为什么全局变量在 JavaScript 中给出未定义的值
JavaScript 是最古老的编程语言之一。由于它是由浏览器编译和执行的,它的工作方式与 C 或 Java 等系统级语言有些不同。
JavaScript 编程语言的行为对于许多初学者来说可能有点奇怪。要完全理解 JavaScript 语言,你必须彻底理解该语言中的各种概念,例如事件循环、冒泡和捕获、调用堆栈等等。
在本文中,我们将学习一种称为提升的 JavaScript 编程语言的此类概念。在了解为什么全局变量会给出 undefined 值之前,让我们首先了解 JavaScript 中提升的概念。
在 JavaScript 中提升的概念以及为什么全局变量给出 undefined 值
托管是 JavaScript 中的一个概念,其中 JavaScript 代码中存在的所有变量声明都被取出并在编译时分配一个 undefined 值。同样,JavaScript 内部的所有函数声明都被取出并存储在全局范围内。
这称为变量提升。这与变量或函数范围是本地的还是全局的无关。
现在让我们了解托管的概念在 JavaScript 中是如何工作的,以及它如何将 undefined 值分配给 JavaScript 中的变量。在下面的代码示例中,我们定义了一个名为 abc 的全局变量和一个函数 a()。
let abc;
function a(){
console.log("This is a function...");
}
console.log(abc);
debugger
abc = 5;
console.log(abc);
输出:
undefined
5

在这里,你是否注意到你可以在变量 abc 初始化之前使用它?你有没有想过这怎么可能?
这件事在其他编程语言中是不允许的。发生这种情况的原因是由于吊装。
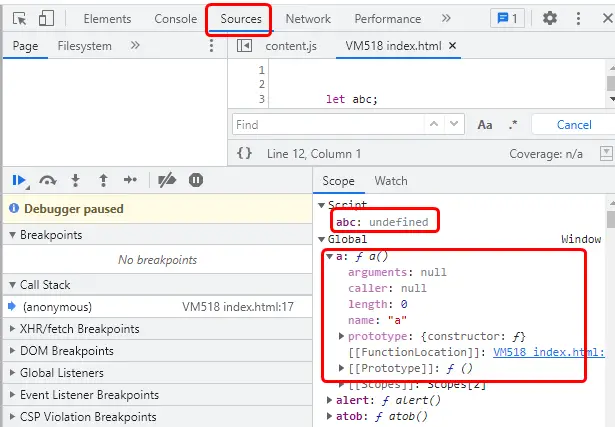
上面的代码代表了第一个控制台语句。在这里,添加调试器对于查看 Chrome 开发工具中的变量状态很重要。
扫描 JavaScript 代码后,JavaScript 编译器扫描所有变量和函数,将它们添加到全局范围,并将 undefined 分配给 abc 变量。
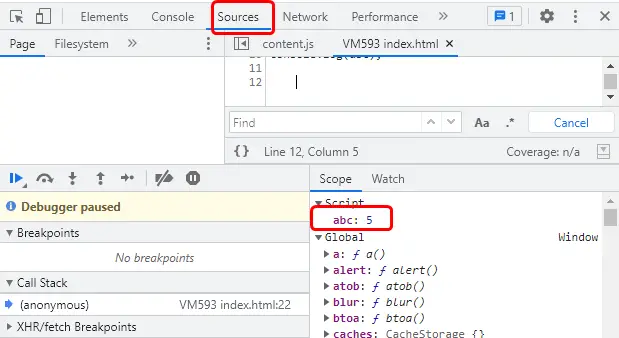
然后 JavaScript 引擎开始逐行执行代码,一旦找到变量 abc,就会为其分配一个值,在本例中为 5。它会将 5 分配给全局范围内的变量 abc。
下面的输出代表变量被赋值为 5 后的第二个控制台语句。

这就是变量和函数提升概念的工作原理。这就是 JavaScript 中的全局变量给出 undefined 值的真正原因。
相关文章
如何在 PHP 中获取时间差的分钟数
发布时间:2023/03/29 浏览次数:204 分类:PHP
-
本文介绍了如何在 PHP 中获取时间差的分钟数,包括 date_diff()函数和数学公式。它包括 date_diff()函数和数学公式。

