handleClick 函数的结果是另一个将事件对象作为参数的函数。
<button onClick={handleClick('jiyik.com')}>
Click
</button>
onClick 属性仍然设置为一个函数,所以一切都像前面的代码示例一样工作。
使用数据属性传递事件和参数 onClick
我们还可以在元素上设置 data-* 属性以在 onClick 事件处理程序中传递参数。
const App = () => {
const handleClick = event => {
console.log(event);
const example =
event.currentTarget.getAttribute('data-example');
console.log(example);
};
return (
<div>
<button data-example="jiyik.com" onClick={handleClick}>
Click
</button>
</div>
);
};
export default App;
我们在按钮元素上设置数据示例属性,并使用 getAttribute() 方法访问它。
<button data-example="jiyik.com" onClick={handleClick}>
Click
</button>
该属性可以命名为任何名称,例如 data-bar 或 data-foo 。
我们可以通过事件对象的 currentTarget 属性访问该元素。
const handleClick = event => {
console.log(event);
const example =
event.currentTarget.getAttribute('data-example');
console.log(example); // 👉️ jiyik.com
};
事件的 currentTarget 属性使我们能够访问事件侦听器附加到的元素。
而事件的 target 属性为我们提供了对触发事件的元素的引用(可能是后代)。
我们可以在元素上设置多个 data-* 属性并使用 getAttribute() 方法访问它们。
Element.getAttribute 方法返回元素上给定属性的值。
相关文章
在 JavaScript 中使用 Onclick 转到 URL
发布时间:2024/03/19 浏览次数:140 分类:JavaScript
-
在今天的帖子中,我们将学习 JavaScript 中的 onclick 转到 URL。
在 JavaScript 中使用 Onclick 重定向页面
发布时间:2024/03/16 浏览次数:96 分类:JavaScript
-
本教程将教你如何在用户单击 HTML 按钮时创建 JavaScript 重定向。我们将使用 onclick 函数来监听事件。如果用户单击该按钮,它将重定向到另一个页面。
HTML 隐藏按钮并使用 Onclick 显示它们
发布时间:2023/05/05 浏览次数:816 分类:HTML
-
本篇文章介绍如何使用 onclick 隐藏和显示 HTML 按钮。使用 CSS display 属性在 HTML 中显示隐藏的按钮,我们可以先通过将其显示属性设置为 none 来隐藏 HTML 按钮。
Node.js 与 React JS 的比较
发布时间:2023/03/27 浏览次数:173 分类:Node.js
-
本文比较和对比了两种编程语言,Node.js 和 React。React 和 Node.js 都是开源 JavaScript 库的示例。 这些库用于构建用户界面和服务器端应用程序。
在 TypeScript 中 React UseState 钩子类型
发布时间:2023/03/19 浏览次数:246 分类:TypeScript
-
本教程演示了如何在 TypeScript 中使用 React useState hook。
TypeScript 中的 React 事件类型
发布时间:2023/03/19 浏览次数:477 分类:TypeScript
-
本教程演示了如何在 TypeScript 中为 React 事件添加类型支持。

