在 jQuery 中使用 DateTimePicker 格式化日期和时间
如果你只想选择日期,你应该使用一个名为 DatePicker 的 jQuery 插件。但有时,你必须同时选择日期和时间,因此你必须使用名为 DateTimePicker 的 jQuery 插件。
本文将使用 DateTimePicker 来格式化日期。
在 jQuery 中使用 DateTimePicker 格式化日期和时间
DateTimePicker 提供了编写将出现在 datetimepicker 控件中的日期和时间值的能力。
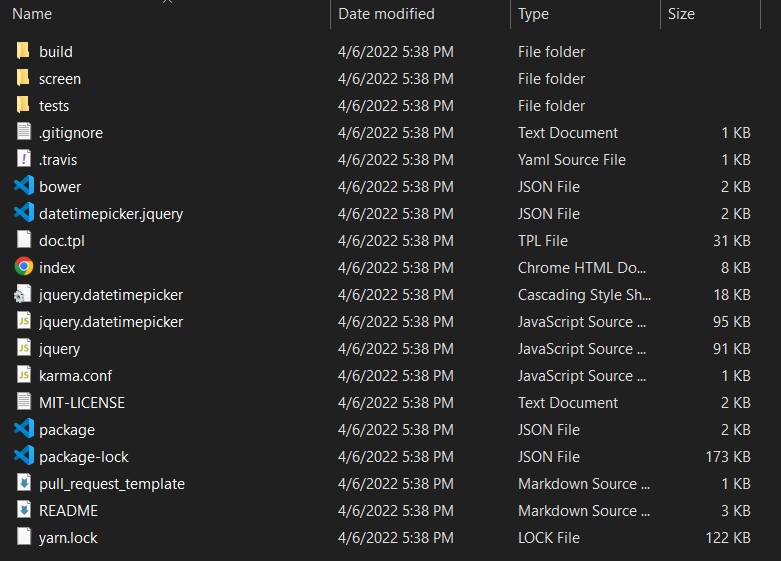
要使用 DateTimePicker,首先需要下载 jQuery 插件。你可以在这里下载]。
下载后,你必须提取这些文件。

你不必使用所有文件。你只能使用 jquery.js、jquery.datetimepicker.full.min.js 和 jquery.datetimepicker.min.css 文件。
请记住,你必须将这些文件放在同一目录中。你可以在主文件夹中获得 jquery.js,在 build 目录中获得剩余文件。
要在 jQuery DateTimePicker 中格式化日期,请更改发送到 datetimepicker 函数的项目内的格式属性。
例如,我们可以编写以下内容。要运行此代码,你需要将文件保存为 HTML 文件并在浏览器中运行。
<!DOCTYPE html>
<html>
<head>
<link
rel="stylesheet"
type="text/css"
href="jquery.datetimepicker.min.css"
/>
<script src="jquery.js"></script>
<script src="jquery.datetimepicker.full.min.js"></script>
</head>
<body>
<input id="datetimepicker" type="text" />
<script>
$("#datetimepicker").datetimepicker({
format: "d/m/Y H:m:s",
});
</script>
</body>
</html>
请记住:文件 jquery.js 应该包含在 jquery.datetimepicker.full.min.js 之上。
我们有日期和时间选择器的 input 元素,包括 jQuery 脚本、链接标签和 jQuery datetimepicker。然后,我们使用实体调用 datetimepicker 以将格式属性修改为 d/m/Y,以便更好的拟合出现在 DD-MM-YYYY 格式的输入中。
这里,d 代表日期,m 代表月份,Y 代表年份。同样,H 代表小时,m 代表分钟,s 代表秒。
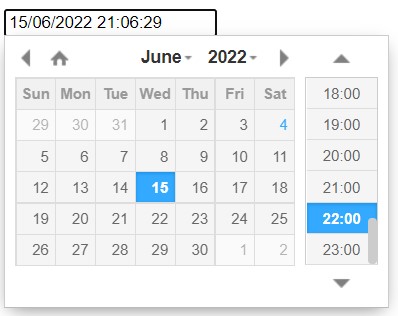
输出:

在这里,日期时间格式为 d/m/Y 和 H:m:s。你可以通过传递日期和时间格式来更改输入格式。
总之,要使用 jQuery DateTimePicker 格式化日期,请更改发送到 datetimepicker 函数的对象中的格式属性。
相关文章
Do you understand JavaScript closures?
发布时间:2025/02/21 浏览次数:108 分类:JavaScript
-
The function of a closure can be inferred from its name, suggesting that it is related to the concept of scope. A closure itself is a core concept in JavaScript, and being a core concept, it is naturally also a difficult one.
Do you know about the hidden traps in variables in JavaScript?
发布时间:2025/02/21 浏览次数:178 分类:JavaScript
-
Whether you're just starting to learn JavaScript or have been using it for a long time, I believe you'll encounter some traps related to JavaScript variable scope. The goal is to identify these traps before you fall into them, in order to av
用 jQuery 检查复选框是否被选中
发布时间:2024/03/24 浏览次数:102 分类:JavaScript
-
在本教程中学习 jQuery 检查复选框是否被选中的所有很酷的方法。我们展示了使用直接 DOM 操作、提取 JavaScript 属性的 jQuery 方法以及使用 jQuery 选择器的不同方法。你还将找到许多有用的
jQuery 中的 Window.onload 与 $(document).ready
发布时间:2024/03/24 浏览次数:180 分类:JavaScript
-
本教程演示了如何在 jQuery 中使用 Window.onload 和 $(document).ready 事件。

